기초사항
-앱 실행하기:오른쪽 상단의 재생표시 또는 Alt 누르고 실행
-코드 적을 때 한 문장이 끝나면 ;
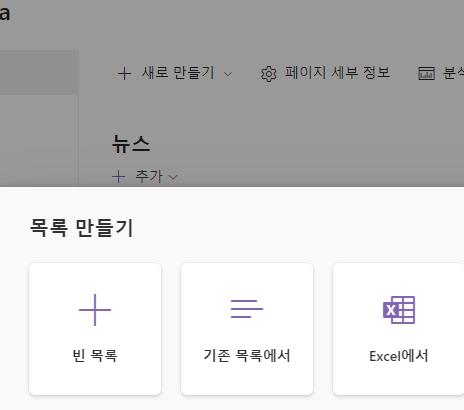
1. share point에 테이블 만들기
새로만들기 - 목록 -빈목록

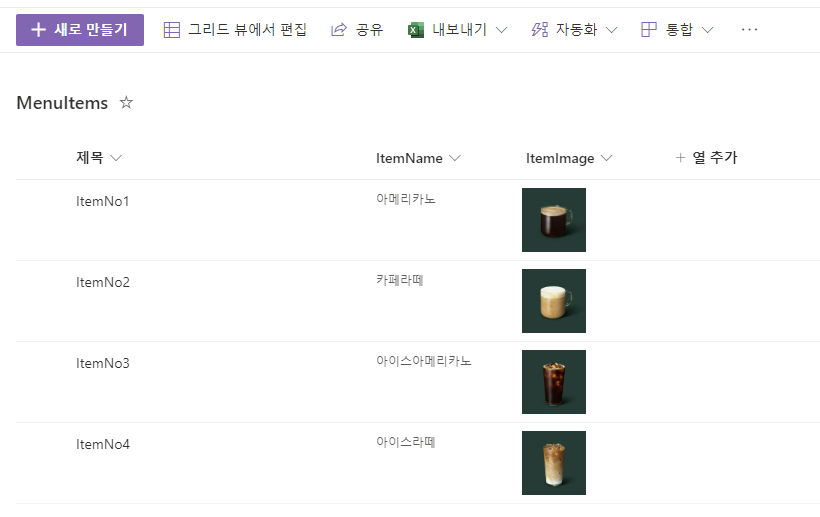
열 추가(데이터 타입 지정할 것) -> 새로 만들기

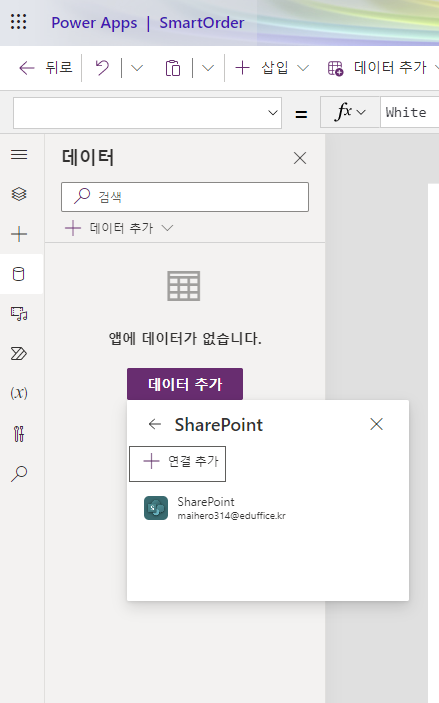
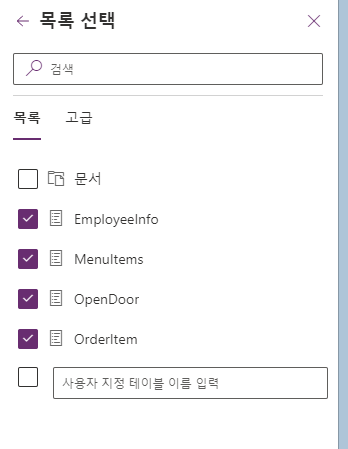
2. powerapps-data- sharepoint 연결하기


