HTML의 이미지 요소와 웹사이트에 이미지를 넣는 방법을 소개한다.
<img>
attribute: src, alt
- 이미지 태그는 자체종료이므로 닫아줄 필요가 없다.
- 하지만 이미지요소(element) 자체만으로 존재할 수는 없고, 속성(attribute)인 src가 꼭 들어가야 한다.
- src에 들어갈 수 있는 방식은 url, local directory로 총 두 가지이다.
1) <img src="URL">
src에 들어갈 수 있는 방식 중, 첫 번째로 URL로 표기하는 방법이다.
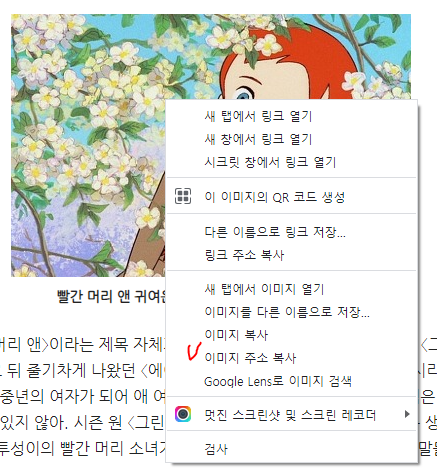
먼저 URL을 얻기 위해, 웹사이트에서 마우스 오른쪽 버튼 클릭하여 이미지 주소를 복사한다.

2) <img src="URL" alt ="대체 텍스트">
src 요소 옆에 alt 요소도 적어주면 좋다.
alt는 alternative 대체하다의 앞글자로, 해당 이미지를 설명하는 내용을 넣으면 된다.
브라우저가 이미지를 렌더링할 수 없을 경우, 대신 나타나는 텍스트이다.


반면, alt 속성은 검색 엔진 향상에도 도움을 준다.
컴퓨터는 이미지의 내용을 alt 속성에서 파악하기 때문에
사용자가 어떤 키워드로 검색을 했을 때,
해당 키워드의 내용이 이미지의 alt 속성에 입력되어 있다면
내 게시글이 노출될 확률이 높아진다.
따라서, 검색엔진 향상에 관심이 있다면 이 alt 속성을 잘 활용하면 된다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>올리비아의 개인 사이트</title>
</head>
<body>
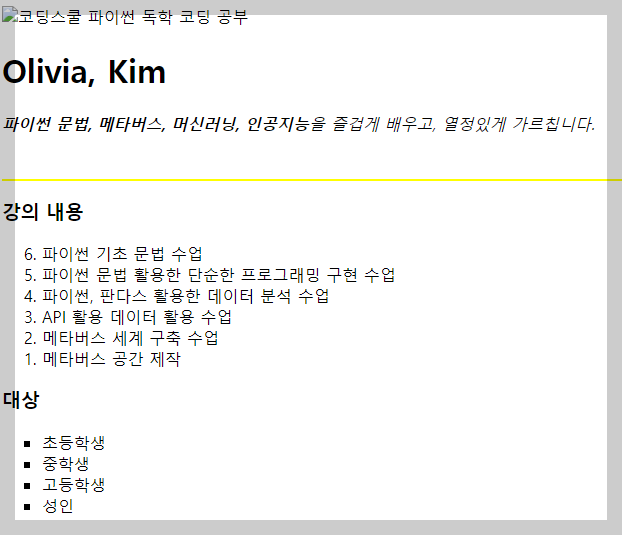
<img src="https://tistory1.daumcdn.net/tistory/5169857/attach/7a0c8ddb13c04de9a753bf860168b03d" alt="코딩스쿨 파이썬 독학 코딩 공부">
<h1>Olivia, Kim</h1>
<p><em><strong>파이썬 문법, 메타버스, 머신러닝, 인공지능</strong>을 즐겁게 배우고, 열정있게 가르칩니다.</em></p>
<br>
<hr size="2" color="yellow">
<h3>강의 내용</h3>
<p>
<ol type="1" reversed>
<li>파이썬 기초 문법 수업</li>
<li>파이썬 문법 활용한 단순한 프로그래밍 구현 수업</li>
<li>파이썬, 판다스 활용한 데이터 분석 수업</li>
<li>API 활용 데이터 활용 수업</li>
<li>메타버스 세계 구축 수업</li>
<li>메타버스 공간 제작</li>
</ol>
</p>
<h3>대상</h3>
<p>
<ul type="square" compact=True>
<li>초등학생</li>
<li>중학생</li>
<li>고등학생</li>
<li>성인</li>
</ul>
</p>
</body>
</html>
3) 로컬 디렉토리에서 이미지 불러오기
이미지 URL을 살펴보자.
https://ppss.kr/wp-content/uploads/2015/12/interest_me_20130104_095920.jpg
이 이미지는 ppss.kr이라는 사이트에서 가져온 것이다.
이 말은 즉, 만약 ppss.kr에서 이미지를 삭제하거나, 본 사이트가 폐쇄가 된다면
이 이미지를 더이상 내 웹사이트에서 보여줄 수 없다는 것을 의미한다.
따라서,
영속적으로 이미지를 내 웹사이트에서 보이게 하기 위해서는
안전하게 로컬 디렉토리에 사진을 저장하고 img src 속성에 해당 주소를 표기하는 것이 좋다.
방법을 살펴보자.
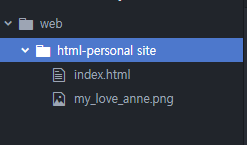
먼저 코드 파일이 있는 위치에 이미지 파일을 함께 넣는다.

