목차
UI(User Interface)
사용자가 제품이나 서비스를 사용할 때 직접적으로 상호작용하는 모든 시각적 요소를 의미한다. 사용자가 직관적이고 효율적으로 인터페이스를 사용하도록 하는 것이다.
예) 버튼, 아이콘, 메뉴, 폰트, 색상, 레이아웃
★ 앱 개발할 때 UI 고려할 주요 요소
1) 일관성 !!
2) 직관성 !!
UX(User Experience)
사용자가 제품이나 서비스를 사용할 때 경험하는 모든 요소를 말하는 것으로, 앱개발에서 UX는 제품 사용 시 사용자의 만족도와 전반적인 경험을 개선하는 것을 목포료 한다. UI 디자인도 UX에 포함된 개념이다.
예) 사용자가 회원가입 과정을 얼마나 쉽게 완료하는지
예) 앱 사용 만족도, 편리성 등
★ 앱 개발할 때 UX 고려할 주요 요소
1) 사용하기 편한가?
2) 다양한 사용자가 접근가능한가?
3) 사용자가 원하는 목표를 성취할 수 있는가?
4) 해당 제품에 대해 사용자 만족도가 높은가?
Figma 사용 방법
최근에 Figma를 이용해서 UI 만드는 분이 많다. 무료 버전에서 대다수 기능을 사용할 수 있지만, 내가 만든 UI를 바로 코드로 바꿔주는 Inspect 버튼이 활성화되는 개발자모드는 유료이다.
지금부터 피그마 간단 사용 방법을 배워보자. 짧은 시간 안에 최대의 효율을 내는 피그마 기초기본 알기 과정이다.
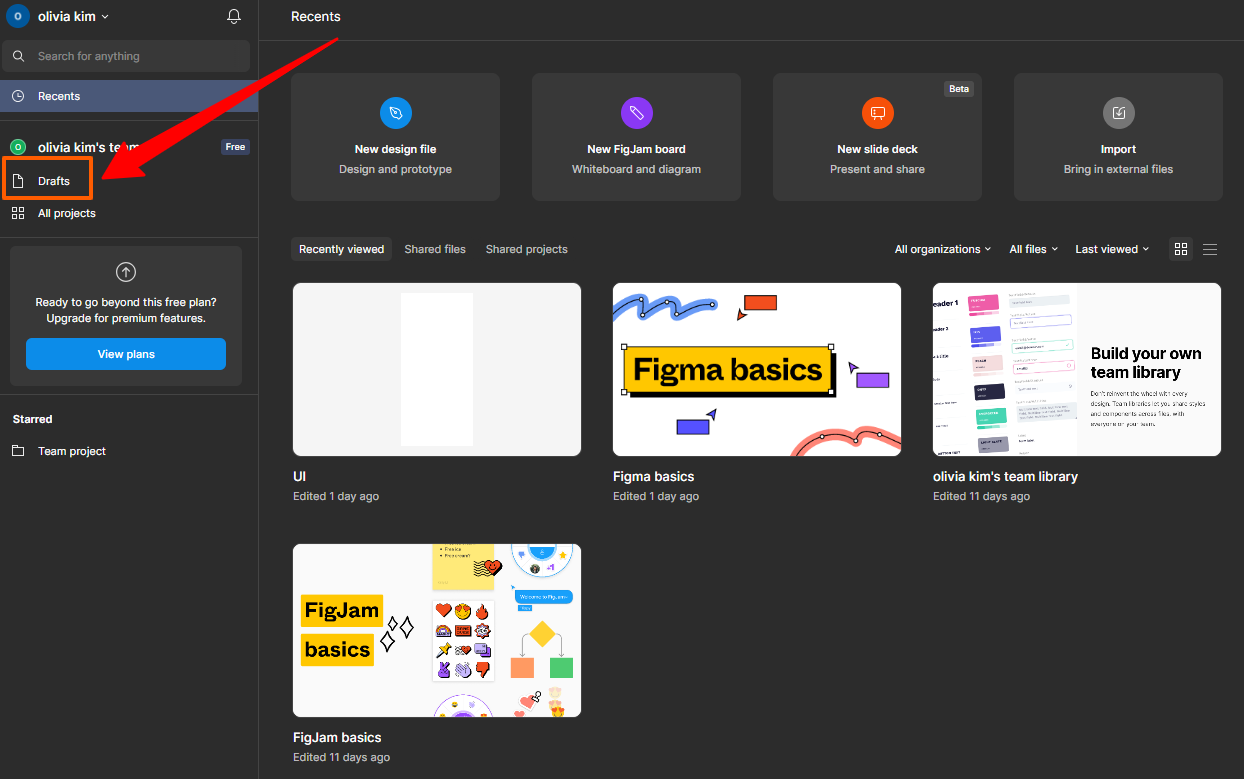
★ 피그마 입장 후, Draft 누르기 > Create New > Design File