3. 디자인
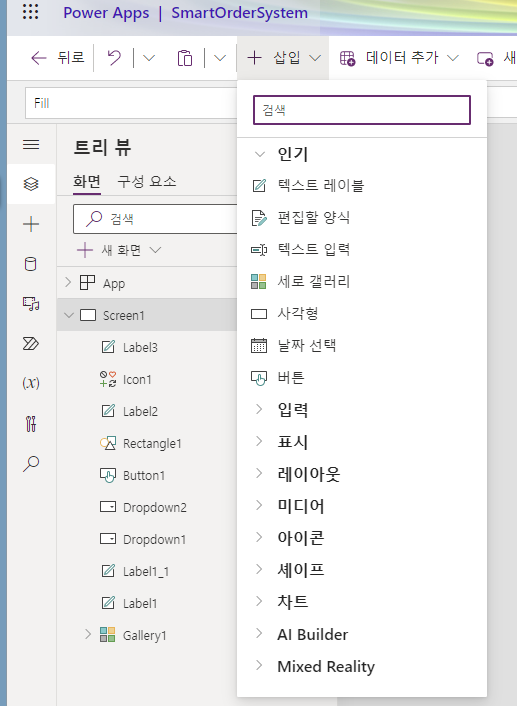
삽입 메뉴를 보면, 텍스트 레이블~ 버튼~ 아이콘까지 앱 구성에 필요한 요소들이 있다.
필요에 따라 디자인을 할 때 꺼내온다.

순서
1) 사각형, 텍스트레이블, 아이콘으로 제목을 꾸미자.
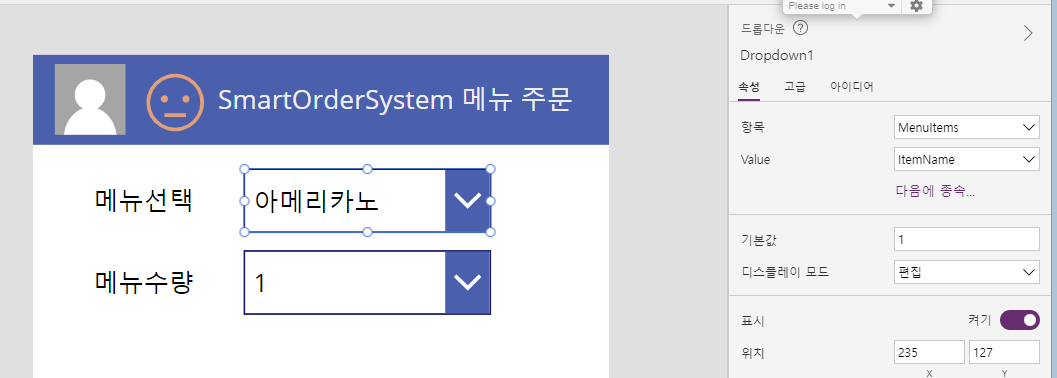
2) 입력-드롭다운에 데이터를 넣어보자
- 오른쪽 항목과 value에 쉐어포인트 데이터를 넣는다.

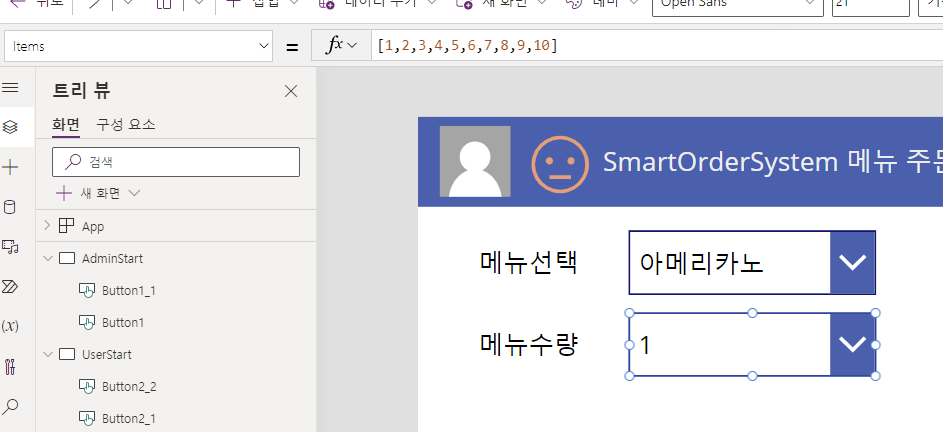
- items의 함수값에 직접 리스트를 넣는다.

