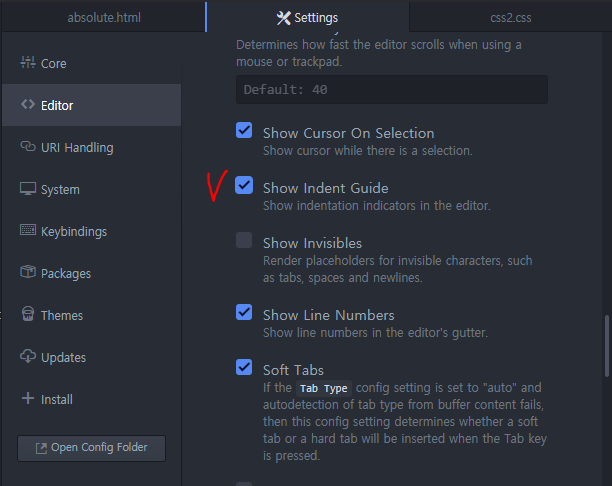
1. 들여쓰기 간격 시각화하기
atom> file> setting> editor> show indent guide

2. HTML. CSS 코드
html 코드
<div class="skills">
<h2>My Skills.</h2>
<div class="skill-row">
<iframe src="https://giphy.com/embed/YLk54hOlwkzD2Q6wvF" width="480" height="258" frameBorder="0" class="giphy-embed" allowFullScreen>
<h3>Lorem & Ipsum</h3>
<p class="para">Lorem ipsum dolor sit amet, quis in duis, iaculis id felis. Consectetuer vestibulum, nunc urna lectus, erat ligula. Hendrerit nam, lectus ante, ut lorem eros.</p>
</div>
<div class="skill-row">
<img class="" src="https://cdn-icons-png.flaticon.com/64/4916/4916954.png" alt="kpop">
<h3>Lorem Ipsum Dolor</h3>
<p class="para">Lorem ipsum dolor sit amet, mauris sed consectetuer. Etiam et eu, bibendum interdum, lacus quis mauris. Curabitur wisi, quisque vel eu, rutrum nam.</p>
</div>
</div>
css 코드
1) 개체 폭 줄이기, 여백 설정
.skill-row {
width:50%;
position:relative;
margin: 100px auto 50px auto;
}개체의 폭을 50% 만큼 줄인다.
position:relative: position을 relative로 바꾼 후,
margin: 좌우 여백은 auto로 설정해서 화면의 중간에 오도록 하고,
상단 여백은 100, 하단 여백은 50px로 설정한다.
2)문자 정렬, 줄 간격
.para {
text-align: left;
line-height: 2;
}text-align:left; 로 단락을 왼쪽 정렬한다.
line-height 줄 간격은 2만큼 설정한다.
3) 이미지 폭 줄이기
HTML 코드
<div class="skill-row">
<img class="picture" src="https://cdn-icons-png.flaticon.com/64/4916/4916954.png" alt="kpop">
</div>CSS 코드
.skill-row {
width:50%;
}
.picture {
width: 25%
}width: skill-row에 들어있는 이미지 picture의 폭을 25%로 줄일 때, 유의할 사항이 있다.
skill-row는 이미 width가 50%로 줄어든 상황이다.
picture의 폭을 25%로 하라는 뜻은
전체의 50%에 불과한 skill-row 폭의 25%라는 점이다.

4) 텍스트 둘러 싸기
float 속성
텍스트를 둘러 쌀 때 쓰인다.
float 속성에 따라 텍스트의 위치와 형태가 결정된다.
예컨데, 이미지와 글자가 있을 때
이미지는 왼쪽에, 글자는 바로 옆에 오른쪽에 두도록 배치하는 경우가 있다.
none은 기본값으로 아무것도 손대지 않는다는 뜻이다.
예를 들어 사진 이미지를 왼쪽으로 두고, 글자를 오른쪽으로 배치하는 코드이다.
.picture {
width: 25%;
float: left;
}right, left는 요소를 오른쪽, 왼쪽으로 둔다.

HTML & CSS코드
<!DOCTYPE html>
<html>
<head>
<style>
div {
float: left;
padding: 15px;
}
.div1 {
background: red;
}
.div2 {
background: yellow;
}
.div3 {
background: green;
}
</style>
</head>
<body>
<h2>Float 옆에 둔다!</h2>
<p>이 예제에서는 div1,2,3가 나란히 배치된다.</p>
<div class="div1">Div 1</div>
<div class="div2">Div 2</div>
<div class="div3">Div 3</div>
</body>
</html>
clear 속성
.para {
text-align: left;
line-height: 2;
clear:left;
}clear: 어떤 부분은 float로 나란히 배치하기를 원하지 않는다면,
clear 속성을 쓰면 된다.

.practice {
clear:right;
}
참고로, float는 이런 목적에서만 쓰고
배치를 하기 위해서라면 float보다 position을 이용하여 요소들을 배치하는 것이
에러가 적다.
5) 텍스트 꾸미기
text-decoration:
글자에 데코레이션을 준다.
overline, line-through, underline, underline overline, none

6) 경계, 테두리 스타일
border-style

border-width

border shorthand 원형속기
border width, style, color를 차례대로 적어도 된다.

border-radius
경계에 곡선 처리를 하는 것이다.

border-spacing
테두리 안에 여백을 준다.