이미지 주소를 아래와 같이 표시한다.
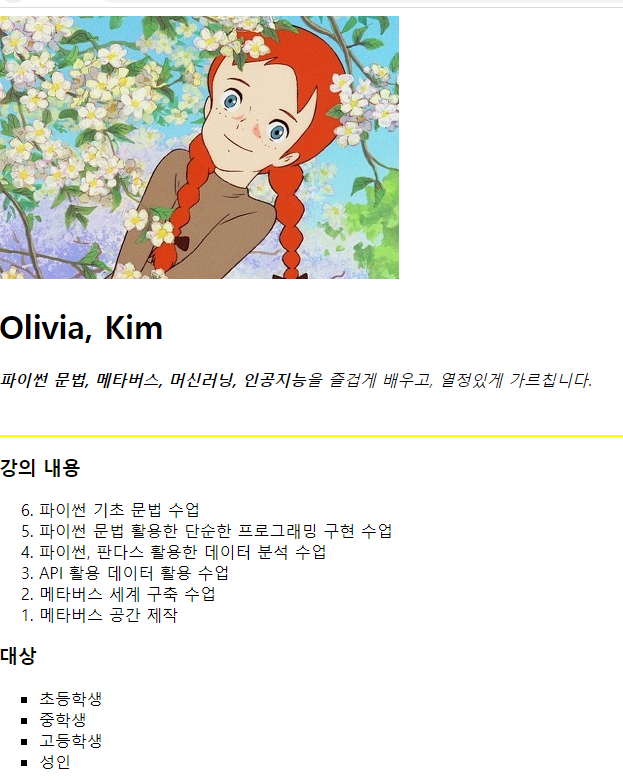
<img src="my_love_anne.png" alt="코딩스쿨 파이썬 독학 코딩 공부">
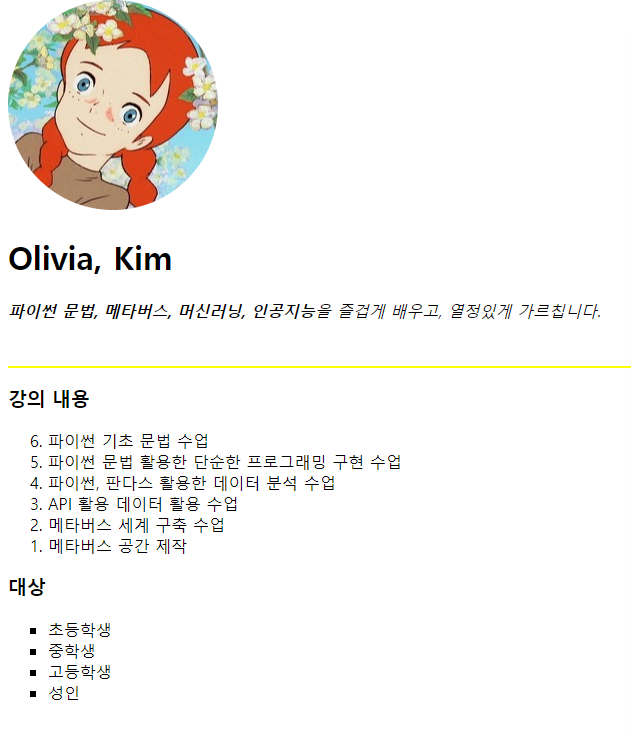
원형으로 만든 이미지가 아래와 같이 나온다.
포토샵 없이 이미지 원형으로 만드는 방법----->클릭

'HTML & CSS' 카테고리의 다른 글
| [42-1 HTML] website 표 만들기, table, thead, tbody, tfoot, th, tr, td, caption (0) | 2022.10.08 |
|---|---|
| [41-12 HTML] a, url, href, 앵커 태그, html element, attribute, destination, link text (0) | 2022.10.07 |
| 이미지 원형으로 자르기 해주는 무료 웹사이트 (0) | 2022.10.07 |
| [41-10 HTML] p, em, i, strong, hr, ol, ul, li, type (0) | 2022.10.07 |
| [41-9 HTML]atom 패키지 설치 방법, 패키지 추천, beautify, emmit (0) | 2022.10.07 |