내부 CSS
css를 한 페이지 '전체'에 적용할 수 있는 방법을 소개한다.
1. head 부분에 코드를 작성하기
코드는 head, body, foot으로 전체를 세 등분 할 수 있는데,
여기서 head에 스타일 속성을 넣으면, 전체에 일괄 적용된다.
HTML 코드 <style></style>을 적고, 그 안에
body { }를, 그 안에 적용할 속성을 입력한다.
아래의 예시는
배경색깔을 기본에서 lightcyan 색으로 바꾸었다.
<head>
<meta charset="utf-8">
<title>올리비아의 개인 사이트</title>
<style media="screen">
body {
background-color: lightcyan;
}
hr {
}
</style>
</head>
2. 모든 웹사이트는 이미 style 되어 있다는 사실!
위에서 body의 배경색깔을 바꾼 방법과 동일하기
head 부분에 hr의 컬러를 바꾸면,
아무런 변화가 없다.
왜냐하면
모든 웹사이트에는 이미 기본 CSS가 적용되어 있기 때문이다.
<head>
<meta charset="utf-8">
<title>올리비아의 개인 사이트</title>
<style media="screen">
body {
background-color: lightcyan;
}
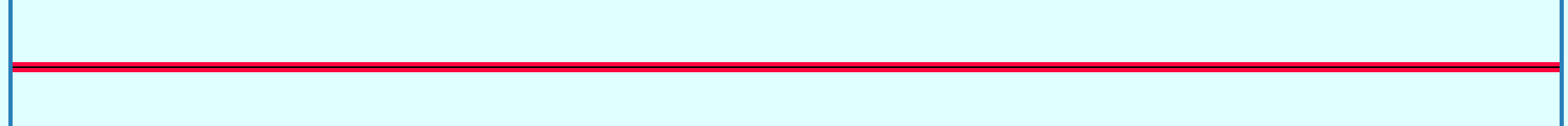
hr {
background-color: blue;
}
</style>
</head>구체적으로 속성을 바꾸고 싶다면
기본 CSS가 어떻게 적용되어 있는지부터 파악해야 한다.
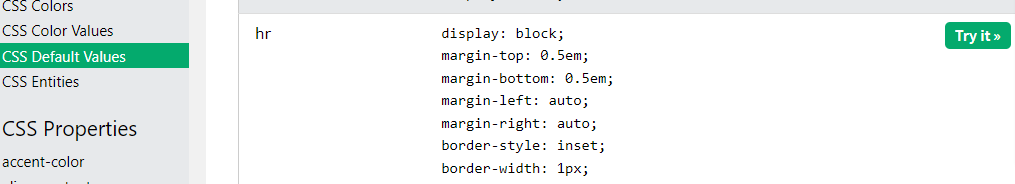
hr의 기본 CSS,
CSS default value를 보자.

margin: 먼저 여백 margin 값이 위아래좌우로 있다.
margin-bottom: 1em;
margin-top: 1em;

margin-bottom:3em;
margin-top:3em;

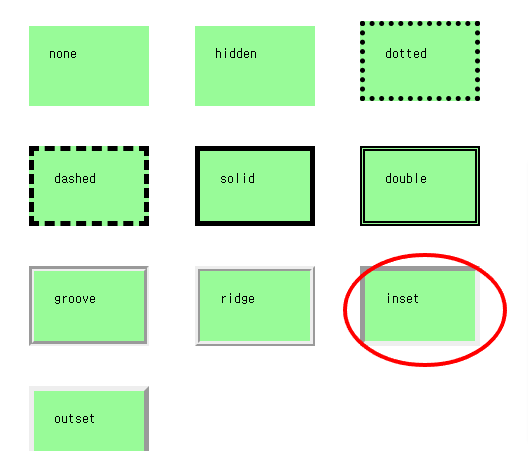
border-style: 그리고 테두리 스타일 border style이 있는데, 가장자리의 모양을 뜻한다.
단순한 선부터 점박이까지,
border-style의 값value는 dotted, dashed solid, dashed double, inset 등 다양하다.
그 중 inset는 액자틀처럼 무엇인가를 끼워넣는 듯한 느낌의 스타일이다.

border-width: 테두리 너비 border width도 있는데, 1px로 되어 있다.
border-width:0.1px;

border-width:10.1px;

3. CSS default 값 변경하기
우리는 테두리가 필요한 것이 아니다.
따라서,
hr의 색깔을 바꾸고자 한다면 디폴트값 중,
테두리 스타일border-style의 값을 none으로 바꿔준다.(=테두리를 없앤다.)
<head>
<meta charset="utf-8">
<title>올리비아의 개인 사이트</title>
<style media="screen">
body {
background-color: lightcyan;
}
hr {
border-style: none;
background-color: blue;
}
</style>
</head>그런데, 테두리를 없애버렸더니
hr 전체가 사라져 보이지 않는다.

