이번에는 id 선택자에 대해 알아보자.
1. id 선택자란?
- HTML 요소에 개별적으로 CSS를 적용하기 위해 쓴다.
예를 들어 3개의 이미지 중에 하나의 이미지에는 특정한 색깔의 배경을 입히고 싶을 때,
id 선택자를 사용할 수 있다.
- 내가 적용하고자 하는 HTML 태그에 id 속성을 넣는다. ex) id = "apple"
- 그리고 link 태그로 연결되는 css 파일 안에 ex) href="css/styles.css"
- id 선택자를 선언하고, 적용할 CSS 속성과 값을 적는 것이다. ex) #id { background-color: blue;}
2. id 선택자 vs class 선택자
한편, 앞에서 배웠던 class 선택자도 id 선택자와 비슷한 역할을 한다.
그렇다면 굳이 id 선택자와 class 선택자를 구분하는 이유는 무엇일까?
1) 고유성
이 둘의 가장 큰 차이는 '고유성'이다.
id 선택자는 한 페이지 안에, 오직 하나의 ID 이름만 가질 수 있다.
<img id="one" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/apple/325/jack-o-lantern_1f383.png" alt="jack-o-lantern">고유성을 가진다.
그렇기 때문에 id 선택자는 한 페이지에서, 단 하나로서만 존재하는 곳에 쓰인다.
예를 들면 전체 제목이 있다.
반면,
class 선택자는 한 페이지 안에, 여러개의 class 이름을 가질 수 있다.
<img class="two" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/facebook/327/jack-o-lantern_1f383.png" alt="jack">
<img class="two" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/facebook/65/jack-o-lantern_1f383.png" , alt="jack-o">고유성이 없다.
대신 유사한 동작이나 스타일 등 관련 항목들을 그룹으로 묶어, CSS 요소를 그룹별로 적용하고자 할 때 쓰인다.
예를 들어 댓글 그룹, 단락 그룹, 이미지 그룹 같은 것이다.
2) 가질 수 있는 갯수
또 다른 차이는 갯수이다.
클래스 class는 하나의 HTML 요소 안에 서로 다른 클래스를 여러 개 가질 수 있다.
아이디 id는 여러 개를 가질 수 없다.
<body>
<img id="one" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/apple/325/jack-o-lantern_1f383.png" alt="jack-o-lantern">
<img class="two circle" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/facebook/327/jack-o-lantern_1f383.png" alt="jack">
<img class="two width" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/facebook/65/jack-o-lantern_1f383.png" , alt="jack-o">
</body>.two {
background-color:yellow;
}
#one {
background-color:green;
}
.circle {
border-radius: 100%;
}
.width {
width:200px;
}background-color: 배경색깔
border-radius: 테두리 원형이 되는 비율: 100%는 최대한 원에 가까움
width: 너비 사이즈, 크기와 같음

3. id 선택자를 만드는 방법
먼저 HTML 코드에 id 속성을 지정해준다. 값은 내가 원하는 이름을 자유롭게 적어주면 된다.
<h1 id="heading">My love Anne</h1>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1 id="heading">My love Anne</h1>
<img src="my_love_anne.png" alt="anne">
</body>
</html>
그 다음,
링크로 연결되는 css 파일 안에 id 선택자를 쓴다. 순서는 아래와 같다.
#을 적고, id 이름을 적는다. 그리고 { } 소괄호 안에 속성, 값을 넣는다.
마지막에는 ; 세미콜론으로 끝나는 표시를 한다.
#heading {
color: red ;
}
4. 우선순위
외부 CSS, 내부 CSS, 인라인에도 우선 순서가 있듯이
외부 CSS 안에서도 특정한 요소를 선택하게 하는 id 선택자, class 선택자를 우선순위에 둔다.
우선순위에 있는 CSS코드가 기존의 것을 overriding(덮어쓰기) 한다.
예를 들어보자.
이미지가 3개 있다.