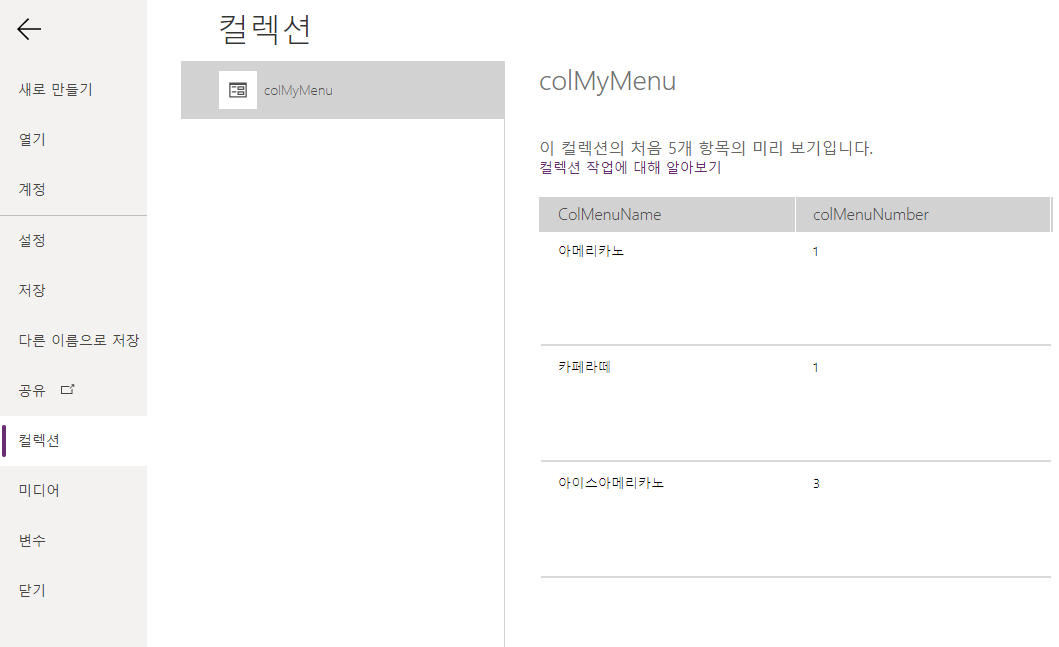
3) 버튼을 누르면, 위의 입력 값이 콜렉션에 저장되도록, 새로운 버튼을 만들자
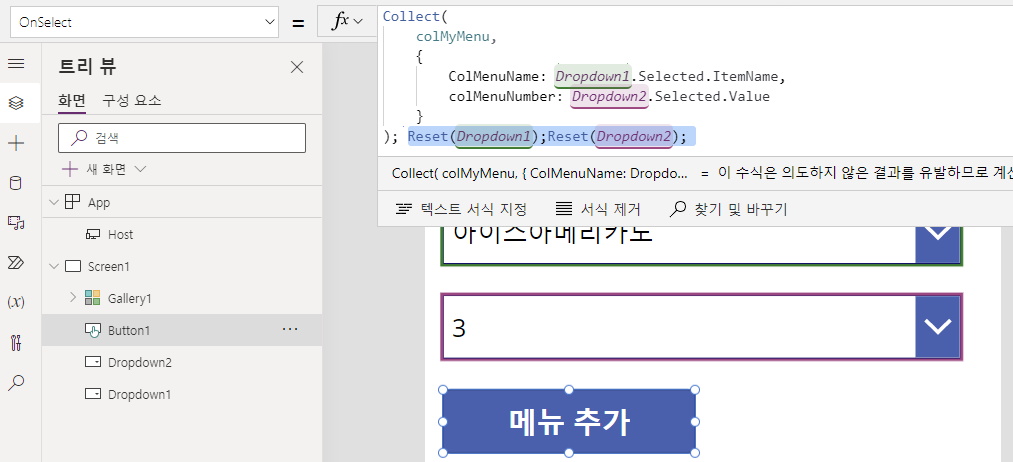
onselect의 함수에 아래의 코드를 입력한다
Collect(colMyMenu,{ColMenuName:Dropdown1.Selected.ItemName, colMenuNumber:Dropdown2.Selected.Value})


