목차
1. 내가 가지고 있는 이미지 파일을 sharepoint에 추가하기
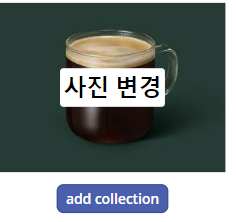
★ 삽입> 사진 추가> 이미지 업로드
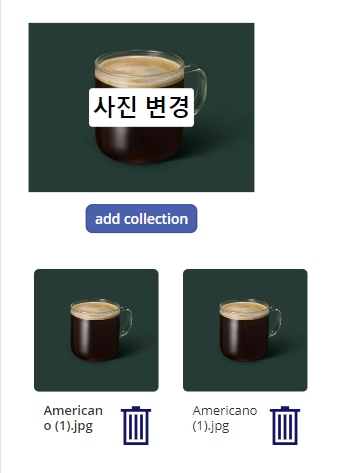
★ 삽입> 버튼 추가: add collection
Onselect: Collect(myImages, {FileName:AddMediaButton2.FileName, Contents:UploadedImage2.Image});


★ 삽입> 가로갤러리> 크기 조절하기
데이터원본: myImages
★ 삽입> 아이콘: 휴지통
OnSelect: Remove(myImages, ThisItem)

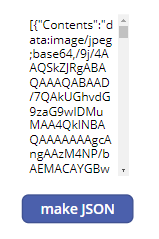
★ 삽입> 버튼: makeJSON
Onselect: SET(myJsonUpload, JSON(myImages, IncludeBinaryData))
★ 삽입> Text label
Text: myJsonUpload

★ 삽입> 버튼: To SPS
이전에 만들었던 APPImagesToSPS로 연결한다.
APPImagesToSPS.Run(myJsonUpload,myJsonUpload);
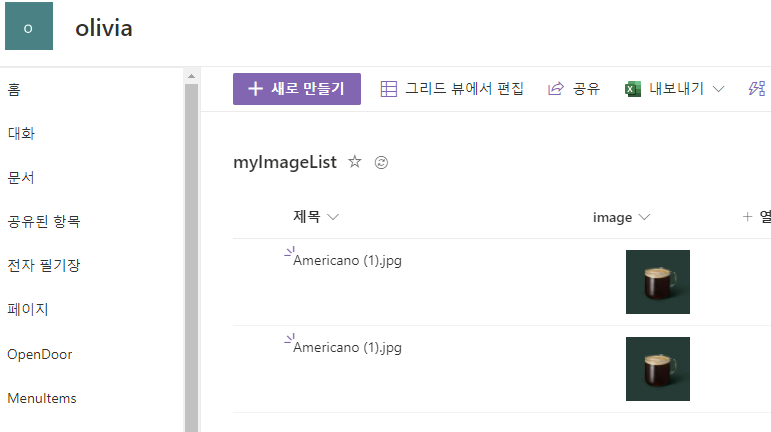
결과 두 곳 모두에 제대로 들어왔다.


