html은 나만의 웹사이트를 만드는데 반드시 필요한 언어이다.
html로 나만의 웹사이트를 제작하면서 필요한 코드가 생길 것이다.
그럴 때마다
아래의 세 사이트를 참고해보고,
당면한 문제를 해결해보기를 바란다!
1. 모질라 mozilla
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements
<h1>–<h6>: The HTML Section Heading elements - HTML: HyperText Markup Language | MDN
The <h1> to <h6> HTML elements represent six levels of section headings. <h1> is the highest section level and <h6> is the lowest.
developer.mozilla.org
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>
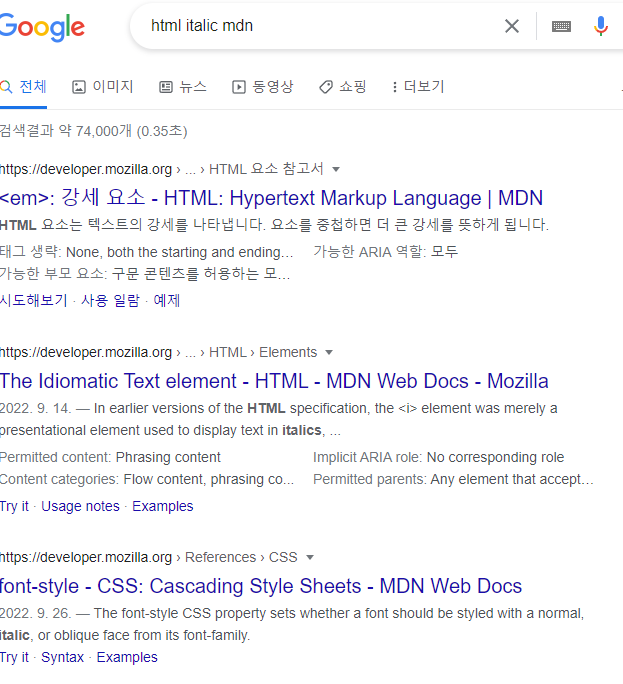
예를 들어 html에서 font를 italic으로 바꾸고 싶다면
구글에서 html italic mdn이라고 검색하면
가장 상위에 모질라 웹사이트에 해당 내용이 나온다!

2. w3schools

3. devocs


'HTML & CSS' 카테고리의 다른 글
| [41-6 HTML] 1990년대 웹사이트의 모습 (1) | 2022.10.05 |
|---|---|
| [41-5 HTML] html 주석처리 (0) | 2022.10.05 |
| [41-4 HTML] HTML 구조 실습하기, 마크업, markup, codepen, e-book 무료, html element, html attributes (0) | 2022.10.05 |
| [41-2 HTML] website 웹사이트가 작동하는 원리 (1) | 2022.10.05 |
| [41-1 HTML] 인터넷, 서버, 클라이언트, ISP, DNS server, 백본 (0) | 2022.10.04 |