4) 버튼을 누르고 나면, 드롭다운에 보이는 값이 초기화되도록 만든다.
reset의 함수에 아래의 코드를 입력한다.
Reset(Dropdown1); Reset(Dropdown2);

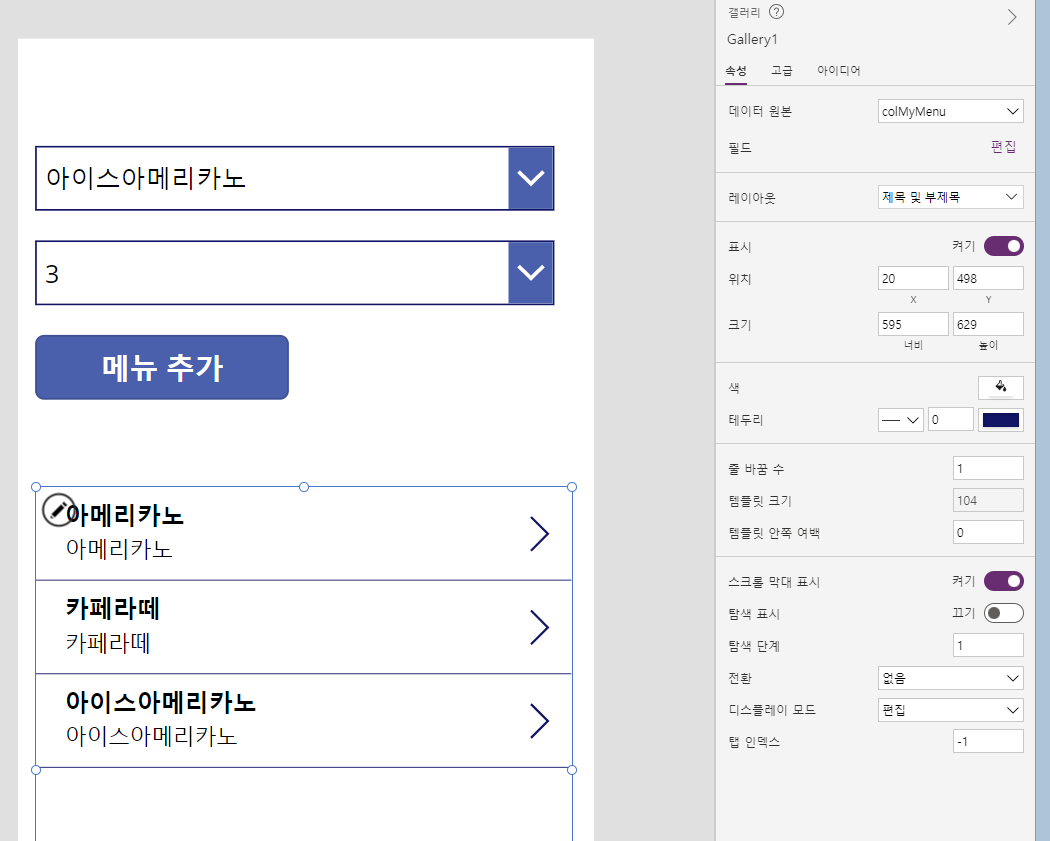
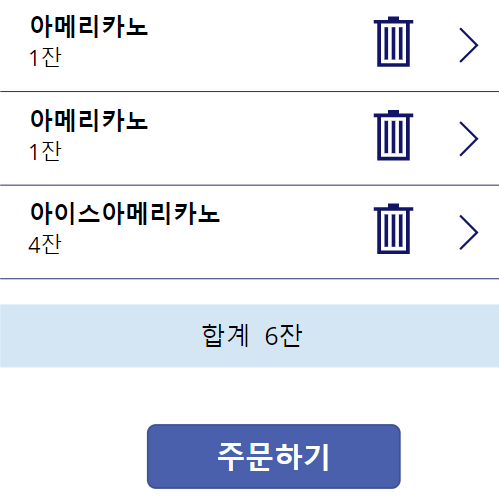
5) 저장된 값이 보이도록 갤러리를 삽입한다.

