-부트스트랩 5.02버전을 기본으로 한다-
1. 기본 코드 작성하기
<기본태그>
<nav>
<ul>
<li>
연락처
</li>
</ul>
</nav><head에 넣을 부트스트랩 기본 코드>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"></body 바로 직전에 넣을 부트스트랩 기본 코드>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
2. 태그에 클래스 넣기
navbar
navbar-nav
nav-item
nav-link
<nav class="navbar">
<ul class="navbar-nav">
<li class="nave-item">
<a class="nav-link">연락처</a>
</li>
</ul>
</nav>
3. 하이퍼링크 넣기
href=""
<nav class="navbar">
<ul class="navbar-nav">
<li class="nave-item">
<a class="nav-link" href="">연락처</a>
</li>
<li class="nave-item">
<a class="nav-link" href="">사진</a>
</li>
<li class="nave-item">
<a class="nav-link" href="">영상</a>
</li>
</ul>
</nav>
4. 글씨 옆으로 배열하기, 크기
navbar-expand
아래의 사이즈에 따라 네비게이션 바가 수직으로 바뀌는 시점을 결정한다.
{-sm|-md|-lg|-xl|-xxl}
<nav class="navbar navbar-expand-lg">
5. 네비게이션 바에 배경색깔 넣기
<nav class="navbar navbar-expand-md bg-light">
' bg ' 다음에
' - ' 다음에
'배경 색깔'을 넣는다.
primary 파랑색
secondary 회색
success 초록색
info 연한 하늘색
warning 노랑색
danger 빨강색
dark 검정색
light 흰색
6. 네비게이션 바 안의 텍스트 색깔 넣기

<nav class="navbar navbar-expand-md navbar-light bg-light">navbar-dark는 배경은 진하고 글씨는 밝게,
navbar-light는 배경은 밝고 글씨는 진하게 만든다.
navbar-dark : 텍스트 흰색
navbar-light: 텍스트 검정색
7. 브랜드로고 만들기
<a class="navbar-brand" href="">OliviaCodingSchool</a>
navbar-brand는 브랜드로고나 이름 등을 넣는데, 보통의 글씨보다는 진하거나 하이라이트 되어 표현된다.
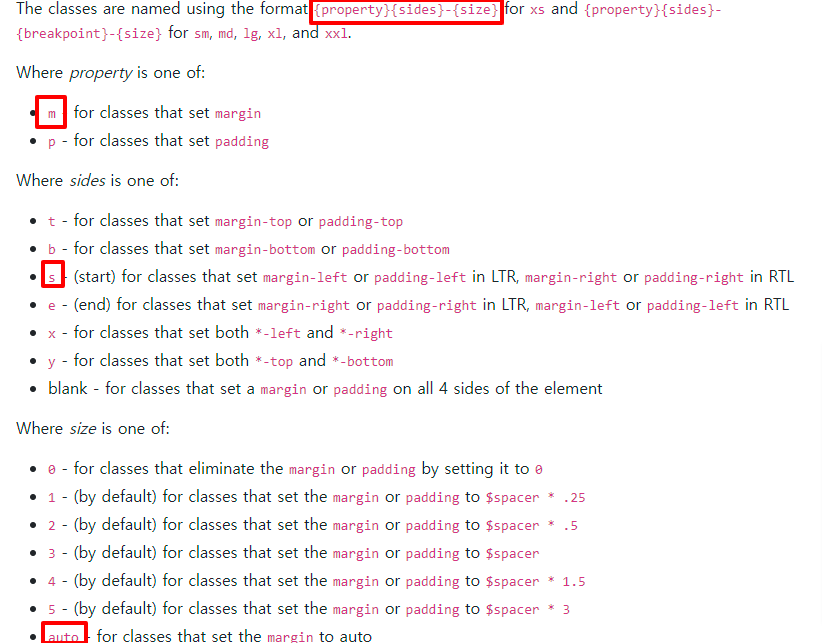
8. 여백, 패딩
브랜드를 왼쪽으로 두고, 나머지를 오른쪽으로 옮기기
bootstrap 버전5에서는 오른쪽/왼쪽이라고 쓰지 않고 start의 s, end의 e을 쓰기 때문에
과거 버전과 차이가 있다.
<ul class="navbar-nav ms-auto">
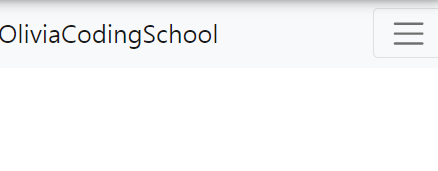
9. 햄버거 메뉴 만들기
<nav class="navbar navbar-expand-md navbar-light bg-light">
<a class="navbar-brand" href="">OliviaCodingSchool</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collabse" id="navbarTogglerDemo02">
<ul class="navbar-nav ms-auto">
<li class="nave-item">
<a class="nav-link" href="">연락처</a>
</li>
<li class="nave-item">
<a class="nav-link" href="">사진</a>
</li>
<li class="nave-item">
<a class="nav-link" href="">영상</a>
</li>
</ul>
</div>
</nav><화면>

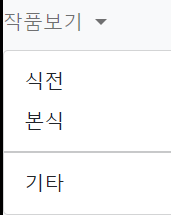
10. 드롭다운 메뉴 만들기
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
작품보기
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">식전</a></li>
<li><a class="dropdown-item" href="#">본식</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">기타</a></li>
</ul>
</li><화면>

'웹개발 > Bootstrap' 카테고리의 다른 글
| container, container-breakpoint, container-fluid (0) | 2022.11.29 |
|---|---|
| grid, 그리드, 배경색깔, 경계선, breakpoint, responsive class, 반응형열, col-lg-숫자 (1) | 2022.11.20 |
| Bootstrap 설치하기, install, CSS, JS (0) | 2022.11.19 |
| CDN, CDN 개념, CDN 장점, CDN 사용 웹사이트, 부트스트랩 (0) | 2022.11.19 |
| Bootstrap, 프론트엔드, 벡엔드, 부트스트랩, 퀵스타트 (0) | 2022.11.18 |