2. 펜 그림을 쉐어포인트에 추가하기
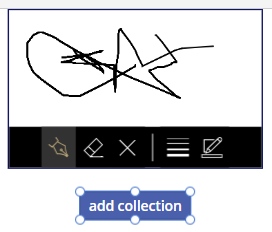
★ 삽입> 펜 입력

★ 삽입> 버튼: add collection
onselect: Collect(myImages,{FileName:"Pen_"&Text(Now(),"yyyymmddhhmmss")&".jpg",Contents:PenInput1.Image});
★ 삽입> make JSON> To SPC
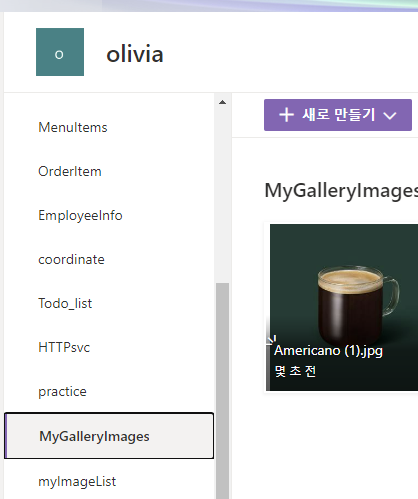
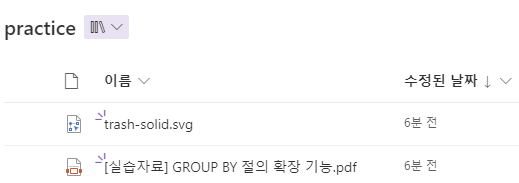
쉐어포인트에서 확인하기
3. 항목에 사진을 추가하는 방법
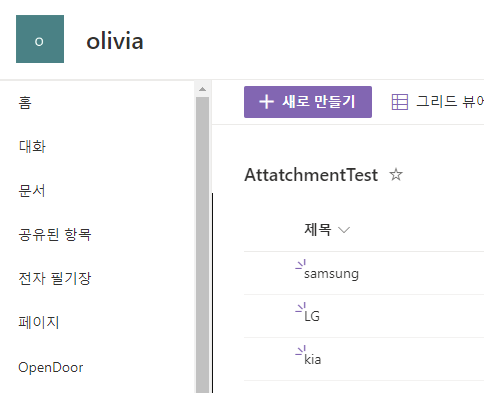
★ sharepoint에 빈 리스트 만들기: AttatchmentTest> 파워앱스에서 데이터 연결

★ 삽입> 세로 갤러리: .Gallery3
★ 삽입> 편집할 양식: Form2
두 개 모두 AttachmentTest와 연결

Form2의 Item: Gallery3.Selected
라고 적는다.

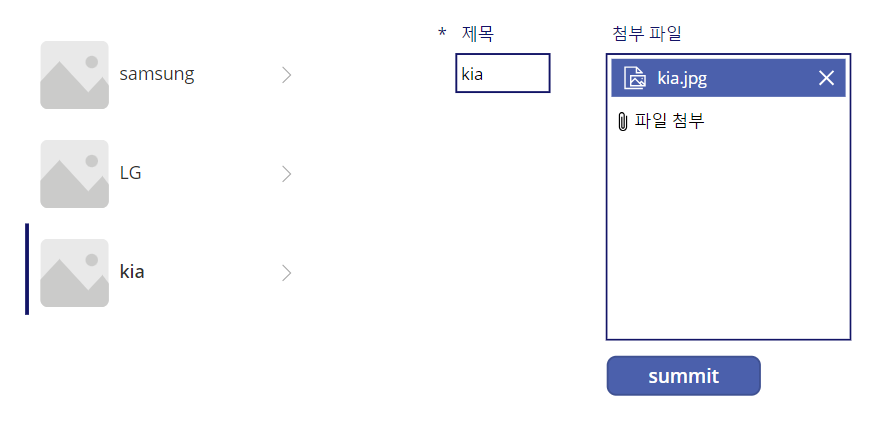
★ 삽입> 버튼: summit
Onselect: SubmitForm(Form2)
★ 파일 첨부
이미지 파일을 다운로드 받고 실제로 파일 첨부를 한다.




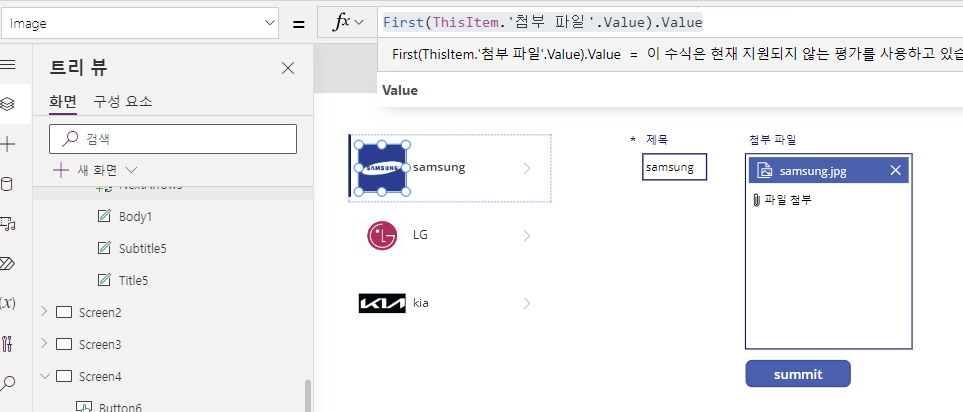
★ 이미지 선택하고
Image: First(ThisItem.'첨부 파일'.Value).Value

