목차
데이터를 동적인 화면으로 구성하여, 데이터가 말하고자 하는 이야기를 쉽게 캐치할 수 있도록 해보자.
import folium
import pandas as pd
# Import folium MarkerCluster plugin
from folium.plugins import MarkerCluster
# Import folium MousePosition plugin
from folium.plugins import MousePosition
# Import folium DivIcon plugin
from folium.features import DivIcon
1. Folium 생성
1) folium.Map(location=, zoom_start=)
nasa_coordinate = [29.559684888503615, -95.0830971930759]
site_map = folium.Map(location=nasa_coordinate, zoom_start=10)
site_mapmap을 정의하고 기본 맵을 만든다.
folium.Map() 함수에서 location을 위도, 경도로 넣고, 시작할 때 얼마 정도 확대되어 있는지를 결정한다.
zoom_start 값이 커질 수록 더 많이 확대된다.

2) Stamen Terrain Maps
folium.Map(location=, zoom_start=,tiles=?)
tiles 파라미터를 변경해보자.
Stamen Terrain은 기본 맵에 비해 초록 자연환경, 도로풍경 등이 보여 색감이 다채롭다.
유저들로 하여금 보다 현실감을 주는 지도로 표현한다.
# create a Stamen Toner map of the world centered around Canada
world_map = folium.Map(location=[56.130, -106.35], zoom_start=4, tiles='Stamen Terrain')
# display map
world_map
3) Stamen Toner
tiles 파라미터를 변경한다.
folium.Map(location=, zoom_start=,tiles=?)
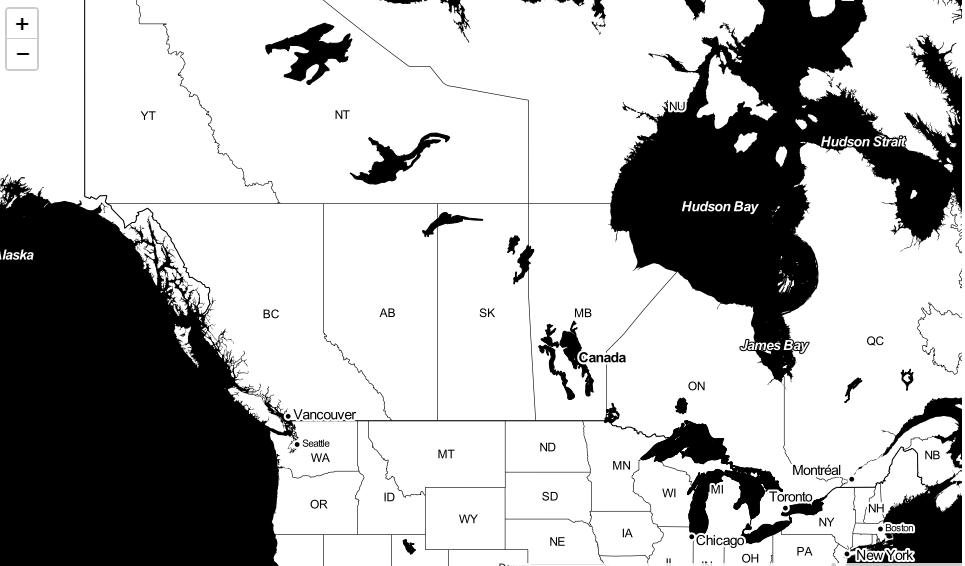
이번에는 Stamen Toner이다. 이 형태의 타일은 흰색과 검정색의 대비가 극명한데, 이는 바다와 육지를 표현한다.
# create a Stamen Toner map of the world centered around Canada
world_map = folium.Map(location=[56.130, -106.35], zoom_start=4, tiles='Stamen Toner')
# display map
world_map
2. Folium 객체 추가
1) FeatureGroup()
기본 지도에 다른 객체(팝업, 아이콘, 마커)를 추가하여 정보를 더해줄 것이다.
그런데 우후죽순으로 추가하면 체계적이지 않기 때문에,
featureGroup을 사용하여 여러 개의 레이어를 그룹화한다.