첫 화면 개시

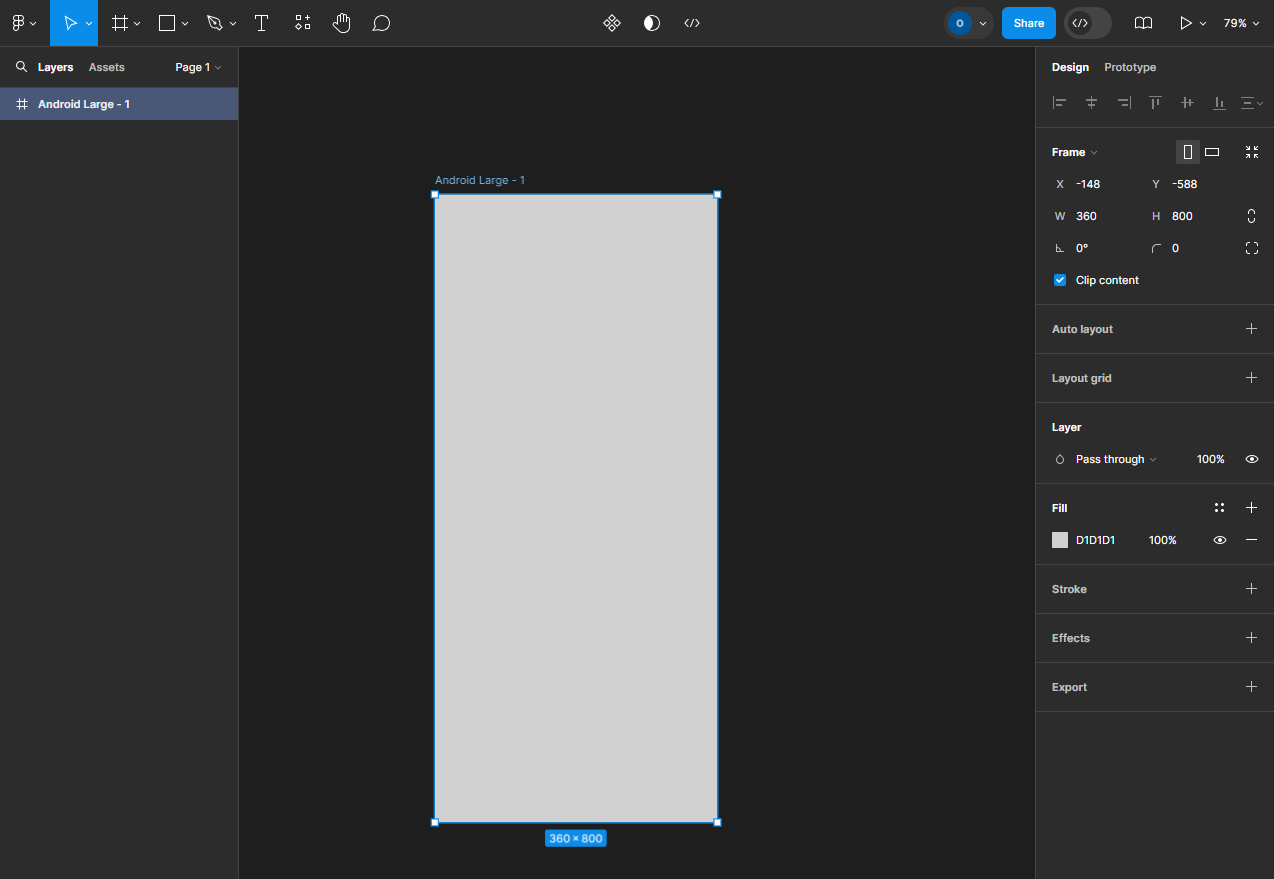
1. Frame
키보드 F
골격을 뜻한다.
어떤 사이즈로 제작할 것인지를 정하는 것이다.
휴대폰/태블릿/데스크탑/프레젠테이션/워치 등
다양한 사이즈의 기본 템플릿을 제공한다.
Figma에서 유용한 점은 서로 다른 Frame과 Frame 겹쳐서 쓸 수 있다는 점이다.