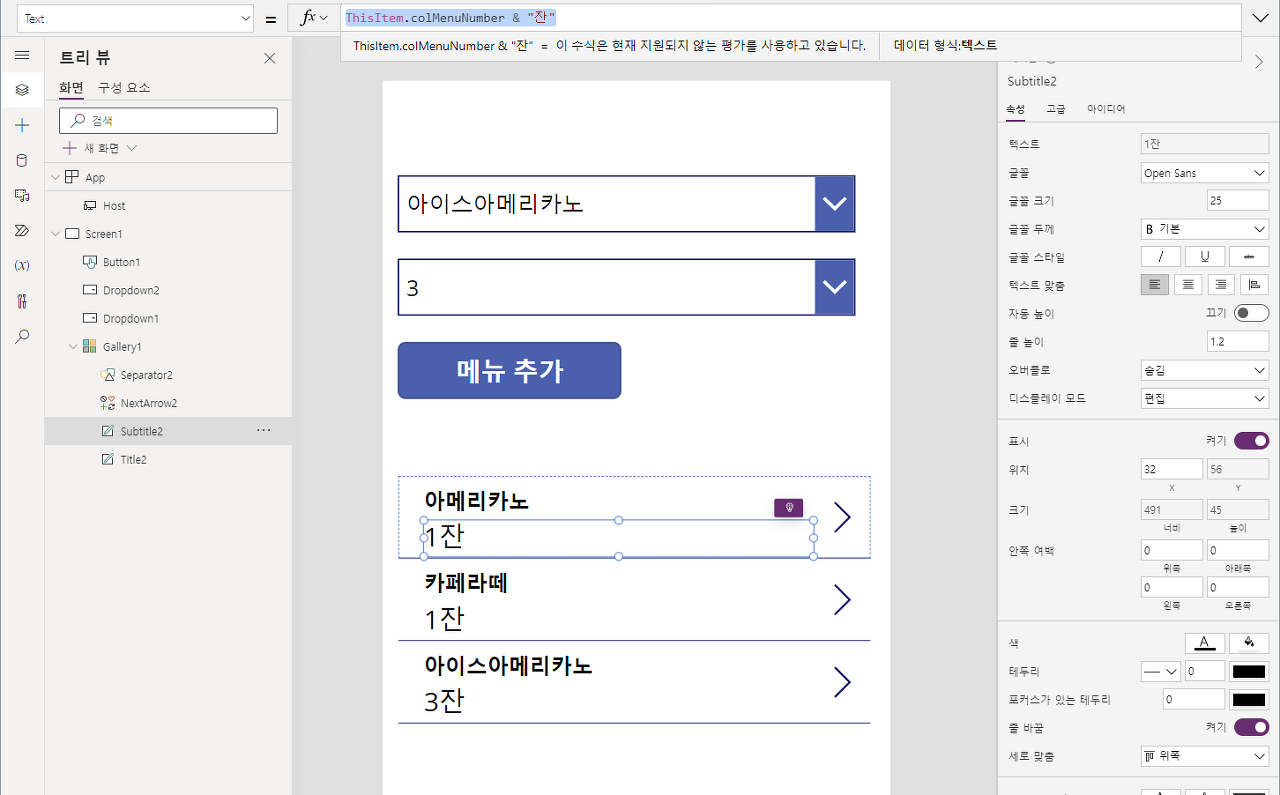
6) 나타나는 text레이블 값을 변경한다.
text의 함수에 아래의 코드를 넣는다.
ThisItem.colMenuNumber & "잔"