첫 번재 이미지는 id 속성을, 두 번째, 세 번째 이미지는 class 속성을 부여했다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>halloween</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<img id="one" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/apple/325/jack-o-lantern_1f383.png" alt="jack-o-lantern">
<img class="two" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/facebook/327/jack-o-lantern_1f383.png" alt="jack">
<img class="two" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/facebook/65/jack-o-lantern_1f383.png" , alt="jack-o">
</body>
</html>
링크에 연결된 styles.css 파일을 보자.
img 태그 선택자, 클래스 선택자, id 선택자와 각각의 속성값이 있다.
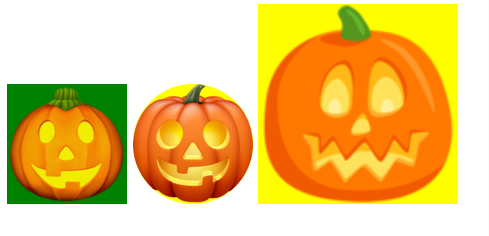
img {
background-color: red;
}
.two {
background-color:yellow;
}
#one {
background-color:green;
}실제 화면에서는 img 태그 선택자보다, class와 id 선택자가 우선되어 속성값이 적용되었다.

마찬가지로 내부 CSS태그보다도, class와 id 선택자가 우선되어 속성값이 적용되었다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>halloween</title>
<link rel="stylesheet" href="styles.css">
<style media="screen">
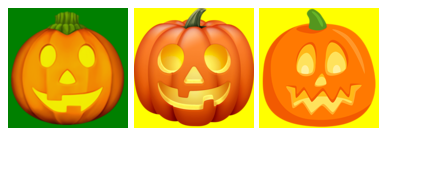
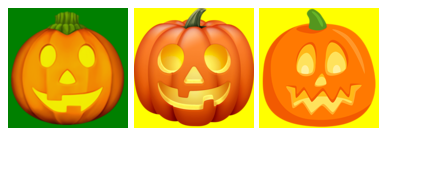
img {
background-color: blue;
}
</style>
</head>
<body>
<img id="one" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/apple/325/jack-o-lantern_1f383.png" alt="jack-o-lantern">
<img class="two" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/facebook/327/jack-o-lantern_1f383.png" alt="jack">
<img class="two" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/facebook/65/jack-o-lantern_1f383.png" , alt="jack-o">
</body>
</html>
그런데 만약, 내부 CSS에 id 선택자나, class 선택자가 있다면
이들이 먼저 우선이 된다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>halloween</title>
<link rel="stylesheet" href="styles.css">
<style media="screen">
img {
background-color: blue;
}
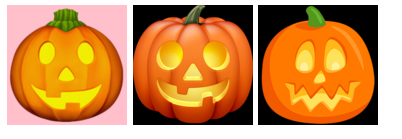
.two {
background-color: black;
}
#one {
background-color: pink;
}
</style>
</head>
<body>
<img id="one" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/apple/325/jack-o-lantern_1f383.png" alt="jack-o-lantern">
<img class="two" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/facebook/327/jack-o-lantern_1f383.png" alt="jack">
<img class="two" src="https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/facebook/65/jack-o-lantern_1f383.png" , alt="jack-o">
</body>
</html>
'HTML & CSS' 카테고리의 다른 글
| [44-1 HTML] HTML <meta> Tag (0) | 2022.10.13 |
|---|---|
| [47-8 HTML] 수도 클래스, 의사 클래스, pseudo class, :hover (0) | 2022.10.12 |
| [43-6 HTML] CSS, class selector, 클래스 선택자, 각각 요소별로 CSS 적용 (0) | 2022.10.12 |
| emojipedia 이모지피디아, 이모티콘, 무료 이모지, 그림 (0) | 2022.10.12 |
| [43-5 HTML] CSS syntax, selector, property, value, 선택자, 속성, 값 (0) | 2022.10.12 |