이를 통해 코드의 가독성을 높이고, 지도에 표시되는 요소를 관리하기가 쉬워진다.
# FeatureGroup 클래스에 대한 객체 생성
incidents = folium.map.FeatureGroup()
2) add_child()
지도 요소에 자식 요소를 추가한다. 자식(객체) 요소로는 팝업, 아이콘, 마커 등이 있다.
기본적인 구조는 아래와 같다.
부모객체에 자식객체를 추가한다. 순서를 유의하자.
parent_object.add_child(child_object)
3) folium.circle(location, radius, color, fill)
location에 radius 크기 만큼 color 색깔로 fill 할지를 결정하여 지도에 표시한다.
circle = folium.Circle(nasa_coordinate, radius=1000, color='#d35400', fill=True)
site_map.add_child(circle)
다른 예시를 보자.
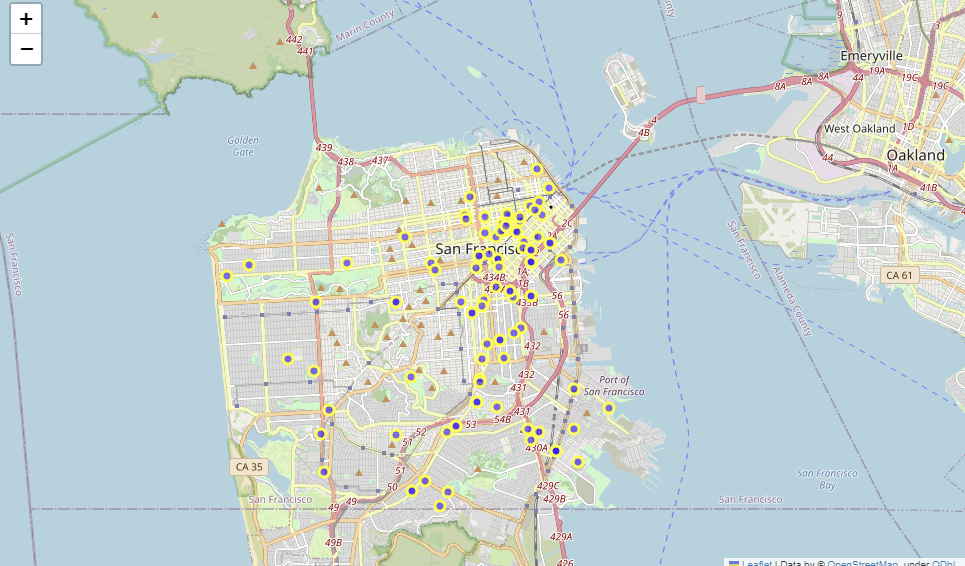
보통 지도에 표시되는 객체는 무수히 많을 것이다. 일일이 코드를 작성하기 힘드므로, zip()함수와 for문을 이용하여 featuregroup() 클래스로 생성한 incidents 객체에 관련된 객체를 자식 객체로 넣어보자.
#위도, 경도를 for문, zip함수를 이용해서 iterator로반환한다.
for lat, lng, in zip(df_incidents.Y, df_incidents.X):
#incidents 객체에 CircleMarker 객체들을 자식으로 넣는다.
incidents.add_child(
folium.features.CircleMarker(
[lat, lng],
radius=5, # define how big you want the circle markers to be
color='yellow',
fill=True,
fill_color='blue',
fill_opacity=0.6
)
)
4) Popup요소 추가하기
주의할 점은 원 요소에 popup 요소를 자식요소로 추가할 수 있다는 점이다..
단독으로는 사용이 안된다.