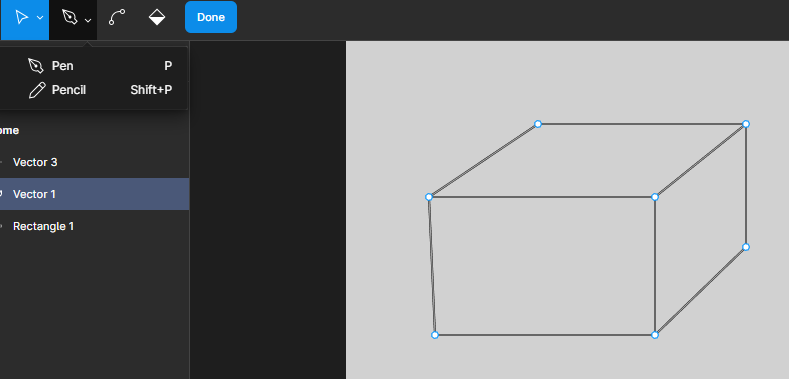
2. 이름
Ctrl+R : 이름바꾸기
- 이름 설정하는 것이 중요하다. 이름을 잘 정하는 것은 UI 구성요소 정리에 도움을 준다.
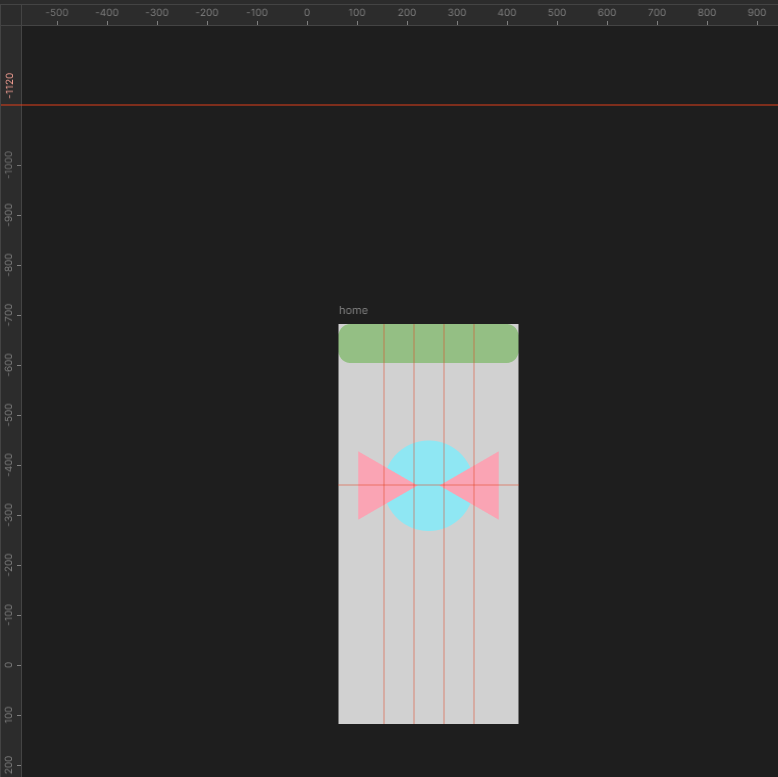
> home
> icon guide
> path
> box
> status
> BG
3. 도형
R 사각형
O 원
L 라인
Shift +L 화살표
기타: 별모양, 다각형
그릴 때 shift 누르고 마우스로 굴리면 비율 유지된 채로 그려진다.
즉 정사각형, 완전한 모향의 원, 별, 다각형 등 만들 수 있다.
P / Shift P 펜 그리기
- 펜 : 이어가기 가능
- 펜슬 : 그냥 그림

