Container
컨테이너는 부트스트랩에서 기본이 되는 블록이다.
흔히 건축에서 컨테이너 박스라고 말하는데, 컨테이너는 직사각형 모양의 틀이라고 본다.
부트스트랩에서 컨테이너는 기본이 되는 상자이고, 그 안에 컨텐츠들이 들어간다.
그냥 컨텐츠를 배열하지 않고 컨테이너를 쓰는 이유가 있다.
컨테이너를 쓰면 배열, 정렬, 패딩, 마진 등을 적용하기가 용이하다.
컨테이너에는 3가지 종류가 있다.

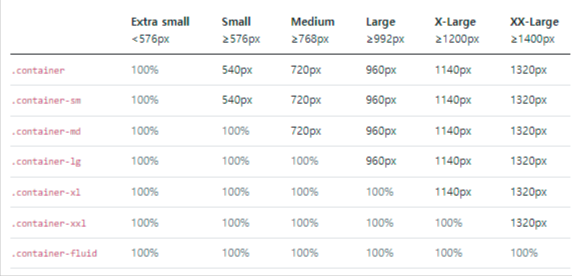
첫 번째는 그냥 컨테이너(container)다.
이것은 화면의 최대 너비가 뷰포인트에 따라 조절되는 반응형이다.
뷰포인트가 다음 breakpoint가 되기 전까지는 해당 너비를 유지한다.
다만, 너비가 점프하듯 자연스럽지 않고, 끊어지는 느낌으로 변경된다.
<div class="container">
<!-- Content here -->
</div>
두 번째는 반응형인 컨테이너-사이즈(container - breakpoint)다.
sm, md, lg, xl, xxl (---> breakpoints) 를 기준점으로 그 이하로 가면 화면이 죽 100%가 되어 보인다.
<div class="container-sm">100% wide until small breakpoint</div>
<div class="container-md">100% wide until medium breakpoint</div>
<div class="container-lg">100% wide until large breakpoint</div>
<div class="container-xl">100% wide until extra large breakpoint</div>
<div class="container-xxl">100% wide until extra extra large breakpoint</div>
마지막으로는 컨테이너-플루이드(container - fluid)다.
단순히 화면 너비에 적응하기 때문에 항상 화면 너비의 100%를 차지한다.
<div class="container-fluid">
...
</div>'웹개발 > Bootstrap' 카테고리의 다른 글
| 버튼 button, 배경색깔, 태그, outline, size (0) | 2022.11.29 |
|---|---|
| 구글 font 적용하기, font-size, font-weight, font-family, line-height (0) | 2022.11.29 |
| grid, 그리드, 배경색깔, 경계선, breakpoint, responsive class, 반응형열, col-lg-숫자 (1) | 2022.11.20 |
| navigation bar 만들기, dropdown, 햄버거메뉴 (0) | 2022.11.19 |
| Bootstrap 설치하기, install, CSS, JS (0) | 2022.11.19 |