웹사이트에서 모든 텍스트의 폰트 변경하는 방법
웹사이트에서 폰트를 선택하는 것은 매우 중요하다.
내 웹사이트를 방문하는 모든 방문객이 해당 폰트가 적용된 글을 읽게 될 것이기 때문이다.
읽기에 편안한 폰트를 선택하는 것은
내 웹사이트의 가치를 올리는 일이 된다.
글씨 크기, 색깔을 선택하는 것 역시 마찬가지이다.
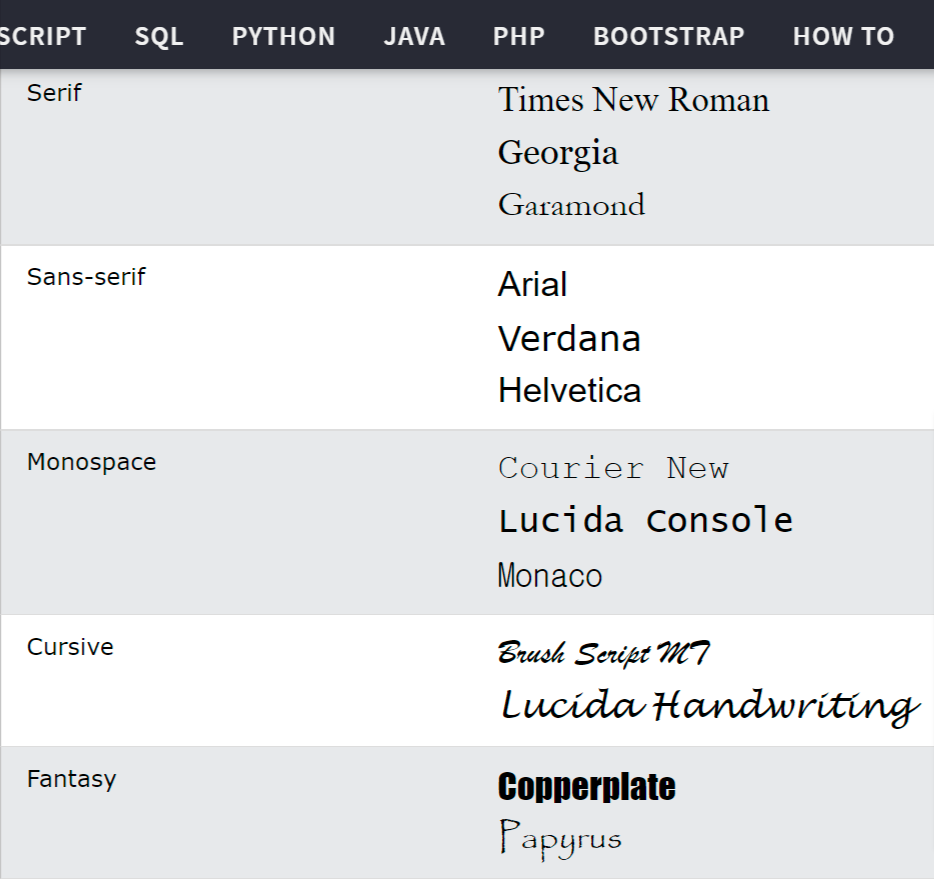
1. Font Families
CSS는 총 5가지의 Font Families를 갖는다.
Serif, Sans-serif, Monospace, Cursive, Fantasy
그 중 앞의 3가지를 자주 쓴다고 보면 된다.

먼저 Serif와 Sans-serif의 차이를 보자.
Serif에는 글자의 끝 부분에 발이 달려있다고 생각하자.
빨갛게 생긴 부분이 Serif이다.
컴퓨터 스크린에서는 serif가 없는 sans-serif가 더 읽기 편한 폰트라고 한다.
Monospace는 글자의 가로 길이가 고정된 글자를 뜻한다. 일관된 형태를 지니기 때문에 사용자가 읽기 편하다고 한다.
Cursive는 손글씨체이다.
Fantasy는 꾸며지고 재미있는 글자형태를 말한다.

