1. 배경이미지 넣기
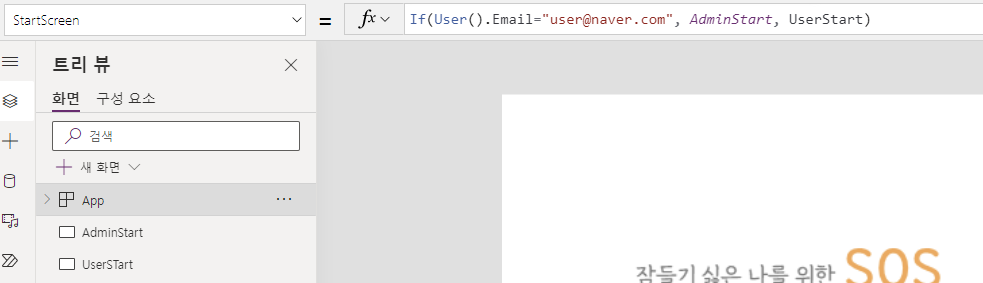
2. 화면 복제, 각각 이름 AdminStart, UserStart로 바꾸기
3. 시작메뉴 만들기
App 화면에 StartScreen 함수값에 아래의 코드를 넣는다.
If(User().Email="user@naver.com", AdminStart, UserStart)
만약 email이 위와 같다면 AdminStart화면을, 아니면 UserStart 화면으로 이동한다는 의미다.

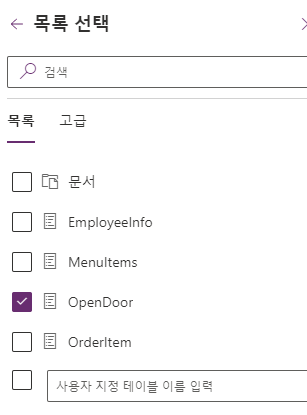
4. 쉐어포인트에 데이터베이스 만들고, 파워앱스와 연결하기


5. 기능넣기
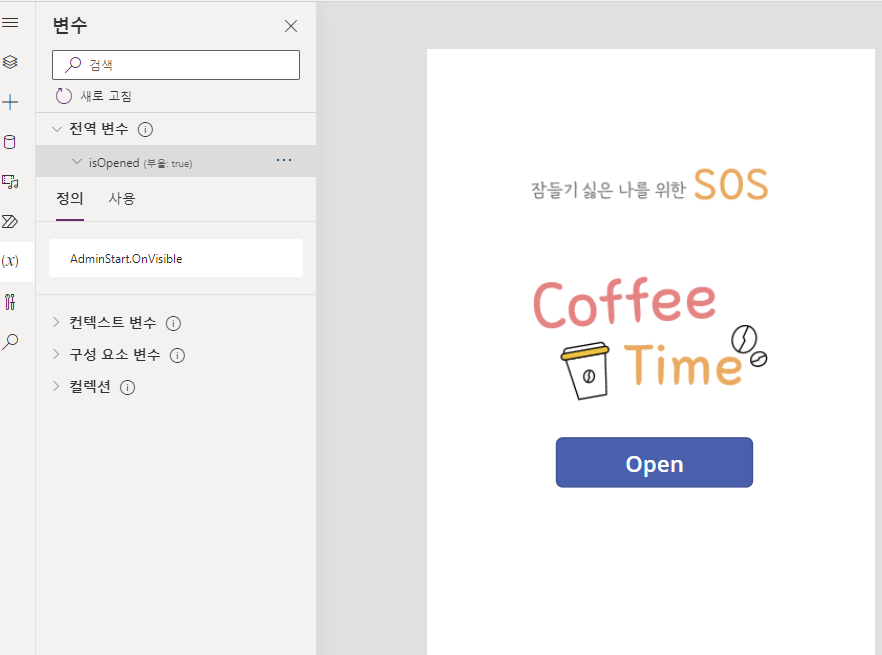
AdminStart페이지에서 OnVisible 에 아래의 코드를 넣는다
Set(isOpened,If(LookUp(OpenDoor, Title="door").IsOpen="yes",true, false))
-Set은 변수를 지정하는 함수이다. isOpened 변수를 만든다.
-Lookup은 데이터를 들여다본다는 뜻이다. 다시 말해 데이터 소스에서 특정 레코드를 찾아 해당 레코드의 필드 값을 반환합니다.
ex) Set(myVariable, Lookup(MyDataSource, ID = "123", Name))
위 코드에서 "Lookup(MyDataSource, ID = "123", Name)" 부분은 "MyDataSource" 데이터 소스에서 "ID" 필드가 "123"인 레코드의 "Name" 필드 값을 반환하는 것입니다. 그리고 이 값을 "myVariable" 변수에 할당하는 것입니다.
-OpenDoor 데이터에서 title이 door인 행에서, IsOpened가 yes이면 isOpened변수에 true를 할당하고, 아니면 false를 할당한다.

6. 단추에 isopened의 값에 따라 visible or !visible하게 만들기
AdminStart
Open 단추 > Onvisible : !isOpened
Close 단추 > Onvisible: IsOpened

UserStart
주문이력 > Onvisible: true
주문하기 > Onvisible: IsOpened
주문상태 > Onvisible: IsOpened

7. 화면전환
주문하기를 누르면, 다른 페이지로 넘어가는 상황을 구현한다.
해당버튼의 Onselect에 아래의 코드를 적는다.
Navigate(OrderMenu, ScreenTransition.CoverRight)
Navigate는 화면 전환에 사용되는 함수이다.
Screentransition은 화면전환효과이다.
coverright는 대상화면이 오->왼쪽으로 나타남
coverleft는 대상화면이 왼>오른쪽으로 나타남
Fade 서서히 나타남
'마이크로소프트 > Power Apps' 카테고리의 다른 글
| ToDoList 앱 만들기 1 - CRUD, Navigate, NewForm, EditForm, DisplayMode, If, Remove (0) | 2023.05.31 |
|---|---|
| PowerApps로 지도 만들기 (0) | 2023.05.27 |
| [PowerApps] 카페 앱 만들기 3 (0) | 2023.05.10 |
| [PowerApps] 카페 앱 만들기 1 (1) | 2023.05.10 |
| Power Apps - 텍스트레이블, xy 좌표, visible, value, text, 날짜 시간 관련 함수, 데이터변환, color, fill (0) | 2023.03.19 |