HTML 표 만들기를 배워서
글을 2차원인 행과 열로 구조화 시켜
가독성 높게 깔끔하게 표현해보자.
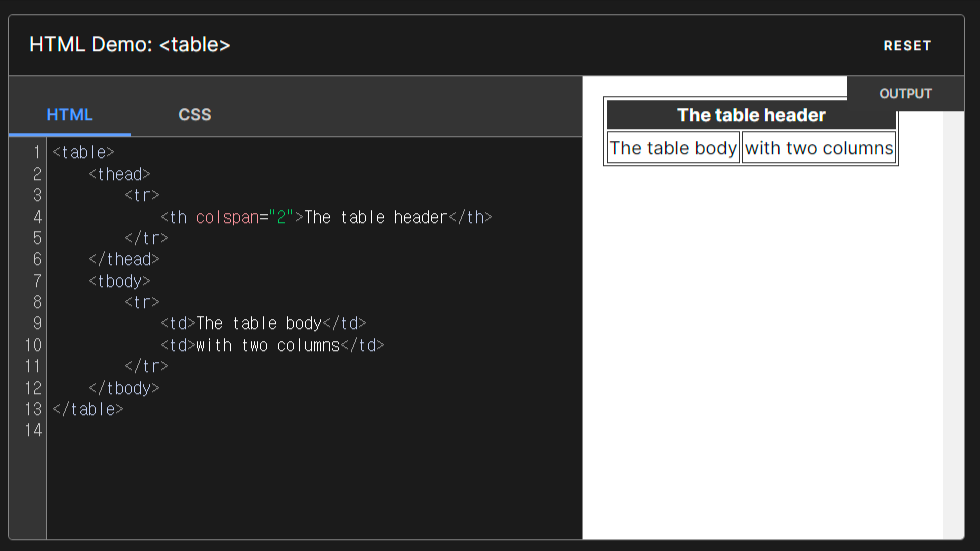
<table>
<thead>
<th></th>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table><table></table>
표를 만들어주는 태그이다.
머릿말, 본문, 꼬릿말
- 머릿말: <thead></thead>
표의 head에 들어가는 부분을 그룹 지어준다.
- 본문: <tbody></tbody>
표의 body에 들어가는 부분을 그룹 지어준다.
- 꼬릿말: <tfoot></tfoot>
표의 footer에 들어가는 부분을 그룹 지어준다.
행(table row)
- <tr></tr>
행 데이터(table data)
- <td></td>
표의 머리글, 제목(table head)
- <th></th>

캡션
- <caption></caption>
<전체코드>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>About Olivia, Kim</title>
</head>
<body>
<img src="ann-modified.png" alt="빨강머리 앤, 올리비아 코딩스쿨, 코딩, 파이썬, 학원, 독학, 과외">
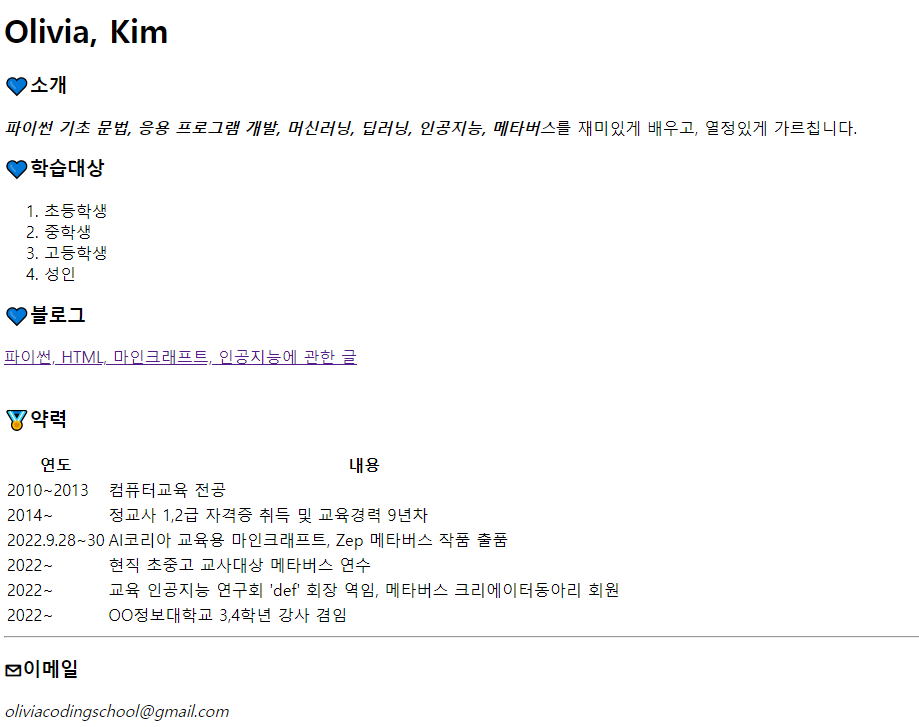
<h1>Olivia, Kim</h1>
<h3>💙소개</h3>
<p><strong><em>파이썬 기초 문법, 응용 프로그램 개발, 머신러닝, 딥러닝, 인공지능, 메타버스</em></strong>를 재미있게 배우고, 열정있게 가르칩니다.
</p>
<h3>💙학습대상</h3>
<ol type="1">
<li>초등학생</li>
<li>중학생</li>
<li>고등학생</li>
<li>성인</li>
</ol>
<h3>💙블로그</h3>
<a href="https://olivia-blackcherry.tistory.com/category">파이썬, HTML, 마인크래프트, 인공지능에 관한 글</a>
<br>
<br>
<h3>🏅약력</h3>
<table>
<thead>
<th>연도</th>
<th>내용</th>
</thead>
<tbody>
<tr>
<td>2010~2013</td>
<td>컴퓨터교육 전공</td>
</tr>
<tr>
<td>2014~</td>
<td>정교사 1,2급 자격증 취득 및 교육경력 9년차</td>
</tr>
<tr>
<td>2022.9.28~30</td>
<td>AI코리아 교육용 마인크래프트, Zep 메타버스 작품 출품</td>
</tr>
<tr>
<td>2022~</td>
<td>현직 초중고 교사대상 메타버스 연수</td>
</tr>
<tr>
<td>2022~</td>
<td>교육 인공지능 연구회 'def' 회장 역임, 메타버스 크리에이터동아리 회원</td>
</tr>
<tr>
<td>2022~</td>
<td>OO정보대학교 3,4학년 강사 겸임</td>
</tr>
</tbody>
</table>
<table>
<thead>
<th></th>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
<hr>
<h3>✉이메일</h3>
<em>oliviacodingschool@gmail.com</em>
</body>
</html>

'HTML & CSS' 카테고리의 다른 글
| [42-3 HTML] 이모티콘 삽입 방법, 유니코드, 터치키보드, 맥, 윈도우, 단축키 (0) | 2022.10.09 |
|---|---|
| [42-2 HTML] rowspan, colspan, cellspacing (0) | 2022.10.09 |
| [41-12 HTML] a, url, href, 앵커 태그, html element, attribute, destination, link text (0) | 2022.10.07 |
| [41-11 HTML] 이미지 요소, 웹사이트에 이미지 넣는 방법, img, src, url, local directory, alt, 대체텍스트, 검색엔진 향상 방법 (0) | 2022.10.07 |
| 이미지 원형으로 자르기 해주는 무료 웹사이트 (0) | 2022.10.07 |