font
다양한 폰트 속성에 대해 알아보고 웹사이트에 적용해보자.
font-size
폰트 사이즈를 키우거나 줄일 수 있다.
주의할 점은 누구나 기본값으로 보게 되는 크기여야 하므로,.
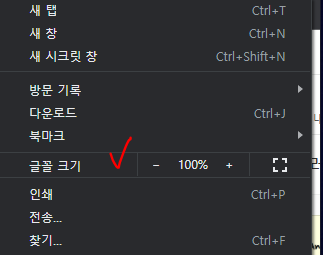
현재 화면이 확대, 축소(zoom out, zoom in)가 되지 않은 100%의 화면 크기인지 꼭 확인해야 한다.
그래야 제대로 된 폰트 사이즈를 확인할 수 있다.

<h1>My love Anne! <br>Imagine ur day..!</h1>
h1 {
font-size: 90px;
}

동적 사이즈 만들기
그런데 위와 같이 특정한 값으로 font-size를 정해버리면 부작용이 있다.
예를 들어, 눈이 너무 나빠서
브라우저 환경설정에서 글씨크기를 최대크기로 변경한 후에도,
font-size가 커지지 않고 그대로인 것이다!
이유는 font-size:90px;의 90px이 고정된 정적 사이즈이기 때문이다.
브라우저 설정에 따라 폰트 사이즈가 확대, 축소되어 변할 수 있는
동적 사이즈로 폰트 사이즈를 정하는 것이 좋다.
1) 동적 사이즈를 만드는 방법은 두 가지가 있다.
첫 번째, ' % ' 퍼센티지
값을 설정할 때 px 대신 % 비율로 바꿔주면 된다.
내가 원하는 값을 넣어주려면 약간의 수학 계산을 해야 한다.
font-size:100%는 16px과 같다.
만약 90px을 하고 싶다면 100:16 = x:90 의 비례식을 풀어 계산해주면 된다.
16x= 9000이므로
x는 562.5%와 같다.
font-size:562%
두 번째, 'em'
em은 폰트를 이탤릭체로 기울여 표현하고자 할 때 썼었다.
그때의 <em></em>과는 완전히 다른 쓰임이다.
여기서 em은 단위를 나타내는 개념이다.
과거에 인쇄를 할 때 em은 대문자 M의 폭을 의미했는데,
1em 은 M의 가로 사이즈 1배를 말하고
2em은 M의 가로 사이즈 2배를 말했다고 한다.
하지만 오늘 날에는 더 효율적인 방법으로
1em은 16px을,
2em은 32px을 말한다.
90px은 몇 em일까?
마찬가지로 수학 비례식으로 문제를 풀어보면
1em:16px = x:90px
16x = 90
x=5.624em
이라고 할 수 있다.
동적 사이즈의 단위로 %, em을 썼을 때 기억해야 할 또 다른 중요한 특징은
2) 해당 값은 상위 개체의 값을 상속받는다는 것이다.
예를 들어
body는 h1의 상위 개체이다.
<body>
<div class="absolute">
<h1>My love Anne! <br>Imagine ur day..!</h1>
<h2>오늘 하루를 상상하자!</h2>
</div>
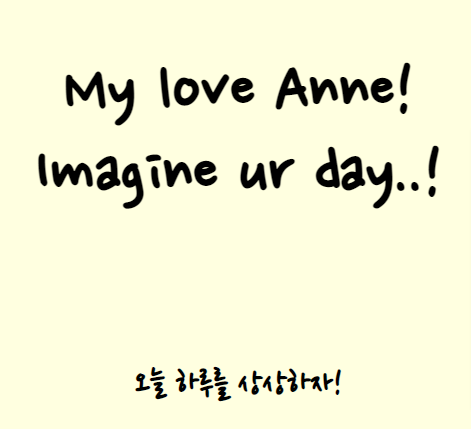
CSS 속성을 보면, h1의 font-size는 300%이고 body의 font-size는 150%이다.
h1은 기존의 값에서 body의 값을 추가로 상속받으므로,
최종 font-size는 300%+150% = 450%가 된다.
h1 {
padding:100px;
font-size: 300%;
}
body {
text-align: center;
font-family: 'Nanum Pen Script', Arial, cursive;
font-size:150%;
}