<예시>
<body>
<div class="absolute">
<h1>My love Anne! Imagine ur day..!</h1>
<img src="ann.jpg" alt="anne">
</div>
</body>body {
text-align: center;
font-family: serif;
}
2. 구체적인 폰트나 서체
구체적인 것에서 덜 구체적인 것으로 순서를 적는다.
즉 구체적인 폰트, 서체를 적고 ,콤마를 찍은 후, font-family를 적으면 된다.
verdana 폰트를 적용한 후, 산 세리프 폰트를 적용한다.
font-family: verdana, fantasy;
3. Web Safe Font 웹 세이프 폰트
web safe font란 브라우저나 디바이스에 광범위하게 설치되어 있는 폰트를 말한다.
최고로 추천하는 Web safe font는 아래와 같다.
- Arial (sans-serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Garamond (serif)
- Courier New (monospace)
- Brush Script MT (cursive)
Best Web safe font ------------->클릭
4. fallback font 폴백 폰트
web safe font를 쓰면 대부분 에러없이 사용되지만,
그렇다고 100프로는 아니다.
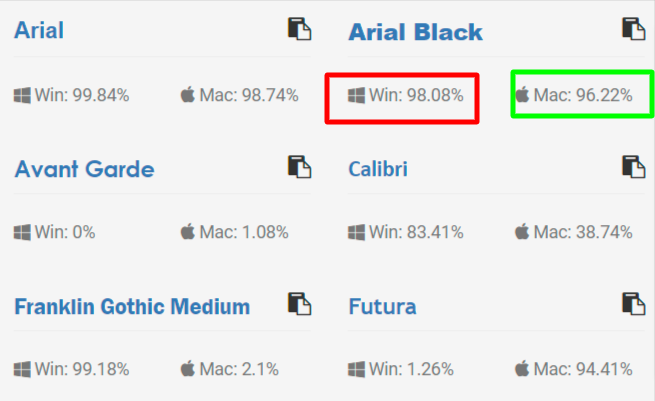
아래의 그림을 보듯이 각 폰트별로
해당폰트를 설치한 사용자의 비율이 상이함을 알 수 있다.

window, mac 운영체제에 따라 해당 폰트를 설치한 사용자의 비율을 보여주는 사이트----->클릭
그렇기 때문에 안정장치로서 fallback font를 추가로 적어놔야 한다.
fallback font란 내가 원하는 폰트 뒤에,
그것이 제대로 보여지지 않을 비상 상황을 고려해서
몇 가지 폰트를 추가로 나열해놓는 것이다.
아래와 같은 코드에서 Tahoma가 보여지지 않는다면, Verdana가
Verdana가 보여지지 않는다면, 아무 폰트 중 sans-serif 폰트가 보여질 것이다.
p {
font-family: Tahoma, Verdana, sans-serif;
}
CSS font Fallbacks------------>클릭
5. font embeding 폰트 임베딩
사용자가 해당 폰트가 설치되어 있지 않아서, 어쩔 수 없이 폴백에 있는 폰트로 웹사이트 글씨가 표현된다.
하지만
나는 모든 사용자가 '내가 의도한 폰트'를 보기를 원한다면 어떻게 해야할까?
font embeding을 이용하면 된다.
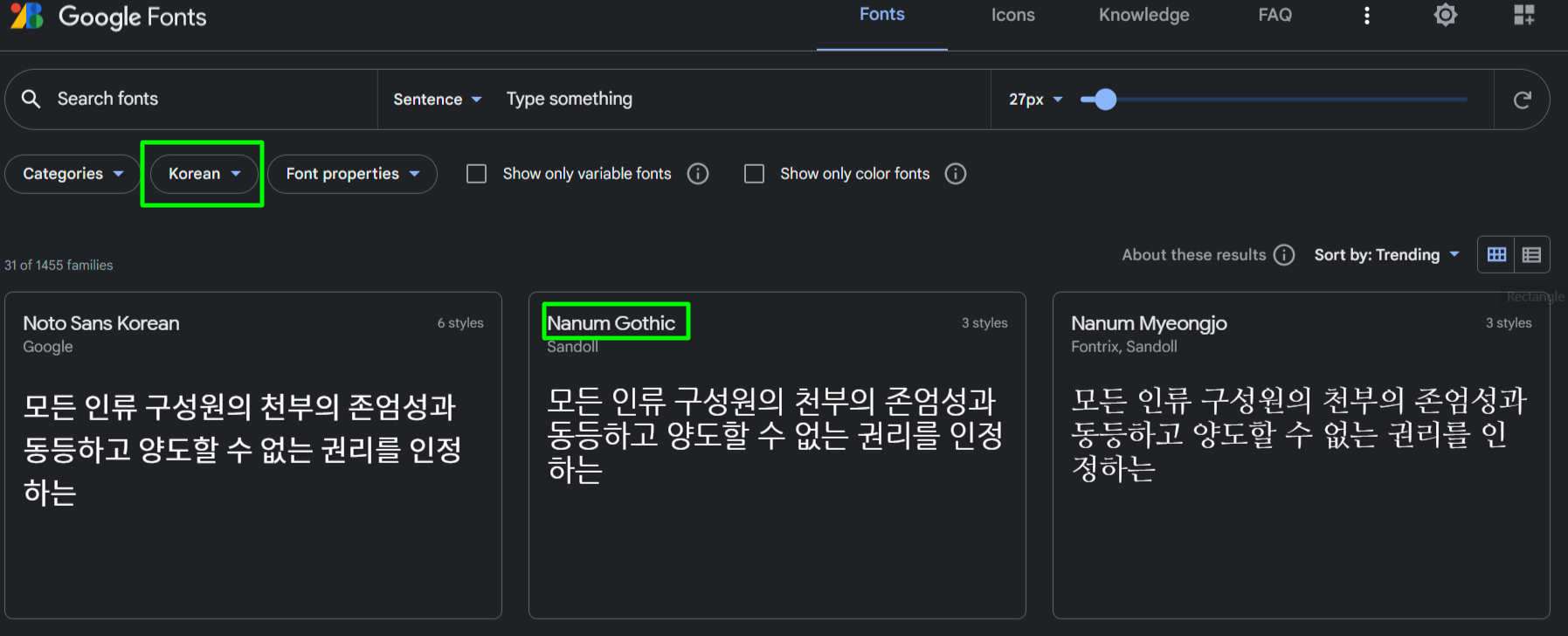
구글 폰트에 들어가면, 언어에 따라 다양한 종류의 폰트를 찾을 수 있다.
이 폰트들은 모두 상업용으로 사용할 수 있는 무료 폰트이다.

