meta Tag
<head>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>1) 정의
데이터의 정보를 담고 있는 '메타 데이터'들을 정의한다.
메타 태그는 항상 <head> 안에 들어가 있으며,
character_set 문자설정, description 해당 페이지에 관한 설명,
keyword 문서에 관한 핵심 키워드, author 저자에 대한 정보
그리고
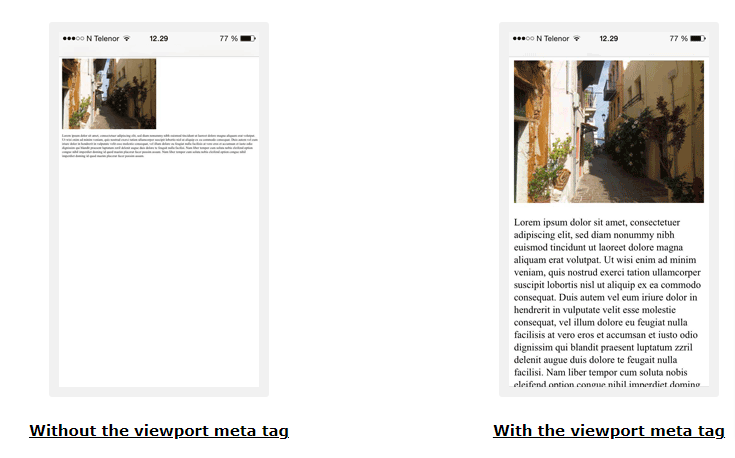
viewport해당 페이지를 볼 때의 화면의 크기, 비율 등에 관한 정보를 제공한다.
2) 사용
메타데이터는 실제 화면에는 보이지 않는다. 하지만 작동하고 있다.
메타데이터는 브라우저가 해당 페이지를 어떻게 화면에 표시할지에 대한 도움을 주고,
검색 엔진에도 영향을 끼친다.
메타데이터를 잘 사용하면, 방문객 유입도 올릴 수 있는 팁이 된다.
3) 속성
| 속성 attribute | 값 value | 설명 description |
| charset | character_set | HTML 문서에서 문자를 엔코딩하는 방법을 구체적으로 명시 |
| content | text | http-equiv 또는 name 속성과 관련된 값을 구체적으로 명시 |
| http-equiv | content-security-policy content-type default-style refresh |
HTTP header에게 content attribute의 정보를 제공 |
| name | application-name author description generator keywords viewport |
메타데이터의 이름에 관해 구체적으로 명시 |
4) 예시
검색엔진이 되는 키워드를 정의한다.
<meta name="keywords" content="HTML, CSS, JavaScript">웹페이지에 대한 설명을 한다.
<meta name="description" content="HTML and CSS를 공부하는 무료 블로그">페이지의 저자를 표시한다.
<meta name="author" content="올리비아">30초마다 문서를 갱신한다.
<meta http-equiv="refresh" content="30">내 디바이스(기계)에 최적화되도록 viewport를 설정한다.
width = device-width --> 내 디바이스의 스크린 너비 만큼 화면의 너비를 설정함
initial-scale = 1.0 ---> zoom 확대되는 단계를 1로 정한다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
해당 속성에 대한 더 자세한 설명을 원한다면
아래의 링크를 참고하면 된다.
https://www.w3schools.com/tags/tag_meta.asp
HTML meta tag
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'HTML & CSS' 카테고리의 다른 글
| [44-3 HTML] div, 개발자 도구, border, height, width, margin, the box model (0) | 2022.10.14 |
|---|---|
| [44-2 HTML]파비콘 Favicon 만들기, 웹사이트 아이콘 표시 (0) | 2022.10.13 |
| [47-8 HTML] 수도 클래스, 의사 클래스, pseudo class, :hover (0) | 2022.10.12 |
| [43-7 HTML] id Selector, 아이디 선택자, 클래스 선택자, 클래스 선택자와의 차이, 우선순위 (0) | 2022.10.12 |
| [43-6 HTML] CSS, class selector, 클래스 선택자, 각각 요소별로 CSS 적용 (0) | 2022.10.12 |