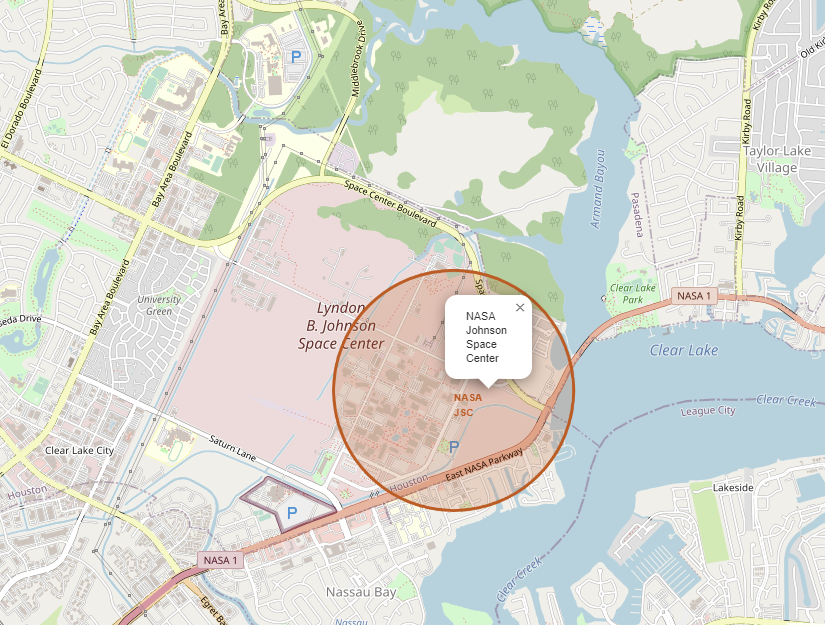
circle = folium.Circle(nasa_coordinate, radius=1000, color='#d35400', fill=True).add_child(folium.Popup('NASA Johnson Space Center'))
site_map.add_child(circle)
5) Marker 추가하기
- DivIcon으로 추가한다.
nasa_coordinate: 이 부분은 NASA Johnson Space Center의 좌표를 나타냄.
icon: 이 부분은 마커에 사용할 아이콘을 설정한다. 코드에서는 DivIcon을 사용하여 텍스트 레이블로 표시될 아이콘을 생성한다.
icon_size=(20, 20): 이 부분은 아이콘의 크기를 설정하며 여기서는 가로 20px, 세로 20px 크기이다.
icon_anchor=(0, 0): 이 부분은 아이콘의 앵커 포인트를 설정하며, 여기서는 좌상단을 (0, 0)으로 설정했다.
html='<div style="font-size: 12; color:#d35400;"><b>%s</b></div>' % 'NASA JSC': 이 부분은 아이콘으로 사용될 텍스트 레이블을 지정한다. 여기서는 'NASA JSC'라는 텍스트를 사용하며, 크기는 12px, 색상은 #d35400(주황색)으로 설정했다.
marker = folium.map.Marker(
nasa_coordinate,
# Create an icon as a text label
icon=DivIcon(
icon_size=(20,20),
icon_anchor=(0,0),
html='<div style="font-size: 12; color:#d35400;"><b>%s</b></div>' % 'NASA JSC',
)
)
site_map.add_child(marker)
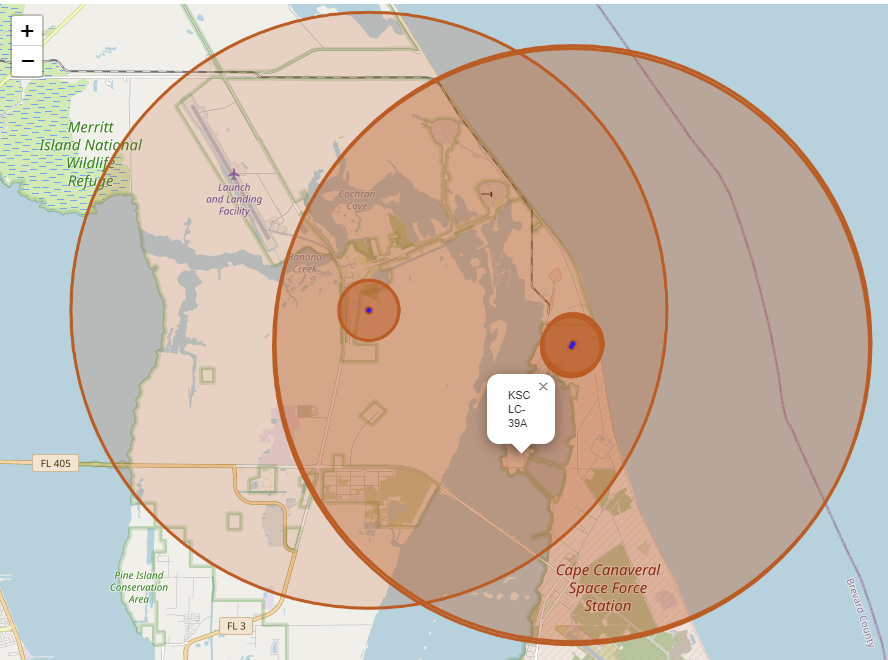
circle = folium.Circle(site, radius=10, color='blue', fill=True).add_child(folium.Popup(site_name[index]))
site_map.add_child(circle)
6) add_to()
child_object.add_to(parent_object)
add_to는 child_to와는 형식이 다르다.
