bootstrap에서 button을 넣고 배경색깔, 태그, outline, size 기능을 사용하는 방법을 알아보자.
1. 배경색깔
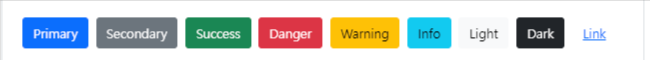
부트스트랩의 기본 버튼은 아래와 같다.
각 버튼에 쓰여져 있는 단어가 해당 버튼의 배경색깔 이름이다.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
2. 다양한 태그

버튼의 기본 태그는 <button> 이다.
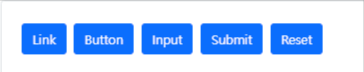
하지만 <a> <input> 태그와 버튼이 함께 쓰이는 것을 알 수 있는데,
다른 사이트로 연결될 때는 a를 쓰고,
무엇인가를 제출해야 할 때는 input을 쓴다.
3. 아웃라인(테두리)

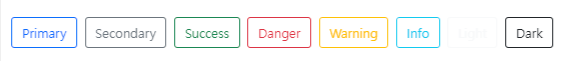
버튼의 바깥 경계인 테두리에 아웃라인을 줄 수 있다.
class에 btn-outline-색깔을 명시한다.
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
4. 사이즈
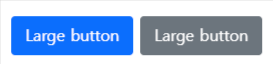
클래스에 btn-lg, btn-sm 을 넣을 수 있다.

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>
'웹개발 > Bootstrap' 카테고리의 다른 글
| 글자 가운데 정렬, text-align, center, left, right, justify (0) | 2022.11.29 |
|---|---|
| 이미지 회전, rotation, deg(각도) (0) | 2022.11.29 |
| 구글 font 적용하기, font-size, font-weight, font-family, line-height (0) | 2022.11.29 |
| container, container-breakpoint, container-fluid (0) | 2022.11.29 |
| grid, 그리드, 배경색깔, 경계선, breakpoint, responsive class, 반응형열, col-lg-숫자 (1) | 2022.11.20 |