그런데 만약
body의 font-size:200%로 했는데,
h1의 font-size: 5em으로 한다면 어떻게 될까?
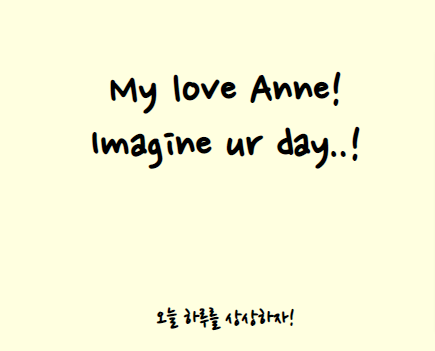
내가 의도한 것은 5em이라도,
실제 화면에는 200%가 적용되었다는 것을 알 수 있다.
내가 상위에서 어떤 값을 설정했다하더라도,
그 값과는 상관없이
어떤 값을 font-size로 취하고 싶다면
3) em 대신 rem을 써보자.
root em의 줄임말로
이 값을 루트로 하고 이 값에 대한 상대적인 폰트 사이즈를 설정하라는 뜻이다.
즉, 모든 상위값은 무시하고 해당 rem 값을 폰트 사이즈로 취한다.
rem의 장점은 상위 상이즈 변경에 영향을 받지 않는다는 점이다.
적응성이 가장 좋고, 안정적이고, 오류가 적게 난다.
h1 {
padding:100px;
font-size: 5rem;
}
body {
text-align: center;
font-family: 'Nanum Pen Script', Arial, cursive;
font-size:3em;
}


color
폰트 색상 바꾸기
color:blue;
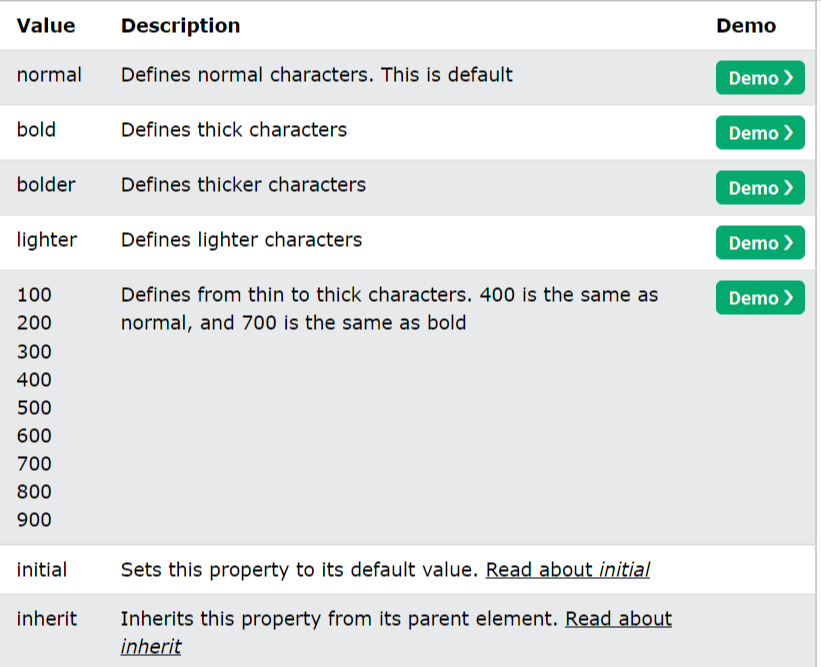
font-weight
폰트 두께 바꾸기
font-weight:normal;
normal, bolder, bold, lighter
세밀하게 조정하고 싶다면 normal 기준 400으로
100~900까지의 숫자로 값을 변경한다.

line-height
줄 간격
line-height:2;
양수값만 취한다.
1이 기본값이고, 2가 2배 간격이다.
단위는 주지 않는다.
line-height: normal (default); --> 기본값
This is a paragraph with a standard line-height.
The standard line height in most browsers is about 110% to 120%.
line-height: 1.6 (recommended): --->추천하는 값
This is a paragraph with the recommended line-height.
The line height is here set to 1.6. This is a unitless value;
meaning that the line height will be relative to the font size.
line-height: 80%:
This is a paragraph with a smaller line-height.
The line height is here set to 80%.
line-height: 200%:
This is a paragraph with a bigger line-height.
The line height is here set to 200%.