github를 이용해서 웹사이트에 무료 호스팅을 하는 방법을 알아보자.
1. 깃허브 접속하기
깃허브 계정만들기> Free plan(무료) 선택하기>이메일인증

2. 새로운 저장소 추가
우측 상단의 +버튼 클릭> New repository(새로운 저장소) 클릭

3. 새로운 저장소 만들기
repository name 이름 붙이기> Public 공개설정
앞으로 만들고, 수정하는 모든 파일을 해당 이름(repository name)의 폴더에 저장된다.

4. readme로 저장소 초기화하기
Add a README file 클릭> Create Repository 저장소 생성하기 클릭

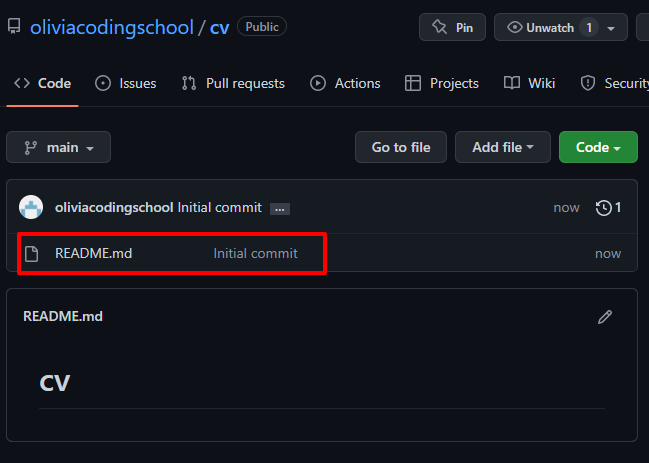
create repository를 누르면 아래와 같은 화면이 나온다.
저장소가 생겼다는 것이고,
저장소의 유일한 파일은 readme뿐이다.

5. 파일 업로드하기
Add file> Upload files

drag드래그해서 파일 올리기

6. 특정 버전에 이름 짓기
이름을 지어주고, commit directly to the main branch를 클릭한 후,
commit change를 누른다.

모든 파일이 업로드되면,
드디어깃헙 페이지를 세팅할 준비되었다.

7. 깃헙 페이지
Github pages는 깃헙 저장소에 나의 개인적인 프로젝트 페이지를 호스팅할 수 있도록 설계되었다.
지금부터는 깃헙 페이지를 활성화해서
실제로 웹 호스팅을 해보도록 하자.
setting 설정> Pages> Github pages> build and deployment(GitHub Actions)

8. website 주소 얻기
