static files
1. 기존 HTML 파일 불러오기
기존에 만들어놓았던 html파일을 가지고 연습을 해보자.
<기존 html>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/css2.css">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
</head>
<body>
<div class="absolute">
<img class="top-cloud" src="cloud.png" alt="cloud">
<h1>My love Anne! <br>Imagine ur day..!</h1>
<h2>오늘 하루를 상상하자!</h2>
<img class="bottom-cloud" src="cloud.png" alt="cloud">
<img src="ann.jpg" alt="anne">
</div>
<div class="middle-container">
<div class="profile">
<img class="singer" src="kpop.png" alt="kpop">
<h2>Hello.</h2>
<p class="practice">Lorem ipsum dolor sit amet, vitae volutpat, dui conubia, dolor urna. Non auctor, montes nulla distinctio.</p>
</div>
<hr>
<div class="skills">
<h2>My Skills.</h2>
<div class="skill-row">
<iframe src="https://giphy.com/embed/YLk54hOlwkzD2Q6wvF" width="480" height="258" frameBorder="0" class="giphy-embed" allowFullScreen></iframe>
<h3>Lorem & Ipsum</h3>
<p class="para">Lorem ipsum dolor sit amet, quis in duis, iaculis id felis. Consectetuer vestibulum, nunc urna lectus, erat ligula. Hendrerit nam, lectus ante, ut lorem eros.</p>
</div>
<div class="skill-row">
<img class="picture" src="https://cdn-icons-png.flaticon.com/64/4916/4916954.png" alt="kpop">
<h3>Lorem Ipsum Dolor</h3>
<p class="para">Lorem ipsum dolor sit amet, mauris sed consectetuer. Etiam et eu, bibendum interdum, lacus quis mauris. Curabitur wisi, quisque vel eu, rutrum nam.</p>
</div>
</div>
<hr>
<div class="contact-me">
<h2>Get In Touch</h2>
<img class="" src="https://cdn-icons-png.flaticon.com/32/254/254407.png" alt="kpop">
<p>
<h3>Lorem ipsum dolor sit amet, non elit.</h3>
<p>Lorem ipsum dolor sit amet, in quis, aenean amet. Phasellus sodales, tellus donec dui, ornare erat.</p>
<a class="btn" href="mailto:name@email.com">CONTACT ME</a>
</div>
</div>
<div class="bottom-container">
<a class="footer-link" href="https://www.linkedin.com/">LinkedIn</a>
<a class="footer-link" href="https://twitter.com/">Twitter</a>
<a class="footer-link" href="https://www.appbrewery.co/">Website</a>
<p class="white">© 2018 Name Surname.</p>
</div>
</body>
</html>
위 파일을 실행하면 아래와 같이 이미지 파일이 불러와지지 않는다.

2. Flask 규칙 적용하기
Flask는 프레임워크이므로, flask에서 요구하는 사항을 잘 지켜줘야 한다.
정적 파일을 렌더링할 때 flask가 자신의 규칙에 따라 요청을 잘 처리할 수 있도록 말이다.
정적 static 파일은 렌더링하기 위해, 아래의 요구사항을 반드시 시켜야 한다.
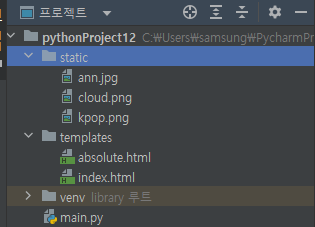
[요구사항]
- static 폴더를 만들고 그 안에 static files를 넣는다.

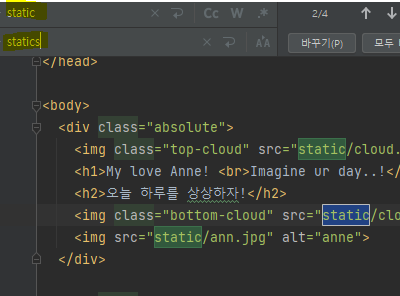
- static files URL의 경로에, static 이름을 적는다.
src="static/cloud.png"
※ replace 기능이용하여 URL 일괄 바꾸기
윈도우 Ctrl +R
맥 Command +R

<실행화면>

'웹개발 > Flask' 카테고리의 다른 글
| flask, Jinja, 진자, 템플레이팅 언어, templating language, {{ }}, 예제 (0) | 2022.11.17 |
|---|---|
| flask, css 배경색깔, css파일 정적 파일, 캐시, 강력한 새로고침, shift+새로고침 (0) | 2022.11.12 |
| 플라스크를 활용한 웹개발, rendering files, rendering template (0) | 2022.11.11 |
| flask 연습하기, 숫자 맞추기 (0) | 2022.11.11 |
| 데코레이션으로 기존 함수에 html, CSS 기능을 덧붙이기 (0) | 2022.11.08 |