<form> </form>
HTML form 태그는 웹사이트 사용자들이 입력한 값을 모으는 기능을 구현한다.
attribute 속성: action, method
1) action
action 속성 뒤에는 형식이 제출되었을 때 일어나는 일이 나온다.
대부분 이 form data가 어디로 가는지 목적지를 밝히는 경우가 많다.
목적지는 절대경로, 상대경로로 적는다.
참고로 action="." or action ="#"은
현재 페이지, 현재 파일, 현재 디렉토리로의 이동을 말한다.
한편,
action="MAILTO:이메일주소"
라고 적는 경우가 있다.
HTML에서 mailto는 이메일로 연결하는 것이다.
<form action="MAILTO:oliviacodingschool@gmail.com" method="post" enctype="text/plain">
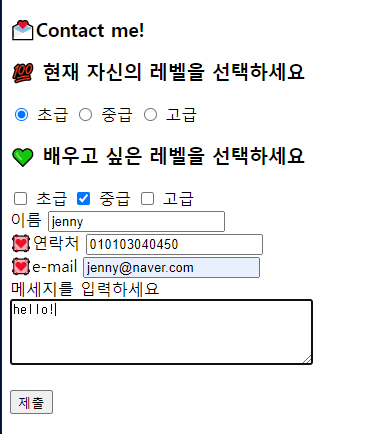
<실행화면>

제출 버튼을 누르면
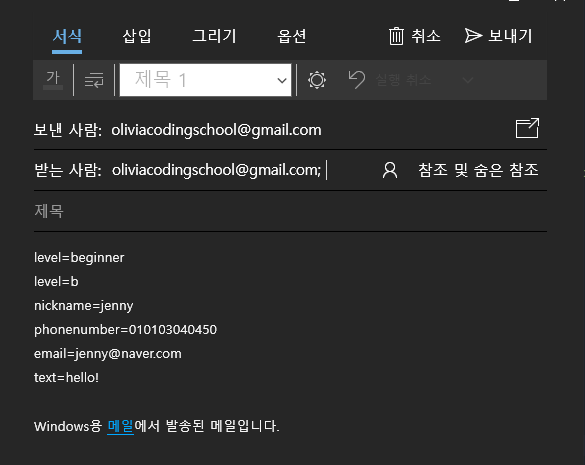
아래의 이메일로 연결된다.
보낸 사람은 사용자의 이메일 주소이며,
받는 사람은 아래의 코드에서 mailto 옆에 적었던 주소이다.
<form action="MAILTO:oliviacodingschool@gmail.com" method="post" enctype="text/plain">
이메일에 자동으로 쓰인 내용을 보면 아래와 같은데,
새로 입력값을 적지 않은 것들은
코드에서 input의 name, value 속성값이다.
name = value 형태로 데이터가 나열되어 있다.
<input type="radio" name="level" value="beginner">level=beginner
<input type="checkbox" name="level" value="b">level=b
<input type="text" name="nickname" value="이름을 입력하세요"><br>nickname=jenny
<input type="text" name="phonenumber" value="전화번호를 입력하세요"><br>phonenumber=010103040450
<input type="email" name="email" value="이메일 주소를 입력하세요"><br>email=jenny@naver.com
<textarea name="text" rows="4" cols="40"></textarea>text=hello!
<전체코드>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>contact me</title>
</head>
<body>
<h3>💌Contact me!</h3>
<form action="MAILTO:oliviacodingschool@gmail.com" method="post" enctype="text/plain">
<h3> 💯 현재 자신의 레벨을 선택하세요</h3>
<input type="radio" name="level" value="beginner">
<label for="level">초급</label>
<input type="radio" name="level" value="normal">
<label for="level">중급</label>
<input type="radio" name="level" value="advanced">
<label for="level">고급</label>
<h3> 💚 배우고 싶은 레벨을 선택하세요</h3>
<input type="checkbox" name="level" value="a">
<label for="level">초급</label>
<input type="checkbox" name="level" value="b">
<label for="level">중급</label>
<input type="checkbox" name="level" value="c">
<label for="level">고급</label>
<br>
<label for="nickname">이름</label>
<input type="text" name="nickname" value="이름을 입력하세요"><br>
<label for="phonenumber">💟연락처</label>
<input type="text" name="phonenumber" value="전화번호를 입력하세요"><br>
<label for="email">💟e-mail</label>
<input type="email" name="email" value="이메일 주소를 입력하세요"><br>
<label>메세지를 입력하세요</label><br>
<textarea name="text" rows="4" cols="40"></textarea>
<br><br>
<input type="submit" value="제출">
</form>
</body>
</html>
2) method = "post"
form data가 전송되는 것을 말한다.
element 요소: label, input
'HTML & CSS' 카테고리의 다른 글
| [43-1 HTML] 인라인 CSS <color>, 배경색깔 바꾸기, 색깔 조합, 색깔 찾기 (0) | 2022.10.10 |
|---|---|
| [42-7 HTML] website 호스팅하기, 웹사이트 무료 호스팅, github (0) | 2022.10.10 |
| [42-5 HTML] form, label, input, type (0) | 2022.10.09 |
| [42-4 HTML] 테이블 구조 익히기, table 열 분리, column 분리 (0) | 2022.10.09 |
| [42-3 HTML] 이모티콘 삽입 방법, 유니코드, 터치키보드, 맥, 윈도우, 단축키 (0) | 2022.10.09 |