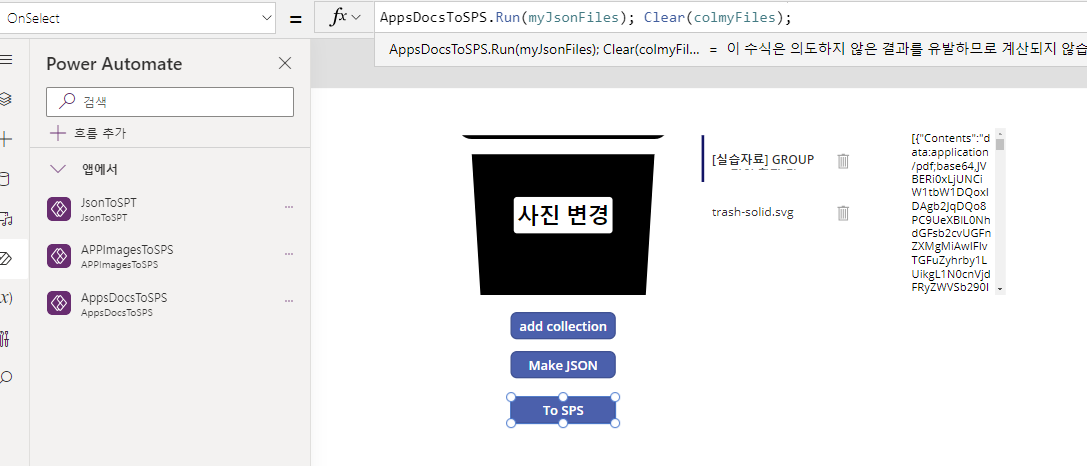
3. 여러 종류의 파일을 쉐어포인트에 추가하기
★ 삽입>사진 추가
이름은 사진 추가이지만, 다른 종류의 파일 형식도 지원한다.
★ 삽입> 버튼
Collect(colmyFiles, {FileName:AddMediaButton3.FileName, Contents:UploadedImage3.Image});
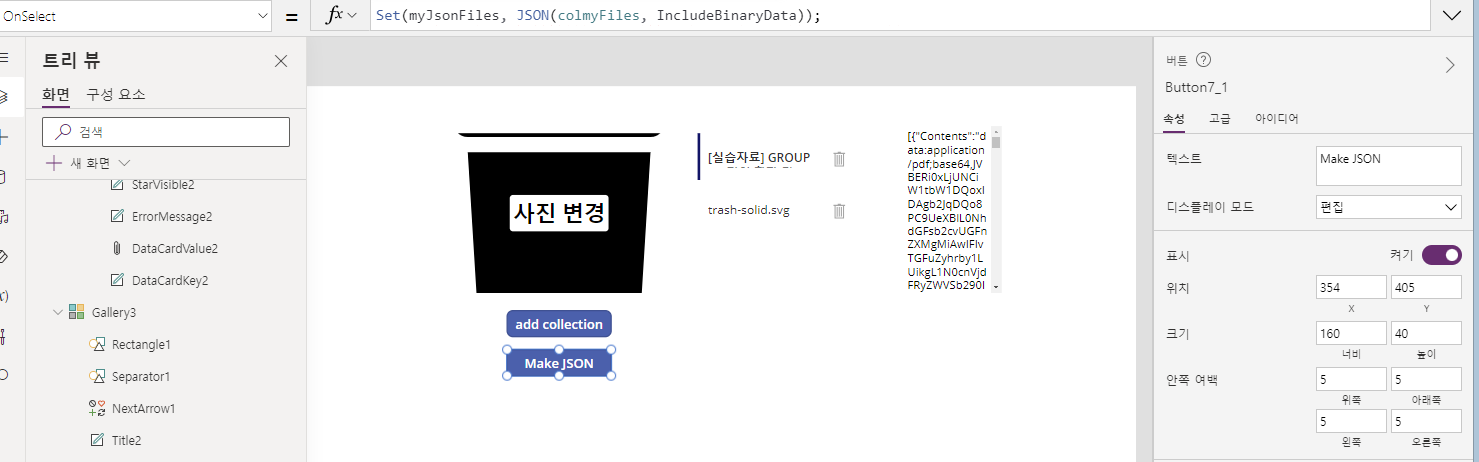
★ 삽입> 갤러리
데이터 원본 colmyFiles, 레이아웃:제목만
★ 실제 첨부하기
이미지 말고, 다양한 형식의 파일을 넣어본다.