통으로 또는 개별 면적 당 색칠 가능

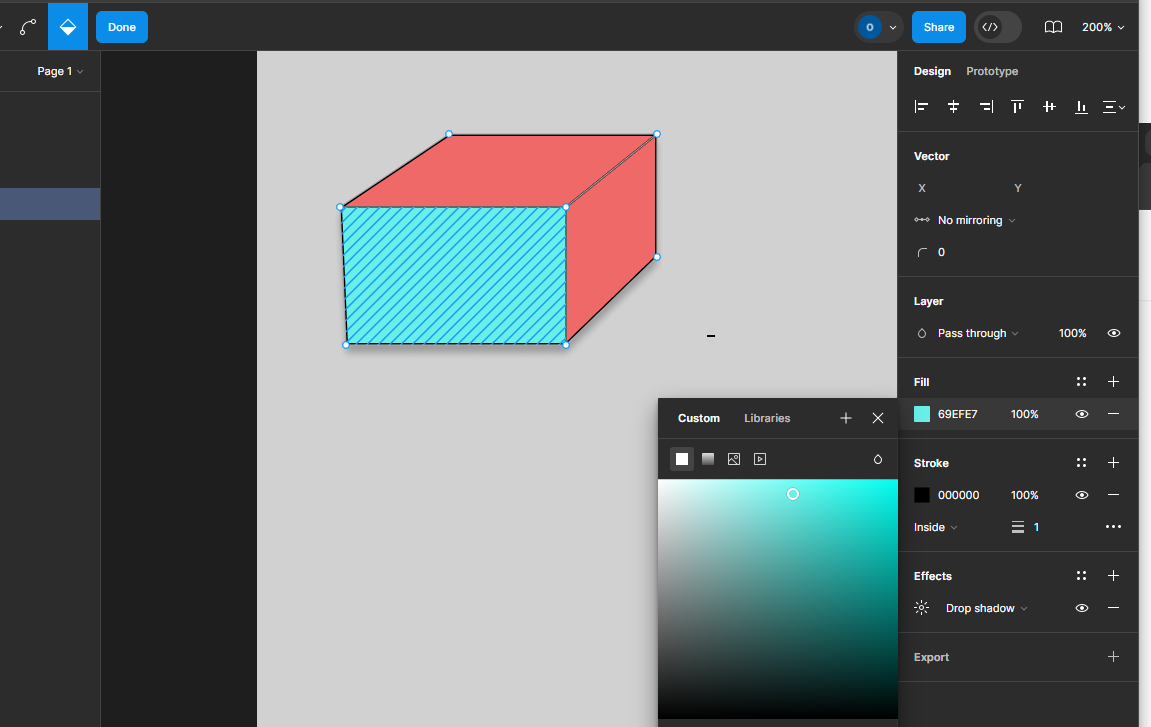
4. 디자인
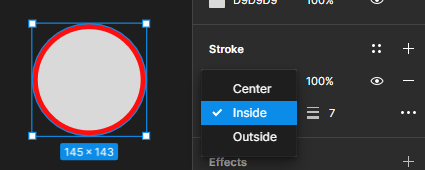
stroke 선
- 기준이 어디인지에 따라
inside, outside, center
- 기본은 inside임

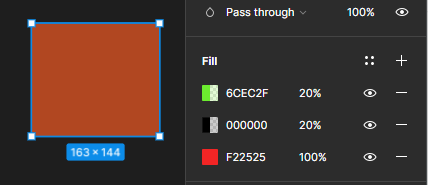
Fill 채우기
- 색깔 얹을 수 있음 + 버튼으로
- 눈모양 클릭하면 효과 적용할 때와 아닐 때 비교 가능

