목차
< 사전준비: JSONPlaceholder >
JSON 서비스를 해주는 서버가 있다.
free fake rest api라는 설명처럼 가짜로 api를 불러오는 것이며,
파워오토메이트를 client로 이용하는 연습을 위해 아래의 사이트를 이용한다.
https://jsonplaceholder.typicode.com/
JSONPlaceholder - Free Fake REST API
{JSON} Placeholder Free fake API for testing and prototyping. Powered by JSON Server + LowDB. Tested with XV. Serving ~2 billion requests each month.
jsonplaceholder.typicode.com
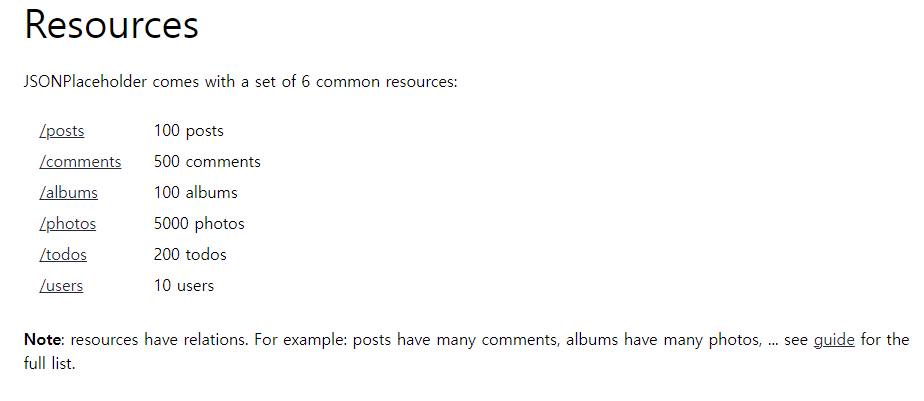
하단을 보면, 어떤 서비스를 제공하는지 나와있다.
해당 값이 json array로 구성되어 있다.

그 중, 맨 아래의 users를 클릭하면
id 1~10까지에 대해 name, username, email, address 등의 정보를 각각 제공한다.

< 사전 준비: online excel table 만들기 >
array 형태이기 때문에 데이터를 저장해둘 데이터베이스가 필요함
one drive에서 테이블 만들기
column 만들고, 드래그> 삽입-테이블
<파일명: UserInfo>

<단계별 과제>
1. 전체 정보 가져오기
Manually trigger a flow
내가 원할 때 실행하도록 한다.
menually는 수동을 뜻한다.
HTTP
method-get
url- 위의 jsonplaceholder 사이트에서 user 서비스의 url 입력

Parse JSON
Json 파싱하기
content: body
schema: 위의 url 안의 json 데이터 복사 붙여넣기 해서 스키마 뽑아내기
만약에 json parsing을 안하면 세부 내용을 다이나믹 content로 쓸 수 없다.
내가 어떤 데이터를 출력할지에 따라서 스키마를 다르게 한다.
전체를 뽑을지, 부분을 뽑을지에 따라 스키마 구조가 달라진다.

제대로 실행됬는지 확인
오른쪽 상단에서 test버튼 클릭

성공!

2. 특정 값만 가져오도록
manually trigger a flow
input 값을 넣는다.
id 변수를 입력할 것이고, users에 있는 특정 항목을 가져올 것이다.
http
-URL 주소를 수정하는데, 기본 주소+위에 넣은 input값을 넣는다.