그 이유와 해결 방법을 알아보자.
4. 모든 웹페이지는 박스로 구성되어있기 때문

크롬에서 pesticide 확장 프로그램을 설치하고,
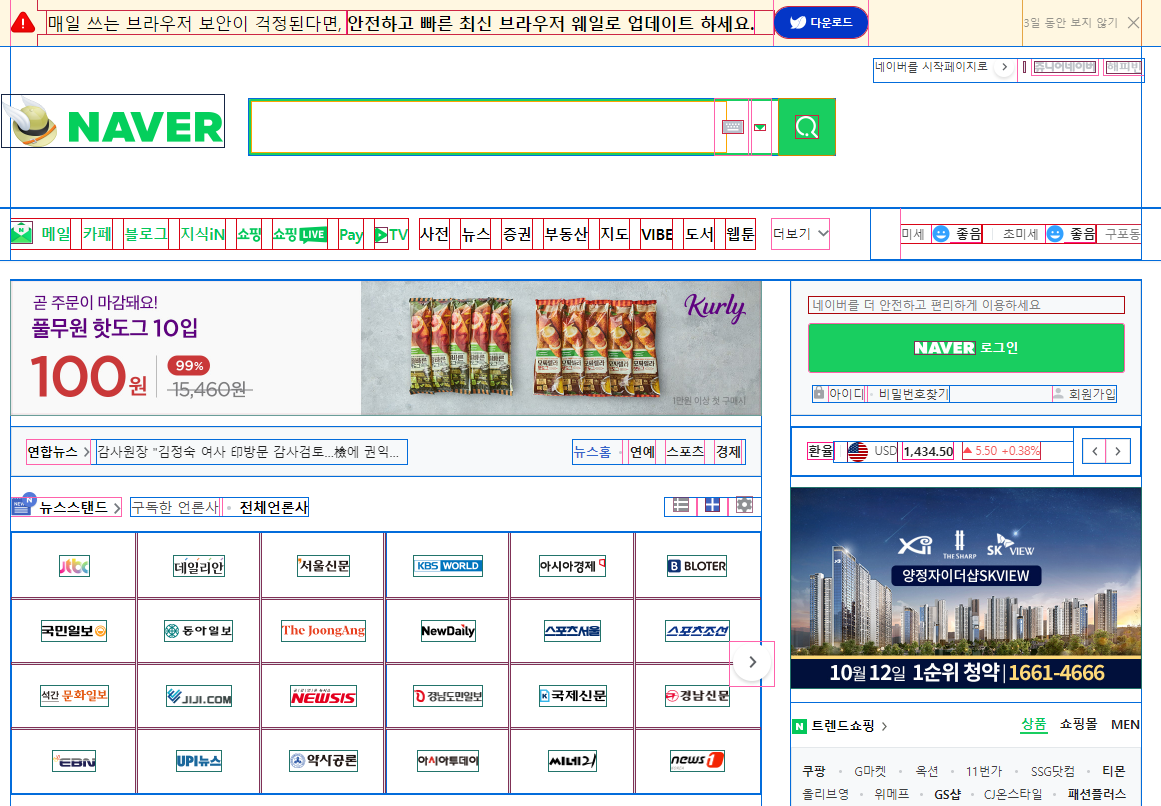
웹사이트에 적용해보면,
웹페이지가 네모난 작은 상자들로 구성되어 있는 모습이 보인다.

<hr> 역시 예외가 아니다.
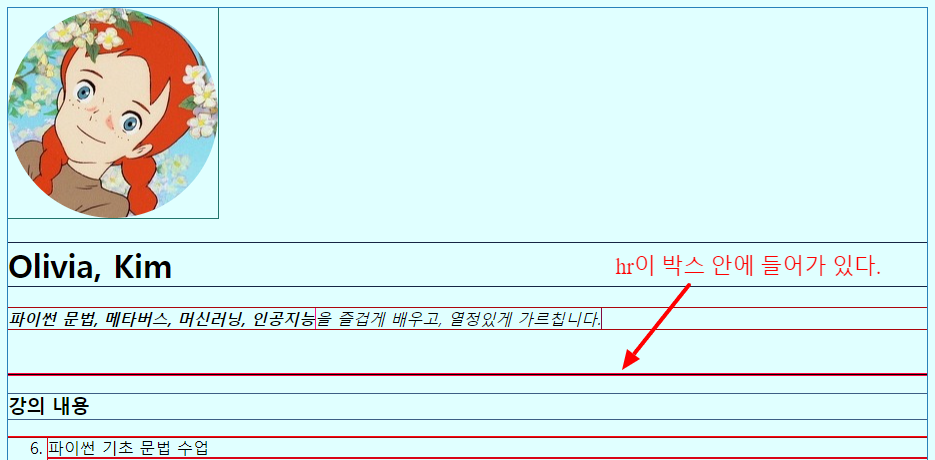
hr도 사각형 박스 안에 담겨 있다.

