<a></a>
HTML의 a 태그는 앵커 anchor의 첫 글자이다.
attribute : href
- href는 hyperlink reference의 약자로 새로운 창으로 연결시켜주는 링크이다.
- 하이퍼링크는 현재 위치에서 웹페이지, 이메일 주소 등 새로운 목적지로 연결한다.
1) 목적지 : URL
<a href = "URL">링크 텍스트</a>
a : HTML element(HTML 요소)
href : HTML attribute(HTML 속성)
URL: Link Destination(목적지)
링크 텍스트: Link Text(이 하이퍼링크에 대한 소개)
<em><strong><a href="https://olivia-blackcherry.tistory.com">올리비아코딩스쿨 블로그</a></strong></em>
2) 목적지 : 파일 디렉토리
<a href = "파일 디렉토리">링크 텍스트</a>
이번에는 URL이 아니라,
동일한 폴더 안( 같은 hierarchy에 파일을 생성한 후, 목적지로 해당 파일 디렉토리를 적는다.
다시 말해, 웹사이트 내의 다른 페이지로 이동시켜보겠다.
먼저 who.html 파일을 만든다.

who.html 파일에 아래와 같이 코드를 넣는다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>대상</title>
</head>
<body>
<h3>대상</h3>
<p>
<ul>
<li>초등학생</li>
<li>중학생</li>
<li>고등학생</li>
<li>성인</li>
</ul>
</p>
</body>
</html>
index.html 파일에는 a 태그에 href 속성을 적고 파일명을 넣는다.
<h3>대상</h3>
<a href="who.html">학습 대상</a>

<전체 코드>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>올리비아의 개인 사이트</title>
</head>
<body>
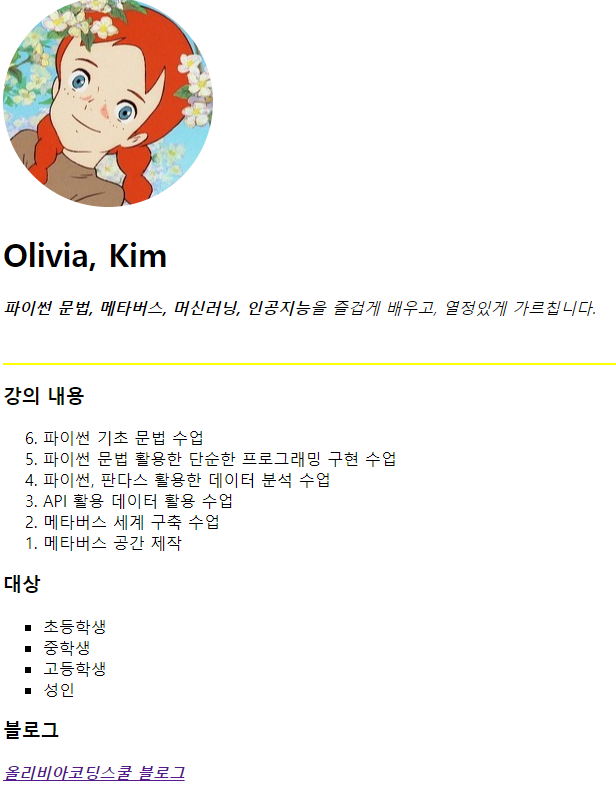
<img src="my_love_anne.png" alt="코딩스쿨 파이썬 독학 코딩 공부">
<h1>Olivia, Kim</h1>
<p><em><strong>파이썬 문법, 메타버스, 머신러닝, 인공지능</strong>을 즐겁게 배우고, 열정있게 가르칩니다.</em></p>
<br>
<hr size="2" color="yellow">
<h3>강의 내용</h3>
<p>
<ol type="1" reversed>
<li>파이썬 기초 문법 수업</li>
<li>파이썬 문법 활용한 단순한 프로그래밍 구현 수업</li>
<li>파이썬, 판다스 활용한 데이터 분석 수업</li>
<li>API 활용 데이터 활용 수업</li>
<li>메타버스 세계 구축 수업</li>
<li>메타버스 공간 제작</li>
</ol>
</p>
<h3>대상</h3>
<a href="who.html">학습 대상</a>
<h3> 블로그</h3>
<p>
<em><strong><a href="https://olivia-blackcherry.tistory.com/category/%ED%8C%8C%EC%9D%B4%EC%8D%AC/%ED%8C%8C%EC%9D%B4%EC%8D%AC%28python%29%20%EC%B4%88%EA%B8%89?page=13">올리비아코딩스쿨 블로그</a></strong></em>
</p>
<h3><a href="contact.html">연락처</a></h3>
</body>
</html>'HTML & CSS' 카테고리의 다른 글
| [42-2 HTML] rowspan, colspan, cellspacing (0) | 2022.10.09 |
|---|---|
| [42-1 HTML] website 표 만들기, table, thead, tbody, tfoot, th, tr, td, caption (0) | 2022.10.08 |
| [41-11 HTML] 이미지 요소, 웹사이트에 이미지 넣는 방법, img, src, url, local directory, alt, 대체텍스트, 검색엔진 향상 방법 (0) | 2022.10.07 |
| 이미지 원형으로 자르기 해주는 무료 웹사이트 (0) | 2022.10.07 |
| [41-10 HTML] p, em, i, strong, hr, ol, ul, li, type (0) | 2022.10.07 |