외부 CSS
한 페이지 내부에서뿐만 아니라, 여러 웹페이지 모두 일관된 CSS 코드가 적용되도록 만들어보자.
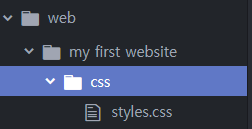
1. 새로운 폴더 만들기
폴더이름: css
2. 새로운 CSS파일 만들기
파일이름: styles.css

3. css파일에 CSS코드 적기
css파일, 이 한 곳에서 변경한 모든 사항이 모든 웹페이지에 영향을 미치도록 만드는 것이다.
styles.css
body {
background-color: grey;
}
hr {
border-style: none;
border-top-style: dotted;
border-width: 5px;
border-color: blue;
width: 30%;
height: 50px;
}
4. 새로운 링크 만들기 <link>
head 부분에 link 코드를 적는다.
href에 연결할 css파일 경로를 적는데,
가장 처음의 ' / '는 삭제한다.
<link rel="stylesheet" href="css/styles.css">
브라우저가 웹페이지를 위에서 아래로 읽다가 link 코드를 읽었을 때,
여기가 이 웹페이지의 stylesheet가 있는 곳이라는 것을 알고,
href 주소로 가서 스타일을 가져와서
이 스타일을 이 웹페이지의 내부에 적용한다.
index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>About Olivia, Kim</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<hr>
<a href="challenge.html">첼린지!!!</a>
<table cellspacing="10">
<tr>
<th rowspan="3">소재</th>
<td> 블록코딩</td>
<tr>
<td> 텍스트코딩</td>
</tr>
<tr>
<td> 프로그램 개발</td>
</tr>
</tr>
</table>
<table cellspacing="20">
<thead>
<tr>
<th colspan="2">우리반</th>
</tr>
<tr>
<th>남학생</th>
<th>여학생</th>
</tr>
</thead>
<tbody>
<tr>
<td>예(50%)</td>
<td>아니오(50%)</td>
</tr>
<tr>
<td>예(40%)</td>
<td>아니오(60%)</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">합계(100%)</td>
</tr>
</tfoot>
</table>
<hr>
<table cellspacing="10">
<tr>
<td rowspan="3">
<img src="ann-modified.png" alt="빨강머리 앤, 올리비아 코딩스쿨, 코딩, 파이썬, 학원, 독학, 과외">
</td>
<tr>
<td>
<h1>Olivia, Kim</h1>
</td>
</tr>
<tr>
<td>
<h3>💙 소개</h3>
<p><strong><em>파이썬 기초 문법, 응용 프로그램 개발, 머신러닝, 딥러닝, 인공지능, 메타버스</em></strong>를 재미있게 배우고,<br>
열정있게 가르칩니다.
</p>
</td>
</tr>
</tr>
</table>
<h3>💙 학습대상</h3>
<ol type="1">
<li>초등학생</li>
<li>중학생</li>
<li>고등학생</li>
<li>성인</li>
</ol>
<h3>💙 블로그</h3>
<a href="https://olivia-blackcherry.tistory.com/category">파이썬, HTML, 마인크래프트, 인공지능에 관한 글</a>
<br>
<br>
<hr>
<table cellspacing="10">
<h3>🏃 기능</h3>
<thead>
<th>skills</th>
<th>scores</th>
<th>skills</th>
<th>scores</th>
</thead>
<tbody>
<tr>
<td>파이썬문법</td>
<td>⭐⭐⭐⭐⭐</td>
<td>Zep(Metaverse)</td>
<td>⭐⭐⭐⭐⭐</td>
</tr>
<tr>
<td>API 활용 데이터 분석</td>
<td>⭐⭐⭐⭐⭐</td>
<td>인공지능</td>
<td>⭐⭐⭐⭐⭐</td>
</tr>
<tr>
<td>GUI(turtle, tkinter)</td>
<td>🥇</td>
<td>데이터시각화(pandas)</td>
<td>🥇</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
<hr>
<table>
<tr>
<td> td1: 여기에 첫 번째 테이블을 넣는다</td>
<td> td2: 여기에 두 번째 테이블을 넣는다</td>
</tr>
</table>
<hr>
<table cellspacing="10">
<tr>
<td>
<table cellspacing="10">
<tr>
<td>파이썬으로 게임 제작</td>
<td>🥇</td>
</tr>
<tr>
<td>turtle, tkinter 활용 GUI</td>
<td>🥇</td>
</tr>
<tr>
<td>pandas 활용한 데이터시각화</td>
<td>🥇</td>
</tr>
</colgroup>
</table>
</td>
<td>
<table>
<colgroup>
<tr>
<td>파이썬으로 게임 제작</td>
<td>🥇</td>
</tr>
<tr>
<td>turtle, tkinter 활용 GUI</td>
<td>🥇</td>
</tr>
<tr>
<td>pandas 활용한 데이터시각화</td>
<td>🥇</td>
</tr>
</table>
</td>
</tr>
</table>
<hr>
<h3>✉이메일</h3>
<em>oliviacodingschool@gmail.com</em><br>
<em><strong><a href="contact.html">연락처 남기기</a></strong></em>
</body>
</html>
contact.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>contact me</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<h3>💌Contact me!</h3>
<form action="MAILTO:oliviacodingschool@gmail.com" method="post" enctype="text/plain">
<h3> 💯 현재 자신의 레벨을 선택하세요</h3>
<input type="radio" name="level" value="beginner">
<label for="level">초급</label>
<input type="radio" name="level" value="normal">
<label for="level">중급</label>
<input type="radio" name="level" value="advanced">
<label for="level">고급</label>
<h3> 💚 배우고 싶은 레벨을 선택하세요</h3>
<input type="checkbox" name="level" value="a">
<label for="level">초급</label>
<input type="checkbox" name="level" value="b">
<label for="level">중급</label>
<input type="checkbox" name="level" value="c">
<label for="level">고급</label>
<br>
<label for="nickname">이름</label>
<input type="text" name="nickname" value="이름을 입력하세요"><br>
<label for="phonenumber">💟연락처</label>
<input type="text" name="phonenumber" value="전화번호를 입력하세요"><br>
<label for="email">💟e-mail</label>
<input type="email" name="email" value="이메일 주소를 입력하세요"><br>
<label>메세지를 입력하세요</label><br>
<textarea name="text" rows="4" cols="40"></textarea>
<br><br>
<input type="submit" value="제출">
</form>
</body>
</html>
challenge.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>challenge</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body style="background-color:#FFF6BF;">
<h3><strong>HTMLCHallenge</strong></h3>
<p>Write some HTML in the index.html file below. You are aiming to create a page that looks like this:</p>
<h1>html CHALLENGE</h1>
<hr>
<a href="https://developer.mozilla.org/ko/docs/Web/HTML">Link to MDN Documentation</a>
<table>
<tr>
<td>
<table>
<tr>
<td>one</td>
</tr>
<tr>
<td>Three</td>
</tr>
</table>
</td>
<td>
<table>
<tr>
<td>Two</td>
</tr>
<tr>
<td>Four</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>