만약 border-style을 none으로 바꾸면
테두리가 아예 없어지기 때문에 아무것도 보이지 않게 되는 것이다.
따라서, 테두리 없이 선만 보이게 하기 위해서는
요소의 높이 height를 지정해서 상자의 높이를 정해주면 된다.
height: 높이 지정하기
height: 1px;

height: 5px;

width: 너비 지정하기
width 속성도 바꿔보자.
1) 단위: px
width:200px;

width:20px;

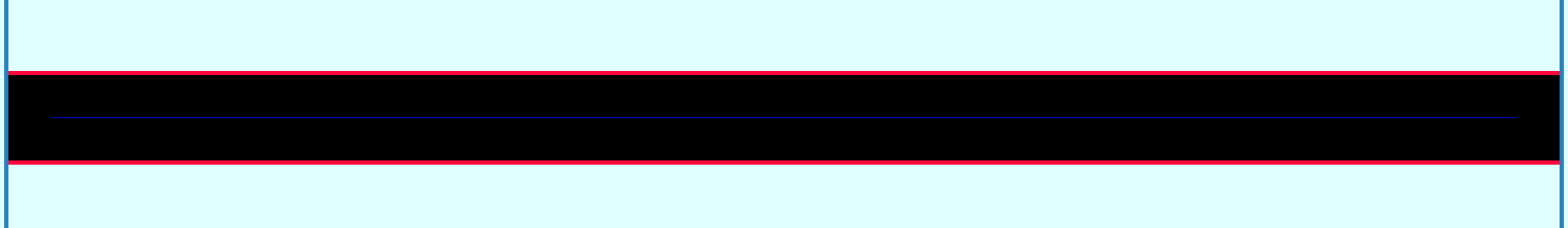
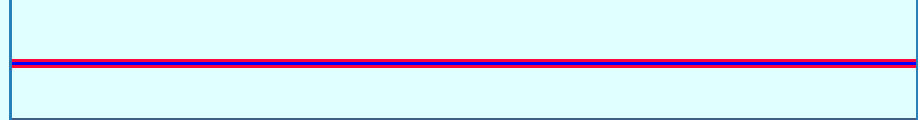
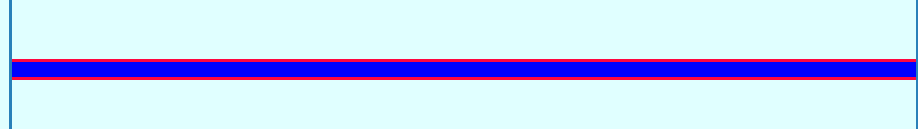
만약 여기서 border-style을 none 하지 않는다면, 아래처럼 테두리가 씌워져서 보인다.

2) 단위: %
또는 사용자가 휴대폰, PC, 탭 등 어디서 보아도 시각적으로 안정되게 보이게 하기 위해서는
값을 하드코딩하는 것보다, 비율로 보여주는 것이 좋다.
이럴때는 %퍼센트를 사용하면 된다.
width:20%;

width:50%;

이렇듯 CSS 코드 변경은 상자의 속성에 영향을 미친다.
5. 응용
<코드>
<head>
<meta charset="utf-8">
<title>About Olivia, Kim</title>
<style media="screen">
body {
background-color: grey;
}
hr {
border-style: none;
border-top-style: dotted;
border-width: 5px;
border-color: blue;
width: 30%;
height: 50px;
}
</style>
</head><실제 화면에서 보이는 hr>

'HTML & CSS' 카테고리의 다른 글
| [43-4 HTML] CSS 코드 디버깅 방법, 크롬 개발자 도구, 우선순위 (0) | 2022.10.11 |
|---|---|
| [43-3 HTML] 외부 CSS, css파일, 폴더, link, stylesheet (1) | 2022.10.11 |
| [43-1 HTML] 인라인 CSS <color>, 배경색깔 바꾸기, 색깔 조합, 색깔 찾기 (0) | 2022.10.10 |
| [42-7 HTML] website 호스팅하기, 웹사이트 무료 호스팅, github (0) | 2022.10.10 |
| [42-6 HTML] form attribute 속성 action, mailto, name, value, method, post (0) | 2022.10.09 |