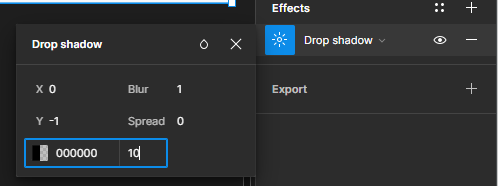
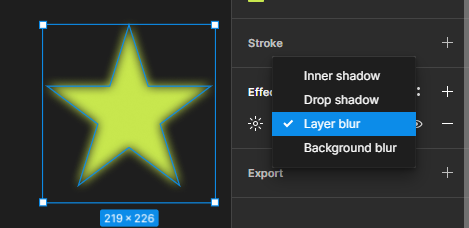
Effects 효과
- 블러, 쉐도우 효과 줄 수 있음
- 태양 표시 나오면 섬세하게 강도, 시작 위치 조절 가능


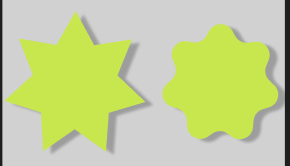
Radius / Ratio / Count
- 도형 모양 세밀하게 조정

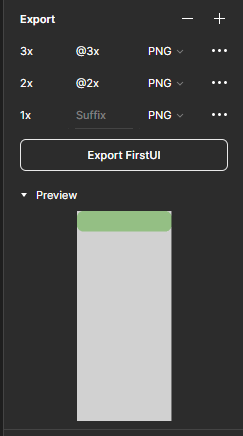
export 퍼블리쉬 하기
1배, 2배, 3배 등으로 가능
PNG 스타일 기본

Shift R 줄 가져오기
- 간격 재기 - 줄 끌어 당기기
- 세밀하게 숫자 조정할 때는 방향키로

5. 영역
Shift 마우스 클릭/클릭/클릭 > 여러 개체 동시 선택
Ctrl G 그룹
Ctrl Shift G 그룹해제
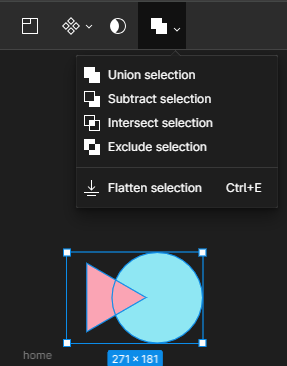
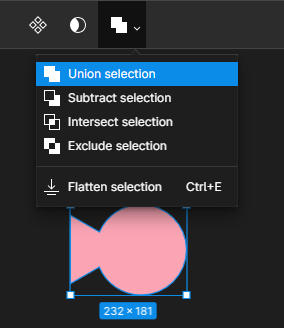
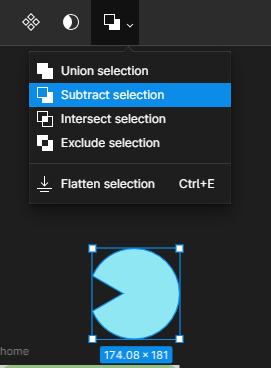
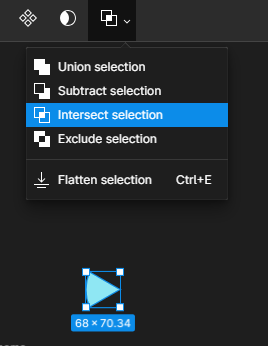
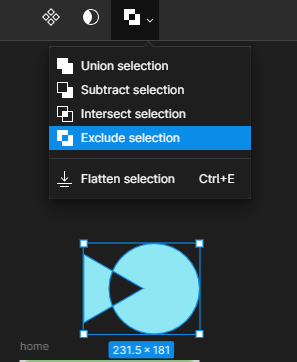
Union / Subtract / Intersect / Exclude 집합 개념 활용하여 영역 지정
예시)

