html 태그 없는 경우
오늘은 실제 HTML을 렌더링 하는 방법을 알아본다.
from flask import Flask
app = Flask(__name__)
@app.route('/hello')
def hello_worl2d():
return "dfdhello my world"
if __name__ == "__main__":
app.run(debug=True)
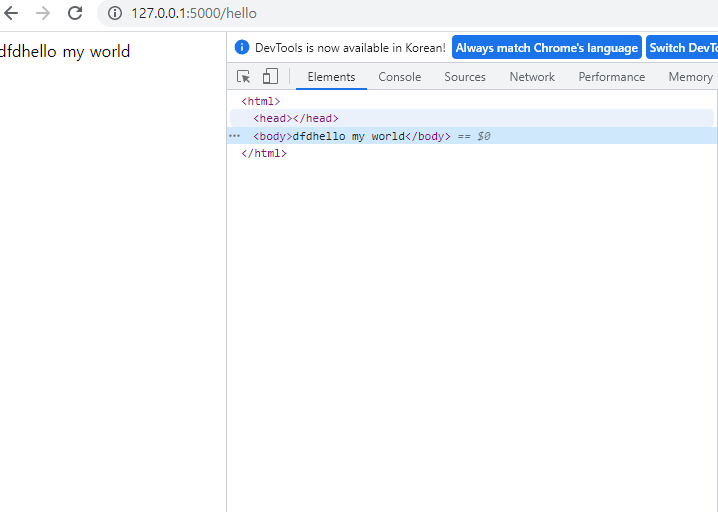
이 코드를 실행시켜 URL에 접속한 후, 오른쪽 마우스 버튼을 눌러 보면

아래와 같이 body 부분에 특별한 html 속성이 적용되어 있지 않다.

html 렌더링하기
만약 이곳에 html 태그를 넣는다고 해보자.
@app.route('/hello')
def hello_worl2d():
return "<h1>dfdhello my world</h1>"
CSS 속성을 넣어보자.
@app.route('/hello')
def hello_worl2d():
return "<h1 style = 'text-align: center'>dfdhello my world</h1>"
두 개 이상의 html 태그를 넣어보자.
@app.route('/hello')
def hello_worl2d():
return "<h1 style = 'text-align: center'>dhello my world</h1>" \
"<p> 단락을 적어봅시다 </p> "
이미지를 넣어보자.
@app.route('/hello')
def hello_worl2d():
return "<h1 style = 'text-align: center'>dhello my world</h1>" \
"<p> 단락을 적어봅시다 </p> " \
"https://hips.hearstapps.com/hmg-prod.s3.amazonaws.com/images/dog-puppy-on-garden-royalty-free-image-1586966191.jpg?crop=1.00xw:0.669xh;0,0.190xh&resize=640:*'"

주의할 점
여기서 주의해야 할 점이 두 가지 있다.
1. 띄어쓰기를 할 때에는 오른쪽 끝 따옴표 바로 직전에서 엔터키를 친다.
return "내용~~~~~~<엔터키치기>"
여기에서 따옴표 전에 Enter키를 쳐주면 된다.
그러면 자동으로 \ 백슬래시가 만들어진다.
2. 큰 따옴표와 작은따옴표를 구분한다.
return " <h1 style=' text-align=center '> hello </h1> "
'웹개발 > Flask' 카테고리의 다른 글
| flask 연습하기, 숫자 맞추기 (0) | 2022.11.11 |
|---|---|
| 데코레이션으로 기존 함수에 html, CSS 기능을 덧붙이기 (0) | 2022.11.08 |
| Routing, route 데코레이터, 라우트, debug mode, 디버그 모드, converter, 컨버터 (0) | 2022.11.06 |
| __name__, __main__, entrypoint, 엔트리포인트 (0) | 2022.11.02 |
| Flask Quickstart, 플라스크 시작하기, 설치, 에러 해결 (0) | 2022.11.02 |