z-index
z-index 속성은 차원과 연관있다.
position에서 x, y 차원의 이동을 원할 때는
left, right, top, bottom 좌표를 이용해서 숫자만큼 이동을 시켰다.
z-index는 z 차원의 이동을 뜻한다.
다른 요소와 중첩이 될 때 쌓이는 순서라고 생각하면 되겠다.
양수+, 음수- 값을 모두 취할 수 있다.
z-index:-1
<head>
<style>
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
</head>
<body>
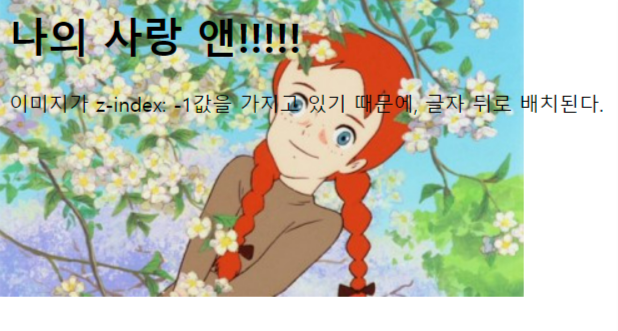
<h1>나의 사랑 앤!!!!!</h1>
<img src="ann.jpg">
<p>이미지가 z-index: -1값을 가지고 있기 때문에, 글자 뒤로 배치된다.</p>
</body>
</html>
z-index:1; z-index:2; z-index:3;
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
}
.black-box {
position: relative;
z-index: 1;
border: 2px solid black;
height: 100px;
margin: 30px;
}
.gray-box {
position: absolute;
z-index: 3; /* 회색박스가 3번째 순서이므로, 제일 꼭대기에 있다. */
background: lightgray;
height: 60px;
width: 70%;
left: 50px;
top: 50px;
}
.green-box {
position: absolute;
z-index: 2; /* green box will be above black box */
background: lightgreen;
width: 35%;
left: 270px;
top: -15px;
height: 100px;
}
</style>
</head>
<body>
<h1>Z-index Example</h1>
<p>z-index의 순서대로 쌓인다.1 위에 2가, 2위에 3이..</p>
<div class="container">
<div class="black-box">검정 box (z-index: 1)</div>
<div class="gray-box">회색 box (z-index: 3)</div>
<div class="green-box">초록 box (z-index: 2)</div>
</div>
</body>
</html>