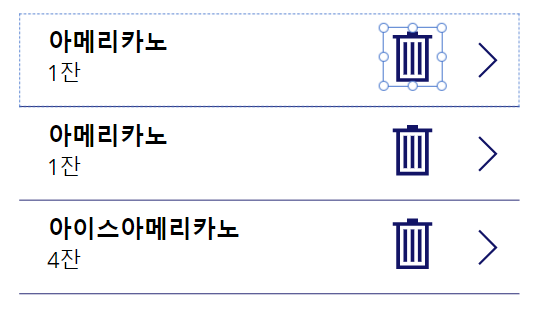
7) 갤러리 안에 휴지통 아이콘 삽입하고 기능 넣는다.
유의점은 갤러리 안에 아이콘을 삽입하려면, 마우스 위치가 갤러리 안이어야 한다는 점이다.
onselect 함수에 아래의 코드를 넣는다.
Remove(colMyMenu, ThisItem)

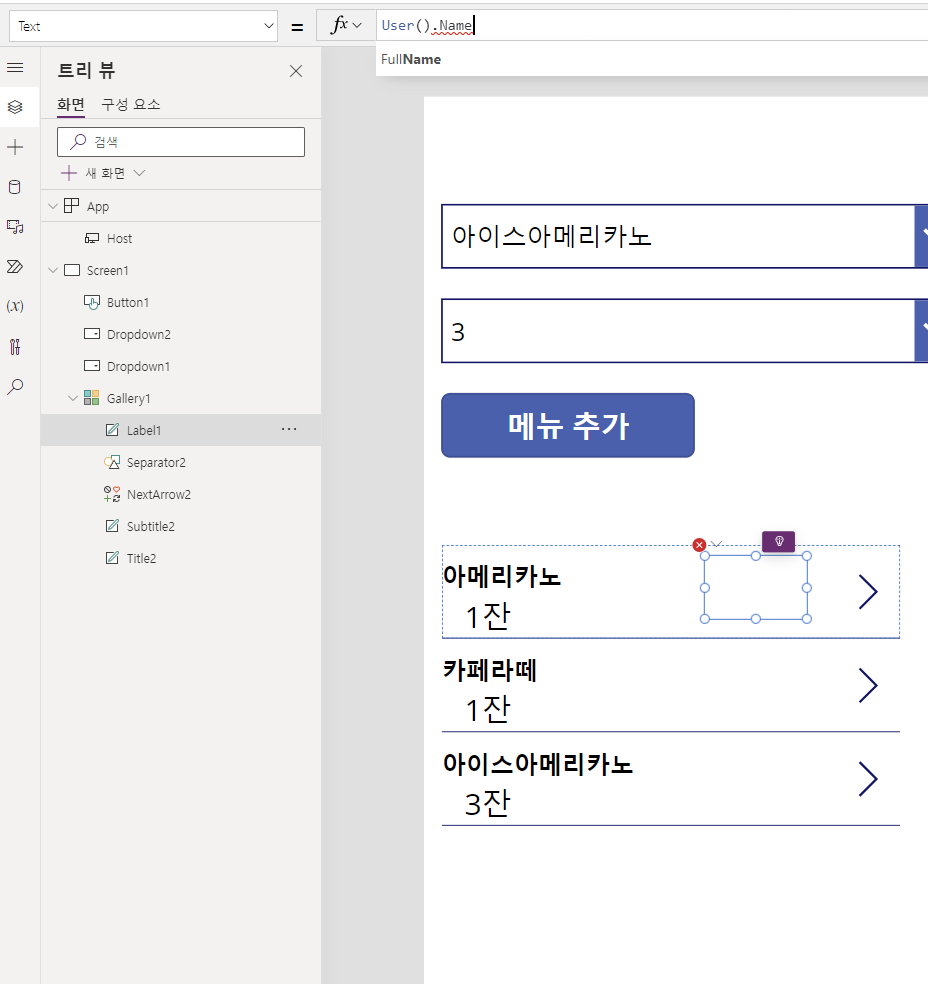
8) 주문자 이름 넣기
마찬가지로 갤러리 안에 텍스트 레이블을 삽입하고
text 함수에 아래의 코드를 넣는다.
User().FullName

