Absolute Positioning
Absolute Positioning은
상위 개체(부모계층)에 의해 상대적(relative)으로 배치하게 된다.
만약 가까이에 만들어진 상위 개체가 없다면, body가 그 역할을 한다.
예를 들어보자,
parents: div
children: img
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="absolute">
<img src="ann.jpg" alt="anne">
</div>
</body>
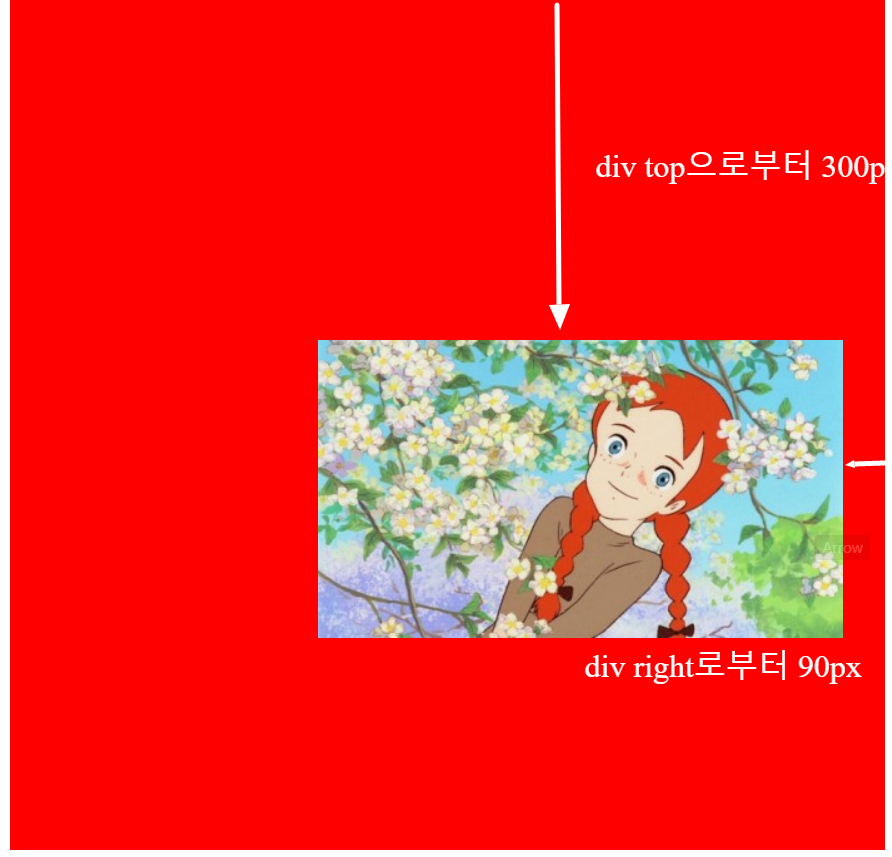
</html>빨강색 div 위에 img가 있다.
div는 parents 상위개체
img는 children 하위 개체가 된다.
여기에서
img position의 position 값을 absolute로 바꾸고
오른쪽 90px, 위 300px의 값의 여백을 주면
상위개체를 기준으로 이미지가 이동한 것을 알 수 있다.
div {
width:700px;
height:700px;
background-color: red;
position: relative;
}
img {
position: absolute;
right: 90px;
top:300px;
/* left: 30px; */
/* top: 50px; */
/* bottom:50px; */
}
또한,
absolute positioned 요소는 HTML 흐름에서 제거된다.
이 말은 즉, 다른 요소에 중복될 수 있다는 것이다.
아래의 예제는 parents가 body인 경우이며,
body를 기준으로 하위 요소가 배치된다.
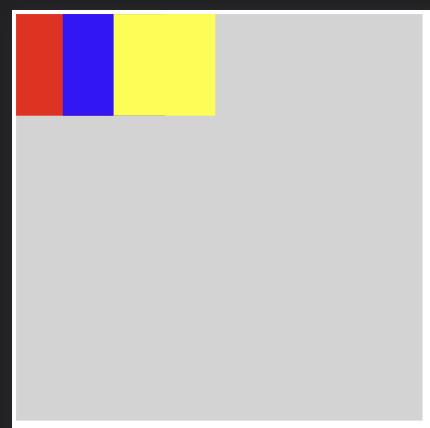
상위개체인 body를 기준으로 absolute positioned 되어
빨강, 파랑, 노랑색이 모두 중첩이 되어버려서
마지막으로 얹어진 노랑색만 보인다.
parents: body
children: red, blue, yellow

