div
divide(나누다, 분리하다)의 약자이다.
웹페이지 안에 들어 있는 여러 콘텐츠를 분할하여 관리한다.
웹페이지를 각각 별도로 다룰 수 있게 만들면
좀더 구조적으로 배치하거나, 개별적으로 스타일링하는데 좋다.
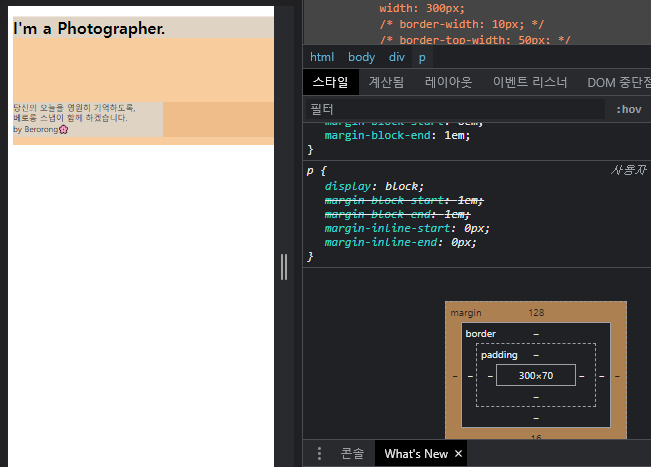
개발자 도구 들여다보기
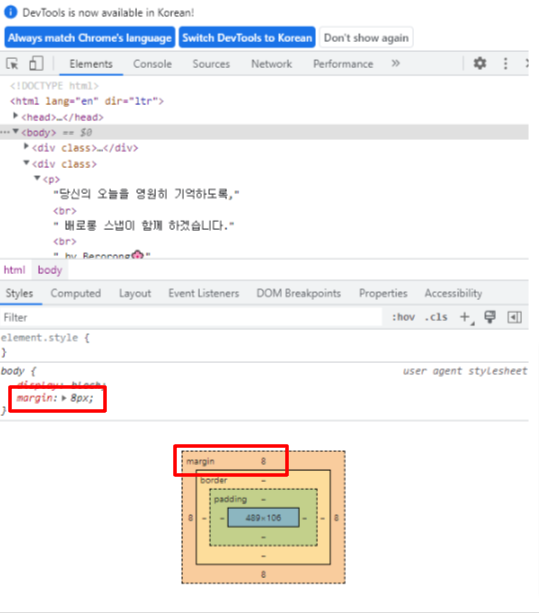
개발자 도구로 가서, HTML 코드를 살펴보자.
여러 요소와 그 속성, 값을 알 수 있는데
CSS 스타일링을 할 때, 이런 것들을 파악하고 적용하는 것이 매우 중요하니.
주의깊게 공부해보자.

the box model
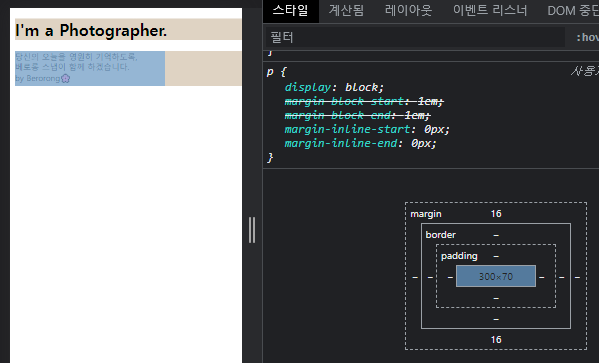
박스 모델을 이해하기 위해,
height, width, padding, border, margin의 속성들이 외관에 어떻게 영향을 미치는지 알아보자.
HTML 태그 요소에서 속성을 아래와 같이 지정한다.
1) height, width
height: 100%
width: 100%
노트북, 모바일, ipad, galtap 등 어떤 화면이라도, 그 크기와는 무관하게
웹사이트에서 보이는 화면(viewport)이 100%로 보인다.
만약
height: 700px
width: 300px
특정한 값으로 입력한다면, 해당 크기 만큼 보인다.

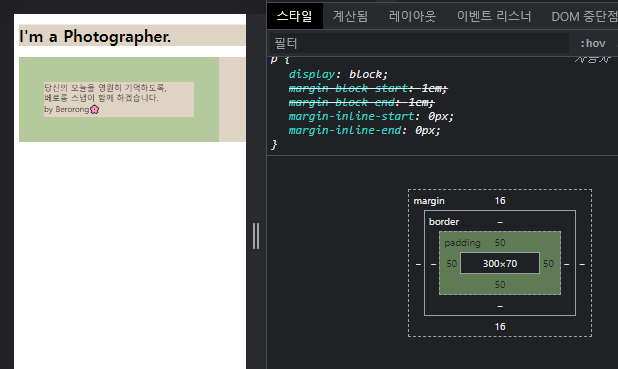
2) padding
요소 주위를 패딩이 감싼다.

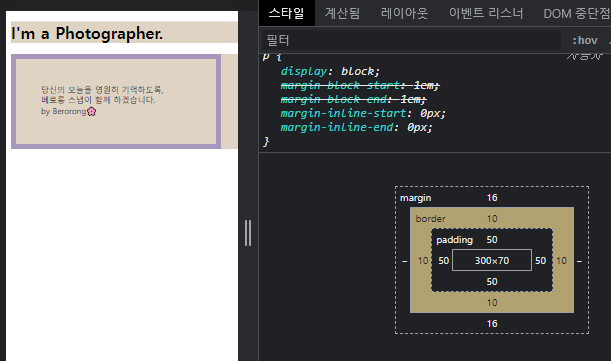
3) border

- 모양: solid, inset, dotted, dashed...
ex) border: solid
테두리에 경계선이 보인다.
- 폭
ex) border-width: 50px
테두리 경계선의 폭이 50픽셀이다.
ex) border-top: 0px
상단경계선이 0픽셀이다.
ex) border-width: 0px 10px 20px 30px
원형속기(circle shorthand)
상단-오른쪽-하단-왼쪽 순으로 테두리 경계선의 폭을 말한다.
4) margin
여백을 뜻한다.
마진은 CSS기본값으로 주로 존재하고 있다.
body 태그 요소에 마진이 10px로 들어가 있다.(주황색)

margin-before 상단 / margin-after 하단 / margin-start 왼쪽 / margin-end 오른쪽을 뜻한다.
p 태그에 상단의 마진, 하단의 마진이 각각 8em, 1em들어갔다.

이렇듯 이 모든 것들은 결국 단순한 박스 형태이다.
이 박스모델은 html 요소를 검사할 때마다 표시되고, 크롬 개발자 툴에서 쉽게 시각화해주어 확인할 수 있다.
'HTML & CSS' 카테고리의 다른 글
| [44-5 HTML] HTML, CSS Positioning Rules, 정적 및 상대 positioning (0) | 2022.10.14 |
|---|---|
| [44-4 HTML] Block, Inline, Inline-Block, grid, None, visibility:hidden (0) | 2022.10.14 |
| [44-2 HTML]파비콘 Favicon 만들기, 웹사이트 아이콘 표시 (0) | 2022.10.13 |
| [44-1 HTML] HTML <meta> Tag (0) | 2022.10.13 |
| [47-8 HTML] 수도 클래스, 의사 클래스, pseudo class, :hover (0) | 2022.10.12 |