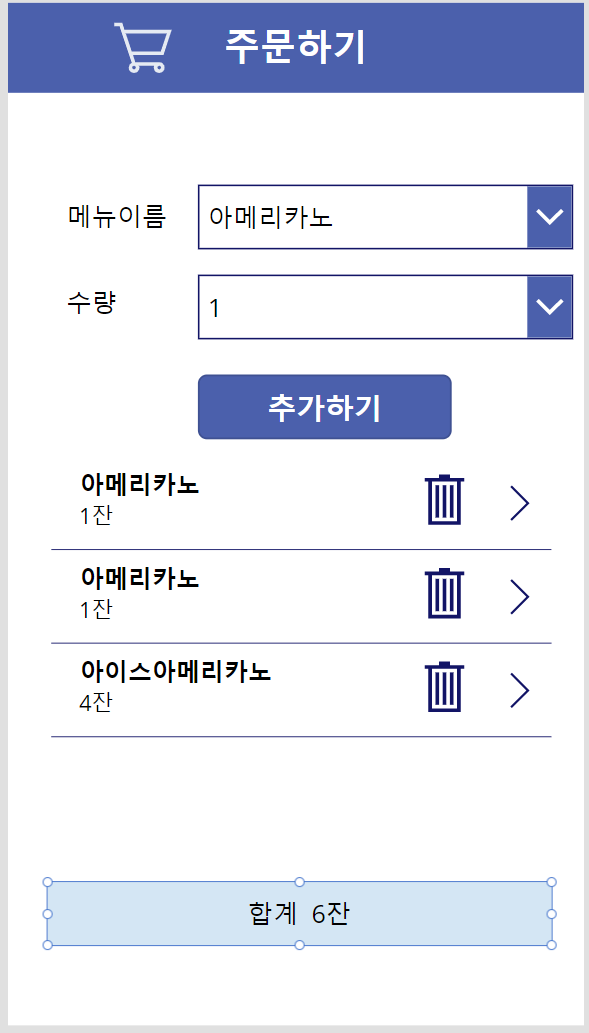
9) 총 주문량이 나오도록 텍스트레이블을 만든다.
text에 아래의 함수를 넣는다.
"합계 " & Sum(colMyMenu, colMenuNumber) & "잔"

