아이콘 사이즈
무료 아이콘을 가져올 수 있는 웹사이트를 알고 싶다면
폰트어썸 사이트를 참고하면 된다.
만약 아이콘 크기를 키우고 싶다면,
1) 먼저 사이즈를 확인한다.
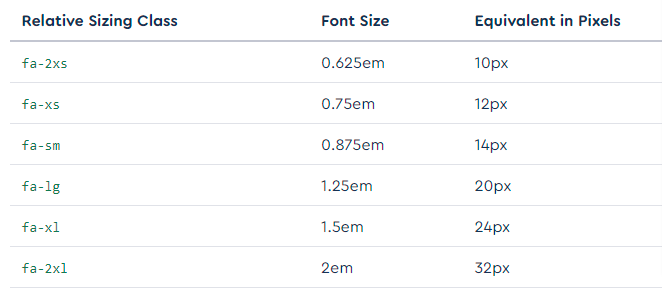
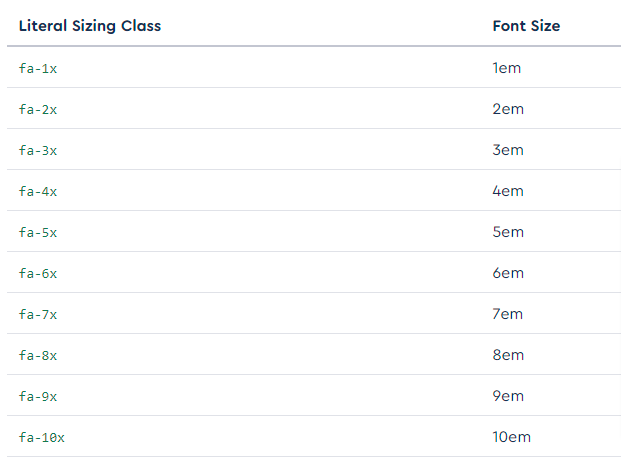
사이즈를 표현하는 방법은 상대적인 사이즈(relative sizing)와 문자적인 사이즈(literal sizing)이 있다.
상대적인 사이즈는 2xs부터 2xl 사이즈까지 있다.

문자적인 사이즈는 1x부터 시작된다.

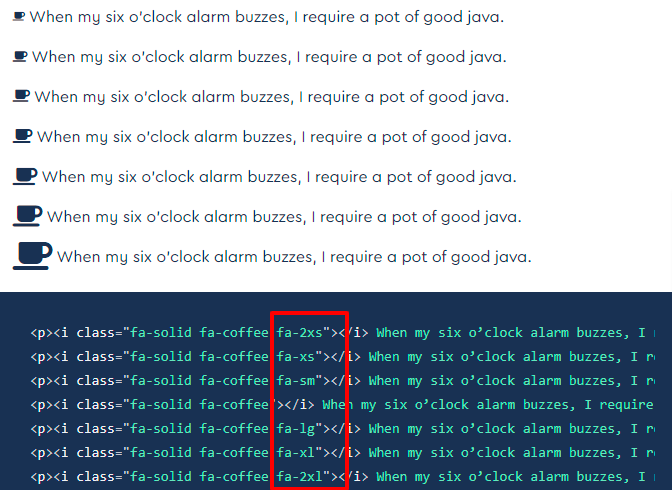
2) 코드를 작성해보자.
방법은 두 가지가 있다.
첫 번째, 클래스에 fa-size를 추가한다.

두 번째는 CSS 코드로 적어준다.
<css파일>
.feature-icons {
font-size: 3rem;
}
.feature-icon {
color: blue;
}
아이콘 hover
사용자가 아이콘에 마우스를 가져다 놓으면, 아이콘의 색깔이 변하도록 만들어보자.
사용자 경험을 개선할 수 있다.
CSS 코드에 :hover을 붙여주면 된다.
.feature-icon{
color: blue;
font-size: 2rem;
}
.feature-icon:hover {
color: black;
font-size:2.4rem;
}hover 관련하여 더 알고 싶다면 아래 링크를 참조하면 된다.
https://olivia-blackcherry.tistory.com/254
[47-8 HTML] 수도 클래스, 의사 클래스, pseudo class, :hover
의사클래스 pseudo class에 대해 알아보자. HTML CSS reference에서 keyword 모음을 보면, 어떤 키워드는 앞에 ' : ' 쌍점이 있다. 이것이 바로 의사 클래스이다. 의사 클래스는 마우스를 가져다 놓은 상태와
olivia-blackcherry.tistory.com
'웹개발 > Bootstrap' 카테고리의 다른 글
| cards, 카드, 반응형 카드, 버튼 (0) | 2022.12.12 |
|---|---|
| 캐러셀, Carousel, 슬라이드쇼 (0) | 2022.12.11 |
| 글자 가운데 정렬, text-align, center, left, right, justify (0) | 2022.11.29 |
| 이미지 회전, rotation, deg(각도) (0) | 2022.11.29 |
| 버튼 button, 배경색깔, 태그, outline, size (0) | 2022.11.29 |