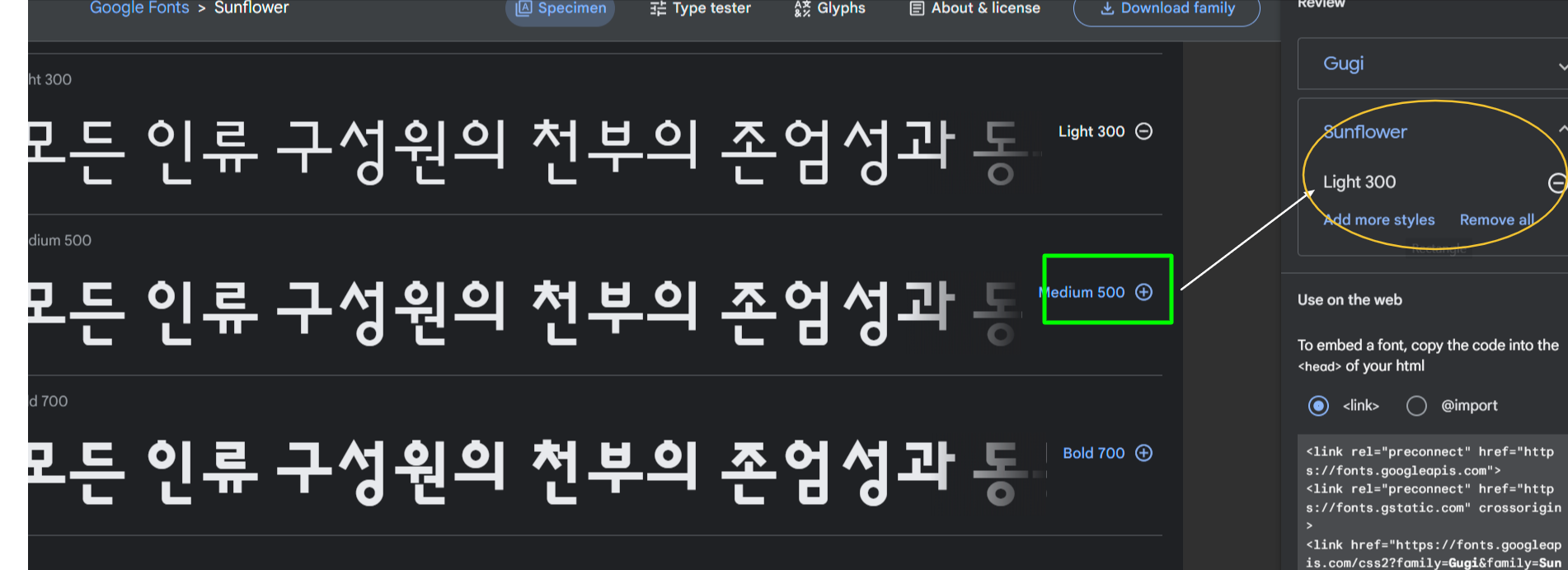
해당 폰트를 클릭하고, +버튼을 누르면,
오른쪽에 내가 선택한 폰트들이 나열된다.

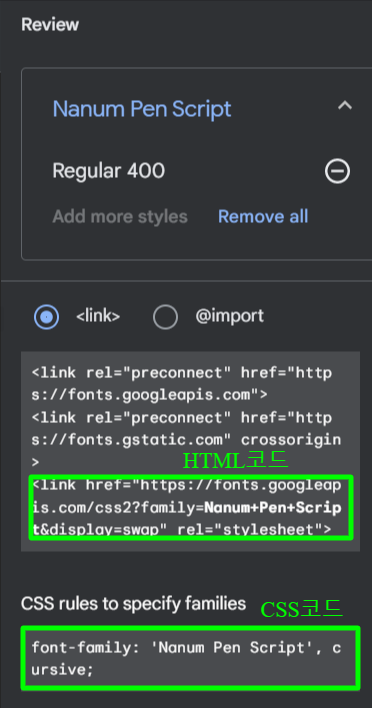
오른쪽 밑에 링크에서 해당 부분을 복사하고 head에 붙여넣는다.
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/css2.css">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
</head>
그리고 CSS코드도 복사해서 css파일의 body에 붙여넣는다.
body {
text-align: center;
font-family: 'Nanum Pen Script', Arial, cursive;
}