1) Union

2) Subtract

3)Intersect

4) Exclude

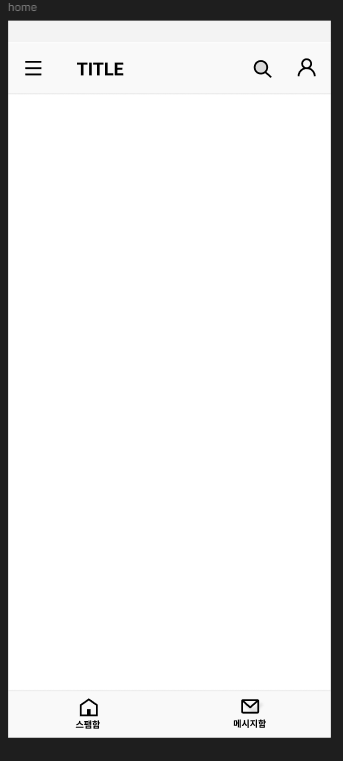
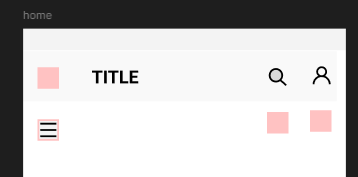
6. 네비게이션바 만들기
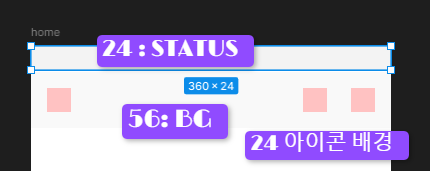
네비게이션바 기본 세팅
- STATUS
- BG
- ICON

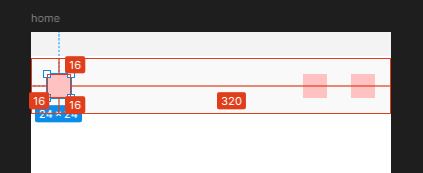
ALT +커서 상/하/좌/우 간격

- 8PT 디자인: 8의 배수로 간격을 띄우면 보기에 이상적인 화면 구성이 된다.
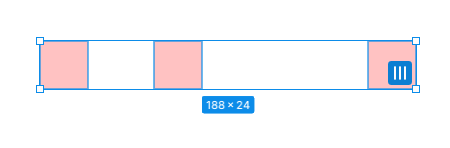
- 거리일정하게 만들기 :왼쪽의 ALIGN버튼

- 대치하기 : 도형/텍스트/ 오브젝트 등이 일정한 간격으로 배치가 되어 있다면 배치 거리 자체를 늘리거나 줄일 수 있고 자리를 바꿀 수도 있음.


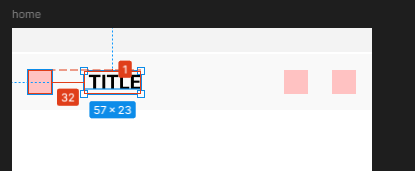
TITLE
폰트 : ROBOTO
SIZE : 20

ZOOM
ZOOM IN : CTRL +
ZOOM OUT : CTRL -
ZOOM TO FIT : SHIFT 1
ZOOM TO SELECTION : 원하는 곳 마우스 클릭 후 SHIFT 2
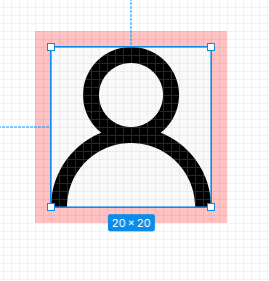
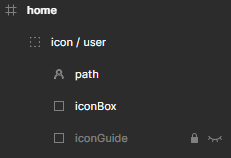
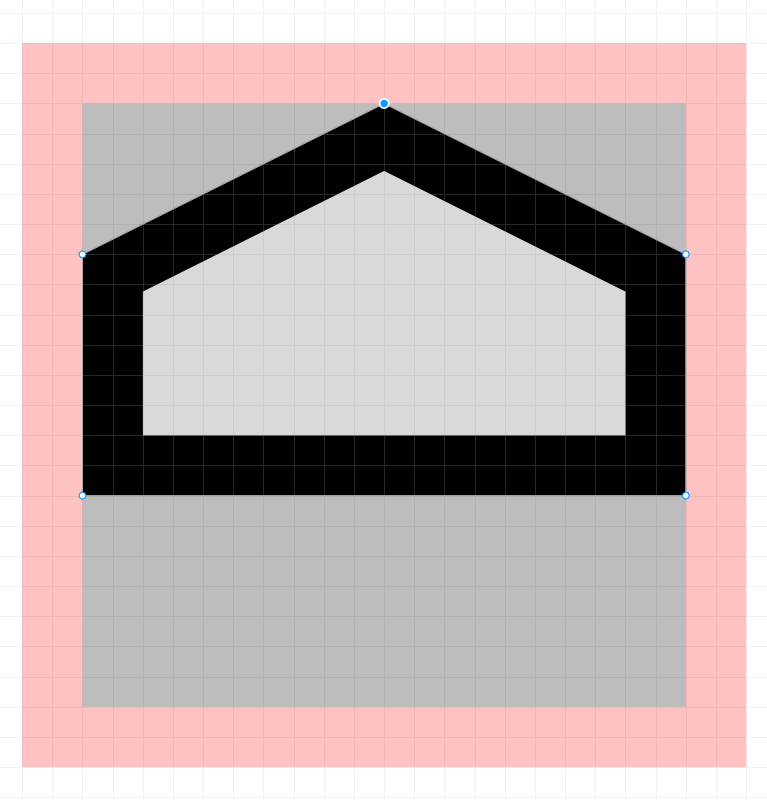
7. 아이콘
사이즈 : 20*20
드로잉 할 때 : 18 사이즈 정도
fill : 제외해야지 subtract/union 등 할 때 제대로 실행됨

