text-align
내용을 정렬해보자.
CSS의 text-align 속성을 이용한다.
값은 center, left, right, justify가 있다.
div.a {
text-align: center;
}
div.b {
text-align: left;
}
div.c {
text-align: right;
}
div.d {
text-align: justify;
}
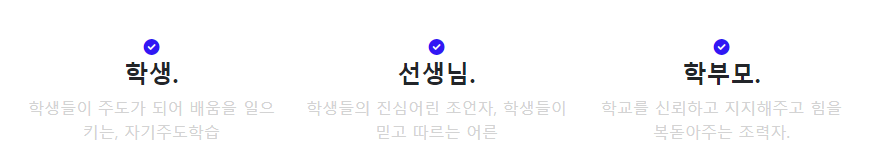
아래 화면에서 글씨가 가운데 정렬이 되어 있다.
실제 HTML과 CSS를 비교해보면서 text-align코드를 확인해보자.

<HTML>
<section id="features">
<div class="row">
<div class="col-lg-4">
<i class="fa-sharp fa-solid fa-circle-check feature-icon"></i>
<h3>학생.</h3>
<p>학생들이 주도가 되어 배움을 일으키는, 자기주도학습</p>
</div>
<div class="col-lg-4">
<i class="fa-sharp fa-solid fa-circle-check feature-icon"></i>
<h3>선생님.</h3>
<p>학생들의 진심어린 조언자, 학생들이 믿고 따르는 어른</p>
</div>
<div class="col-lg-4">
<i class="fa-sharp fa-solid fa-circle-check feature-icon"></i>
<h3>학부모.</h3>
<p>학교를 신뢰하고 지지해주고 힘을 복돋아주는 조력자.</p>
</div>
</div>
</section><CSS>
#features {
padding: 10%;
text-align: center;
}
.feature-icon {
color: blue;
}
h3 {
font-weight: bold;
font-size: 1.5rem;
}
p {
color: lightgrey;
}'웹개발 > Bootstrap' 카테고리의 다른 글
| 캐러셀, Carousel, 슬라이드쇼 (0) | 2022.12.11 |
|---|---|
| 아이콘 사이즈, relative sizing, literal sizing, hover (0) | 2022.11.29 |
| 이미지 회전, rotation, deg(각도) (0) | 2022.11.29 |
| 버튼 button, 배경색깔, 태그, outline, size (0) | 2022.11.29 |
| 구글 font 적용하기, font-size, font-weight, font-family, line-height (0) | 2022.11.29 |