<body>
<div class="back">
<div class="red">
</div>
<div class="blue">
</div>
<div class="yellow">
</div>
</div>
</body>div {
position: relative;
background-color:lightgrey:
}
.red {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
}
.blue {
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
}
.yellow {
width: 200px;
height: 200px;
background-color: yellow;
position: absolute;
left:200px;
}
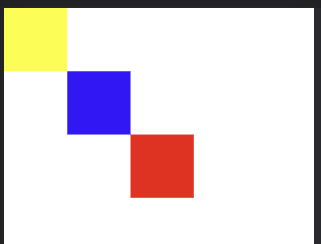
하지만 사실 3가지 색깔이 차례로 쌓여있다는 것을
absolute 포지션으로, 노랑과 파랑을 조금씩 이동시켜보면 알 수 있다.
left, right, bottom, top으로 움직이다.

div {
position: relative;
background-color:lightgrey:
}
.red {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
}
.blue {
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
left:100px;
}
.yellow {
width: 200px;
height: 200px;
background-color: yellow;
position: absolute;
left:200px;
}
상위개체에 대해 상대적으로 배치하기 위해서는 = absolute positioned
그 상위 개체 위치가 상대적 relative 이어야 한다.
그렇지 않으면, body에 대해 상대적으로 배치된다.

html code
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="red">
</div>
<div class="blue">
</div>
<div class="yellow">
</div>
</body>
</html>css code
div {
position: relative;
background-color:lightgrey:
}
.red {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
display: inline-block;
left: 400px;
top:400px;
}
.blue {
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
display: inline-block;
left:200px;
top:200px;
}
.yellow {
width: 200px;
height: 200px;
background-color: yellow;
position: absolute;
display: inline-block;
top:0px;
left:00px;
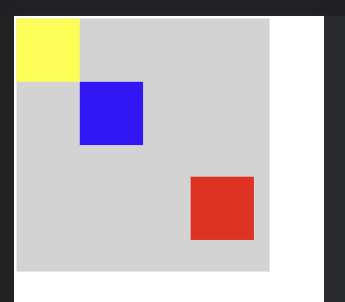
부모계층은 무엇이든 될 수 있지만,
부모 계층이 여러 개라면 해당 요소와 가장 가까운 것이 기준이 된다.
아래의 예에서는 parents는 back 클래스이다.

html code
<div class="back">
<div class="red">
</div>
<div class="blue">
</div>
<div class="yellow">
</div>
</div>
css code
.back {
position:relative;
width:800px;
height:800px;
}
.red {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
display: inline-block;
right: 50px;
bottom:100px;
}
fixed Positioning
fixed Positioning은 위치가 변하지 않고 고정이다.

html code
<body>
<div class="back">
<div class="red">
</div>
<div class="blue">
</div>
<div class="yellow">
</div>
</div>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
<p>fixed positioning</p>
</body>css code
.yellow {
width: 200px;
height: 200px;
background-color: yellow;
position: fixed;
display: inline-block;
top:0px;
left:00px;
}사이드바, 메뉴바 등을 fixed positioning으로 둘 수 있다.
'HTML & CSS' 카테고리의 다른 글
| [44-8 HTML] Z-index, stack order, 쌓이는 순서 (0) | 2022.10.15 |
|---|---|
| [44-7 HTML] text-align:center 텍스트 중앙 배치, position:relative, position:absolute (0) | 2022.10.15 |
| [44-5 HTML] HTML, CSS Positioning Rules, 정적 및 상대 positioning (0) | 2022.10.14 |
| [44-4 HTML] Block, Inline, Inline-Block, grid, None, visibility:hidden (0) | 2022.10.14 |
| [44-3 HTML] div, 개발자 도구, border, height, width, margin, the box model (0) | 2022.10.14 |