성공 테스트 >id값=2 입력


Parse JSON
json의 스키마를 입력하여 파싱한다.
{
"type": "object",
"properties": {
"id": {
"type": "integer"
},
"name": {
"type": "string"
},
"username": {
"type": "string"
},
"email": {
"type": "string"
},
"address": {
"type": "object",
"properties": {
"street": {
"type": "string"
},
"suite": {
"type": "string"
},
"city": {
"type": "string"
},
"zipcode": {
"type": "string"
},
"geo": {
"type": "object",
"properties": {
"lat": {
"type": "string"
},
"lng": {
"type": "string"
}
}
}
}
},
"phone": {
"type": "string"
},
"website": {
"type": "string"
},
"company": {
"type": "object",
"properties": {
"name": {
"type": "string"
},
"catchPhrase": {
"type": "string"
},
"bs": {
"type": "string"
}
}
}
}
}
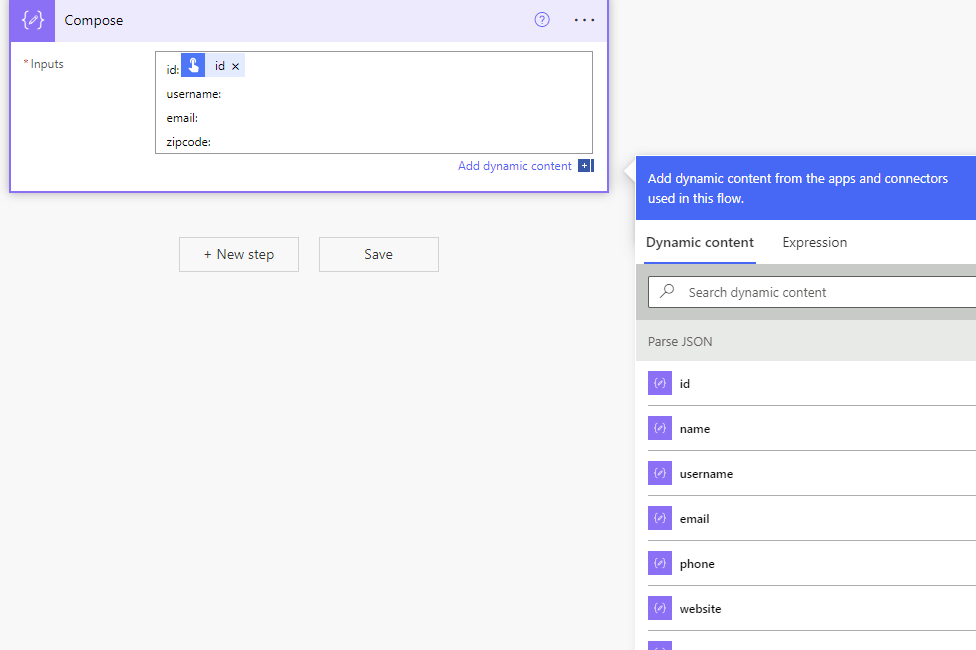
compose
결과 값을 compose action에 담기
compose는 print기능이다.
여러 정보를 하나의 compose로 담는다.

test 해보면 아래와 같다. id=3

여러 정보 중 zipcode를 포함한 정보를 compose하기
json parsing을 했기 때문에 아래처럼 dynamic content가 보인다.

결과값

3. 여러 줄로 출력하기
manually trigger a flow
http
get 메서드
url: https://jsonplaceholder.typicode.com/users
parse JSON
- schema: array, [] list 구조

excel online> add a row into a table
location, document library :onedrive
file: 옆에 폴더 클릭하여 파일 탐색

table: 표1

apply to each
id를 입력하는가 동시에, apply to each가 자동적용된다.
왜냐하면 해당 표는 array 형태이기 때문이다.

나머지 값을 dynamic content로 모두 채워준다.
테스트를 하면,
플로우가 진행 중이다!

성공하고 나면, apply to each 구문에서 각각의 값을 확인할 수 있다.

엑셀에서도 확인해보자.
원하는 값이 잘 입력되었다.

파워오토메이트, 마이크로소프트, RESTapi, 데이터교육
'마이크로소프트 > Power Automate' 카테고리의 다른 글
| [powerAutomate + powerApps] 결합- 앱만들기1 (0) | 2023.06.12 |
|---|---|
| [PowerAutomate] Data operation - filter array, select, join, create csv file, create html file, UTF-8 BOM 인코딩 (0) | 2023.06.12 |
| [Power Automate] 파워오토메이트 서버로 이용하는 방법 -patch (0) | 2023.06.11 |
| [Power Automate], 파워오토메이트 서버로 이용하는 방법 -post (0) | 2023.06.11 |
| [Power Automate] REST api, 파워오토메이트 서버로 이용하는 방법 -get (0) | 2023.06.11 |