위계를 잘 설정하고, 네이밍을 잘 해야 관리가 된다.


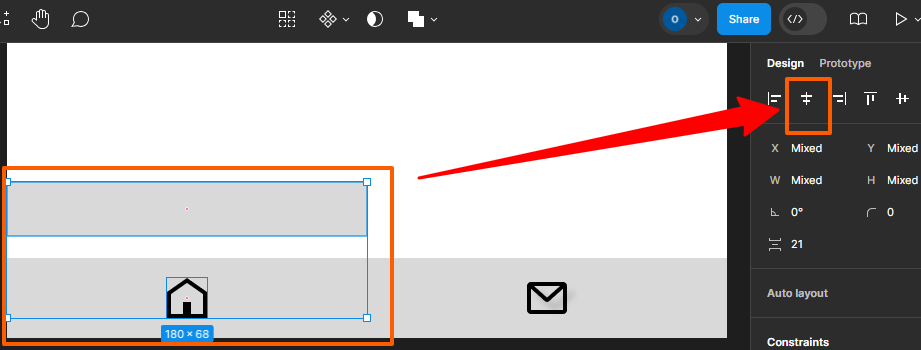
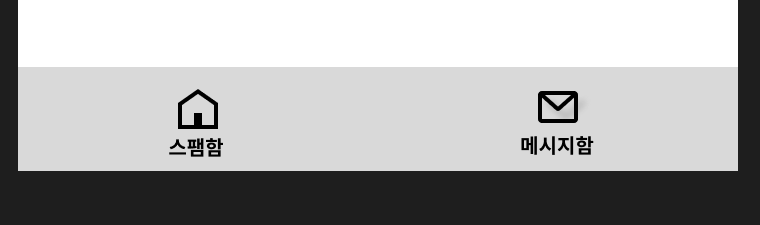
8. Tap바
Edit 모드 > 더블클릭 > 점추가 > 편집


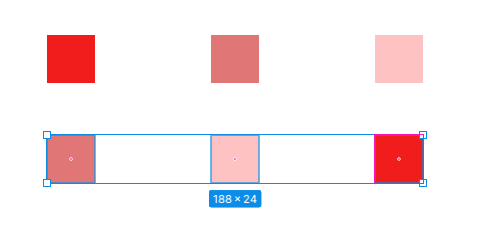
ALT H : 가운데 정렬 (HORIZONTAL)
임의 비교대조군 바를 만들어서, 함께 가운데 정렬

ALT V : 가운데 정렬( VERTICAL)

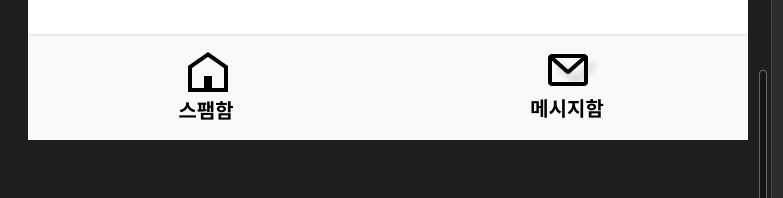
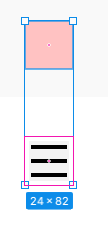
탭바 띄우기
엘리베이션 - 높이 띄워서 보이도록
1) 색깔 차이 두기 F9F9F9
2) DROPshadow : y값을 음수로 놓으면 위로 올라간다.