목차
1. 텍스트레이블 TextLabel
문자의 내용을 표시하는 컨트롤이다.
삽입버튼에서 텍스트레이블을 클릭한다.
텍스트레이블에 내용을 입력할 때 Text 속성을 지정하고 "내용"을 입력한다.

2. 커스텀하기
빨강색으로 화살표 그려진 것이 텍스트 레이블이다.
텍스트 레이블에 디자인을 하거나, 기능을 넣어 특정 동작이 가능하도록 조절할 수 있다.
왼쪽에 있는 파란색 박스 안에 있는 것은 어떤 상황을 지정한다.
그 상황에 작동하는 것이 fx함수이다.
간단한 코드를 넣어 특정 동작이 가능하도록 조정한다.
오른쪽에 있는 파란 박스는 글꼴, 크기, 두께 등 개체를 취향에 맞도록 커스텀하는 과정이다.
이 역시 앞서 말한 함수로 모두 작성이 가능하나,
여기서는 마우스로 속성을 조정할 수 있으니 직관적인 사용이 가능하다.

3. XY좌표 지정하기
X. Y값은 위치를 숫자로 표시한다. 필요에 따라 상대값을 부여할 수도 있다.
LabelA, LabelB 텍스트레이블 2개를 만들고 각각 X,Y좌표를 다르게 구성한다.
LabelA는 그대로 두고
LabelB의 X, Y함수값을 바꾸어 좌표를 이동시켜본다.

X= LabelA.X

Y=LabelA.Y

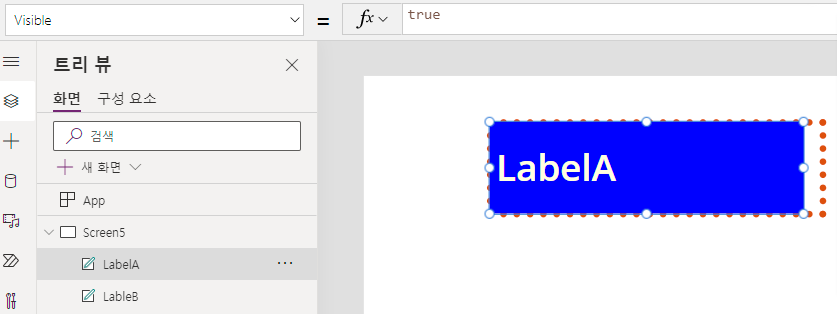
4. Visible = fx(true or false)
visible은 시각적으로 보이는지 감추는지를 선택한다.
함수값은 불린값으로 true 또는 false값을 취한다.
변수를 정의할 수도 있다.
Visible= fx(true)

Visible= fx(false)

5. Color
글씨 색깔을 조정한다.
기본 함수값은 RGB 3채널로 구성하지만
직관적으로 기본적인 색깔은 단어로 작성해도 인식한다.
ex) Red, Blue, DarkRed, LightYellow 등등

6. Fill
배경 색깔을 조정한다.

7. 함수값 넣기

1) Text = Today()
오늘 ~년~월~일
2) Text = Now()
지금 ~년~월~일~시~분
3) Text = Text(????)
텍스트로 형식 변환
4) Text= Value(????)
숫자로 형식 변환
4) Text = Text(Now(값, 형식))
yyyy년
mm월
dd일
hh시
mm분
ss초
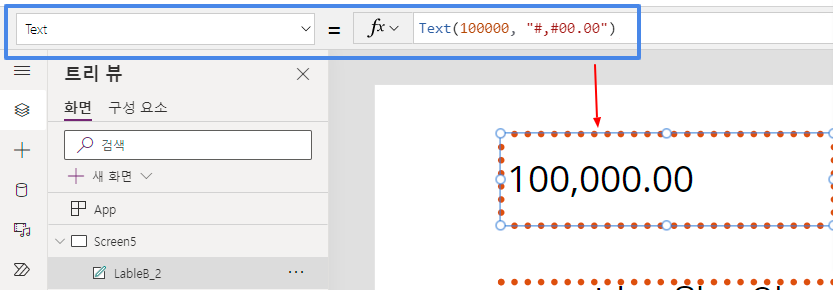
5) Text= Text(숫자, "#,#00.00")
숫자는 데이터형식을 int나 float형으로
#, #00 은 3자리 수마다 끊기
.00 은 소수점 아래 2째자리까지 표기

6) &
기본 숫자에 1을 연산으로 더한다면 +1이라고 표시하면 된다.
하지만 그냥 1을 하나의 텍스트로 붙이고만 싶다면 &를 사용한다.
문자열과 변수, 속성을 연결할 때는 & 기호를 이용한다.

'마이크로소프트 > Power Apps' 카테고리의 다른 글
| ToDoList 앱 만들기 1 - CRUD, Navigate, NewForm, EditForm, DisplayMode, If, Remove (0) | 2023.05.31 |
|---|---|
| PowerApps로 지도 만들기 (0) | 2023.05.27 |
| [PowerApps] 카페 앱 만들기 3 (0) | 2023.05.10 |
| [PowerApps] 카페 앱 만들기 2 (1) | 2023.05.10 |
| [PowerApps] 카페 앱 만들기 1 (1) | 2023.05.10 |