★ 삽입> 버튼
Set(myJsonFiles, JSON(colmyFiles, JSONFormat.IncludeBinaryData));
★ 삽입> 아이콘
Remove(colmyFiles, ThisItem)

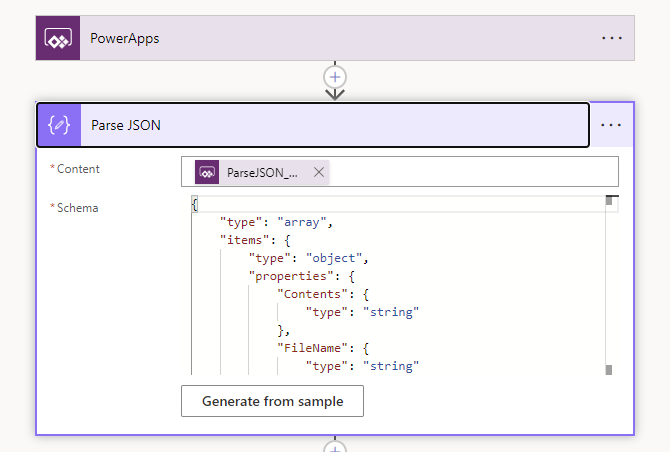
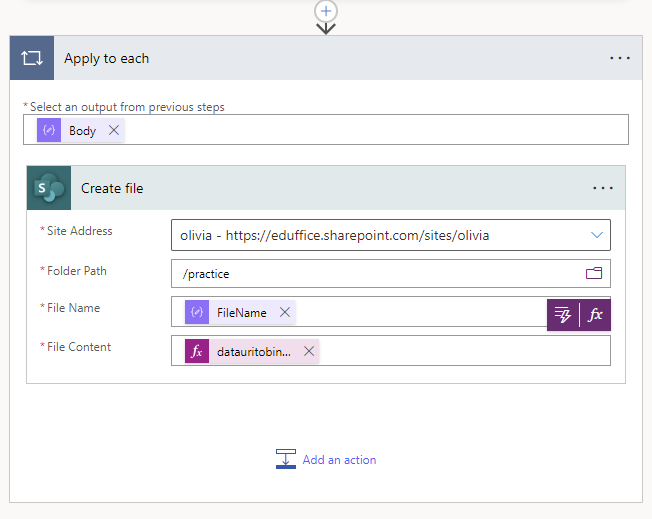
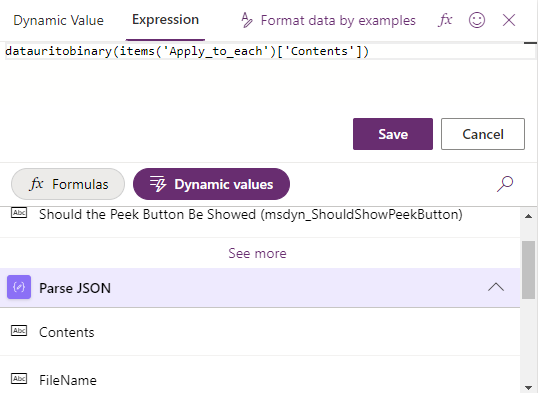
★ 흐름만들기
파워앱스> 파워오토메이트> 새 흐름 만들기: 이름: AppDocsSPS


apply to each 하지 않아도, 자동으로 생긴다.

★ 삽입>버튼: TO SPS
Onselect: AppsDocsToSPS.Run(myJsonFiles);
Clear(colmyFiles);

끝!!

'마이크로소프트 > Power Automate' 카테고리의 다른 글
| [PowerApps + PowerAutomate] 카메라로 촬영한 사진을 이미지 리스트로 넣기 (0) | 2023.06.13 |
|---|---|
| [powerAutomate + powerApps] 결합- 앱 만들기 2 (2) | 2023.06.12 |
| [powerAutomate + powerApps] 결합- 앱만들기1 (0) | 2023.06.12 |
| [PowerAutomate] Data operation - filter array, select, join, create csv file, create html file, UTF-8 BOM 인코딩 (0) | 2023.06.12 |
| [PowerAutomate] 파워오토메이트를 client로 이용하기 (0) | 2023.06.11 |