자식객체 add_to 부모객체 순서를 따른다.
쓰임은 비슷하다.
부모객체에 자식객체를 추가하는 것이다.
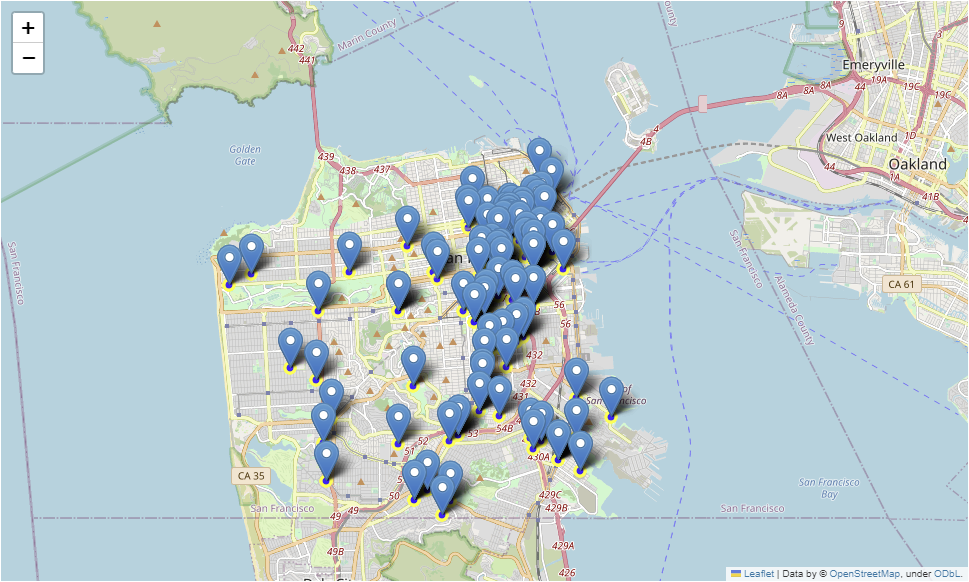
아래는 팝업이 나타나는 문구에 새로운 파란색 푯말이 지도 상에 나타난다.
누르면 팝업창에 위치 관련 설명이 나온다.
해당 marker를 add_to 함수로 sanfran_ map에 추가했다.
# add pop-up text to each marker on the map
latitudes = list(df_incidents.Y)
longitudes = list(df_incidents.X)
labels = list(df_incidents.Category)
for lat, lng, label in zip(latitudes, longitudes, labels):
folium.Marker([lat, lng], popup=label).add_to(sanfran_map)
만약 팝업 표시가 보기가 싫고, 팝업 글씨는 계속 나오도록 만드려면, CircleMaker에 popup 파라미터를 추가하면 된다.
마찬가지로 CircleMarker을 add_to 함수로 sanfran_map에 추가했다.
# create map and display it
sanfran_map = folium.Map(location=[latitude, longitude], zoom_start=12)
# loop through the 100 crimes and add each to the map
for lat, lng, label in zip(df_incidents.Y, df_incidents.X, df_incidents.Category):
folium.features.CircleMarker(
[lat, lng],
radius=5, # define how big you want the circle markers to be
color='yellow',
fill=True,
popup=label,
fill_color='blue',
fill_opacity=0.6
).add_to(sanfran_map)
# show map
sanfran_map