파비콘은 예전에 explore 5 시절에 사용하던 용도인데,
지금은 사용하지 않는다.
대신 우리는 파비콘을 내 웹사이트를 상징하는 아이콘의 느낌으로 사용하려고 한다.

웹사이트를 열었을 때, 웹사이트 타이틀 앞에 조그맣게 글자 크기 만큼으로 표시되는
이미지와 같은 기능으로 말이다.
이런 파비콘을 만드는 방법은
아래의 사이트를 이용하면 편리하다.
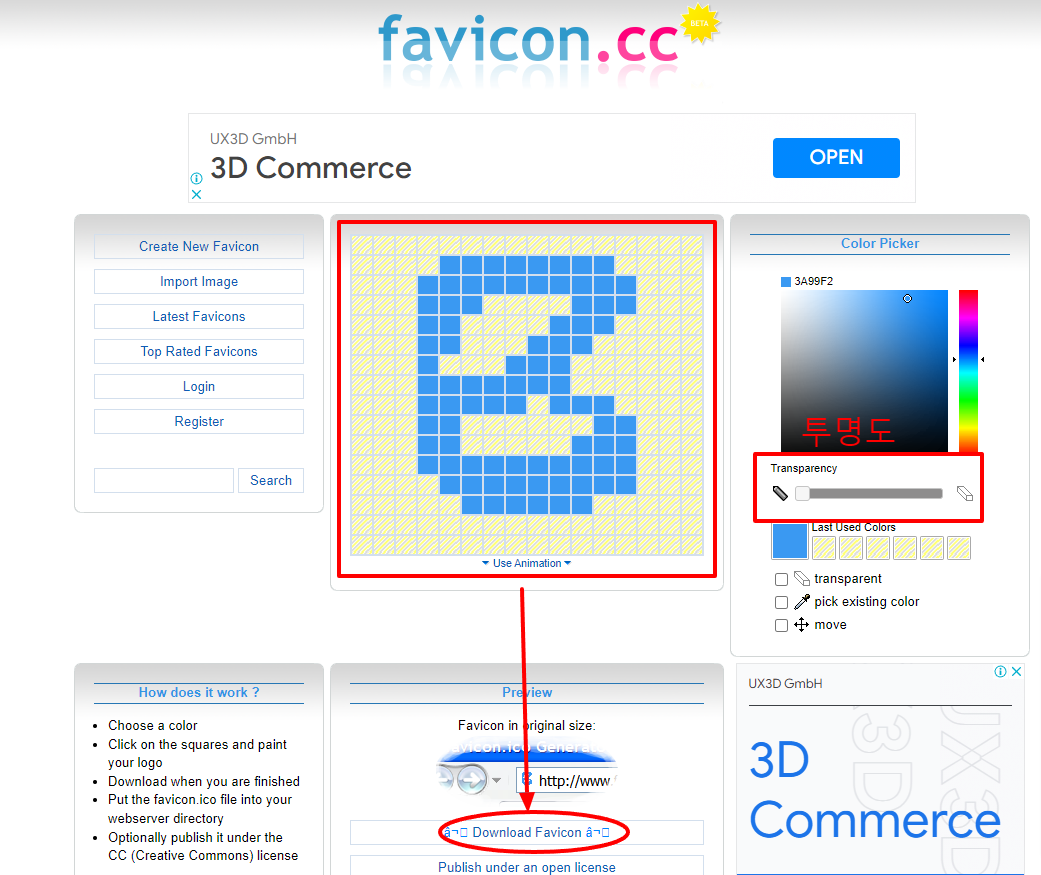
favicon.cc 사이트로 들어가서
이미지를 로드하거나, 내가 새로운 파비콘을 창작하면 된다.

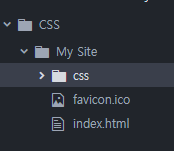
다운로드한 파비콘을 CSS> My site에 넣고,

HTML 코드를 작성하여
웹사이트 타이틀 앞에 표시되도록 만들어보자!
HTML <link> tag에 rel 속성값으로 icon을 주고, href 속성값으로 만들어 놓은 favicon.ico의 경로를 표시한다.
<link rel ="icon" href="favicon.ico">
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Berorong Snap</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="icon" href="favicon.ico">
</head>
<body>
</body>
</html>
'HTML & CSS' 카테고리의 다른 글
| [44-4 HTML] Block, Inline, Inline-Block, grid, None, visibility:hidden (0) | 2022.10.14 |
|---|---|
| [44-3 HTML] div, 개발자 도구, border, height, width, margin, the box model (0) | 2022.10.14 |
| [44-1 HTML] HTML <meta> Tag (0) | 2022.10.13 |
| [47-8 HTML] 수도 클래스, 의사 클래스, pseudo class, :hover (0) | 2022.10.12 |
| [43-7 HTML] id Selector, 아이디 선택자, 클래스 선택자, 클래스 선택자와의 차이, 우선순위 (0) | 2022.10.12 |