1. UNICODE 사용
온갖 종류의 유니코드가 있고,
자유롭게 복사가 가능한 (무료, 노 회원가입) 웹사이트를 이용한다.
이전에도 소개했던 unicode-table.com이다.
달리는 이모티콘을 넣고 싶다면, 검색창에 runner라고 입력한다.
참고로 영어 기반 사이트이기 때문에,
한국어로 검색하는 것보다
영어 단어로 검색하는 것이
결과물이 훨씬 좋다.


2. Window 터치키보드 사용
윈도우> 작업표시줄(스크린 제일 하단)> 오른쪽 클릭> 터치 키보드 단추 표시 활성화

위와 같이 설정하고 나면,
작업표시줄 오른족 시스템 트레이에 키보드 모양의 아이콘이 추가된다.

이 아이콘을 클릭해보면, 화면에 키보드가 나타난다.
스페이스바 왼쪽의 이모티콘 아이콘을 클릭해보자.

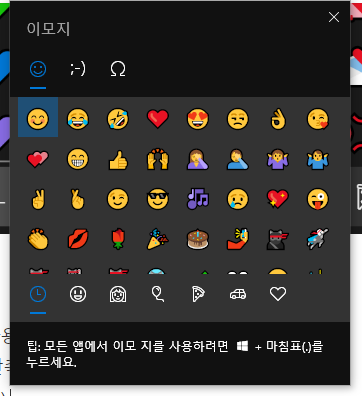
그러면 아래와 같이 다양한 이모티콘이 나오고,
내가 원하는 장소에 마우스 커서를 대고
넣으면 된다.💕💗💚❤🤎

3. window 단축키 사용
위와 같은 과정을 단축키를 사용하여 단순화할 수도 있다.
window + 마침표( . )
window + 세미콜론( ; )

4. 맥 Mac
맥 환경에서도 이모티콘 키보드를 여는 단축키가 있다.
command + ctrl + space
만약 단축키로 실행이 되지 않는다면,
키 바인딩이 되어 있는 확률이 높으므로,
메뉴>편집>이모티콘 및 기호를 클릭한다.
'HTML & CSS' 카테고리의 다른 글
| [42-5 HTML] form, label, input, type (0) | 2022.10.09 |
|---|---|
| [42-4 HTML] 테이블 구조 익히기, table 열 분리, column 분리 (0) | 2022.10.09 |
| [42-2 HTML] rowspan, colspan, cellspacing (0) | 2022.10.09 |
| [42-1 HTML] website 표 만들기, table, thead, tbody, tfoot, th, tr, td, caption (0) | 2022.10.08 |
| [41-12 HTML] a, url, href, 앵커 태그, html element, attribute, destination, link text (0) | 2022.10.07 |