10) 주문하기 버튼 만들기
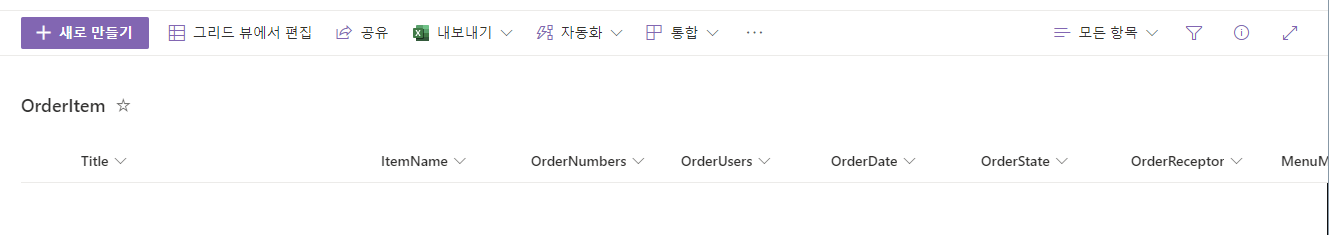
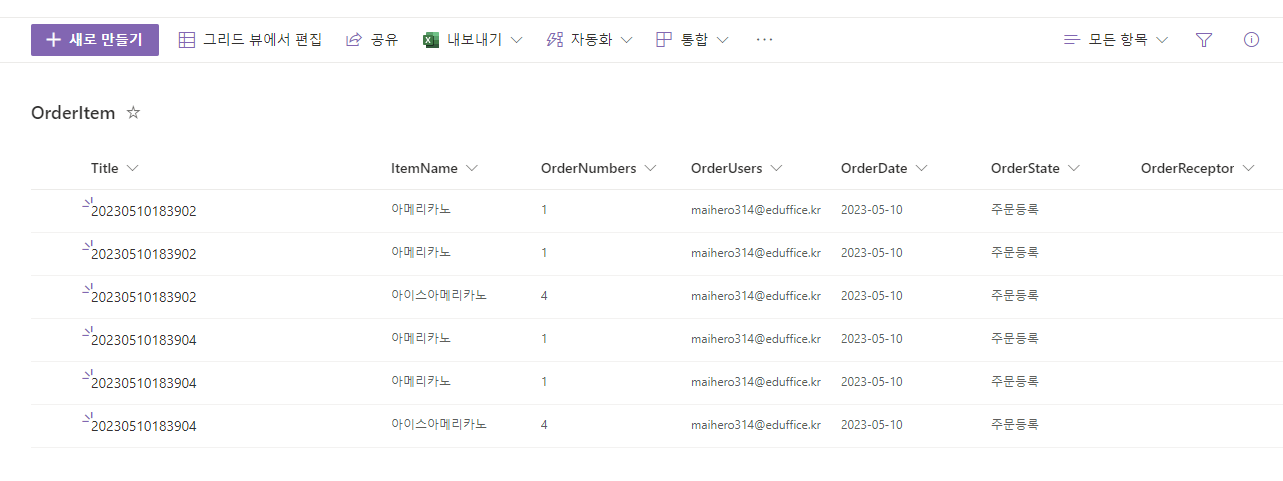
우선 쉐어포인트에서 다른 데이터를 가져온다.
-sharepoint의 OrderItem 테이블

- 버튼을 삽입하고
아래의 코드를 입력한다.
ForAll(colMyMenu,Patch(OrderItem,Defaults(OrderItem),{Title:Text(Now(),"yyyymmddhhmmss"),ItemName:ColMenuName,OrderNumbers:colMenuNumber,OrderUsers:User().Email,OrderState:"주문등록",OrderDate:Today()}))
-forall 컬렉션 내 모든 항목을 반복한다
-patch(데이터, 행, 변경사항)>>> 데이터에서 행을 update, insert, delete할 때 쓴다.
여기서는 patch(OrderItem, defalts(OrderItem), ~~~)라고 했는데
OrderItem 데이터에서 기본 행을 검색하여, 타이틀, 아이템네임, 오더넘버, 오더유저, 오더스테이트를 :다음 문장으로 변경한다는 뜻이다.
아래의 주문하기 버튼을 누르면

쉐어포인트의 OrderItem table에 데이터가 들어온다.

11) collection 지우기
주문하기 버튼을 누르면 쉐어포인트에 데이터가 저장된다.
콜렉션에 저장된 정보를 지우려면 아래의 코드를 적는다.
Clear(colMyMenu)
'마이크로소프트 > Power Apps' 카테고리의 다른 글
| ToDoList 앱 만들기 1 - CRUD, Navigate, NewForm, EditForm, DisplayMode, If, Remove (0) | 2023.05.31 |
|---|---|
| PowerApps로 지도 만들기 (0) | 2023.05.27 |
| [PowerApps] 카페 앱 만들기 3 (0) | 2023.05.10 |
| [PowerApps] 카페 앱 만들기 2 (1) | 2023.05.10 |
| Power Apps - 텍스트레이블, xy 좌표, visible, value, text, 날짜 시간 관련 함수, 데이터변환, color, fill (0) | 2023.03.19 |