Bootstrap의 장점 중의 하나는 반응형웹을 쉽게 구현할 수 있다는 점이다.
반응형, responsive이라는 뜻은 웹사이트가 화면이나 viewpoint의 크기에 재깍 반응한다는 것이다.
즉 태블릿, 모바일, 데스크탑에 따라 화면 구성이 바뀌어
사용자의 가독성을 높여준다.
이를 구현하기 위한 그리드 시스템에 관해 배워보자.
그 전에...
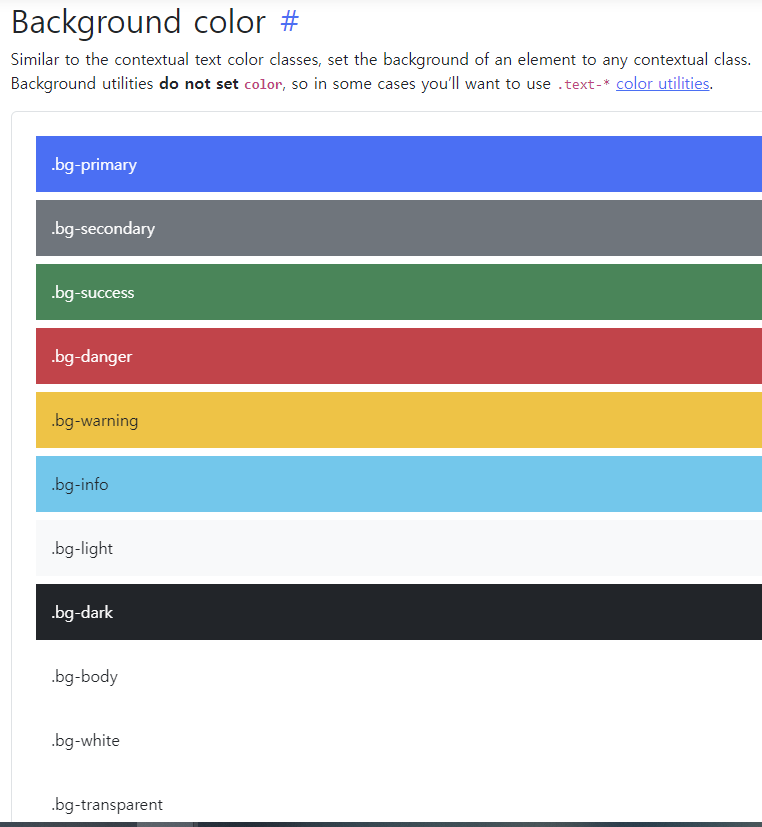
※ 칼럼을 비교하기 위해 배경색깔 넣기
1) 클래스로 삽입
bg-primary/secondary/success/danger/warning/info...
<div class="bg-primary">
2) 스타일로 넣기
<div class="col" style= "background-color:red;">
※ 비교하기 위해 경계 넣기
<div class="col" style= "background-color:lightblue; border: 1px solid;">
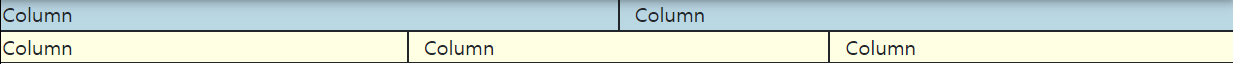
1. 모든 열을 균등하게 분배함
기본적으로 한 행에 있는 열의 개수 만큼 똑같이 등분한다.
<div class="row">
<div class="col" style= "background-color:lightblue; border: 1px solid;">
Column
</div>
<div class="col" style= "background-color:lightblue; border: 1px solid;">
Column
</div>
</div>
<div class="row">
<div class="col" style= "background-color:lightyellow; border: 1px solid;">
Column
</div>
<div class="col" style= "background-color:lightyellow; border: 1px solid;">
Column
</div>
<div class="col" style= "background-color:lightyellow; border: 1px solid;">
Column
</div>
</div>
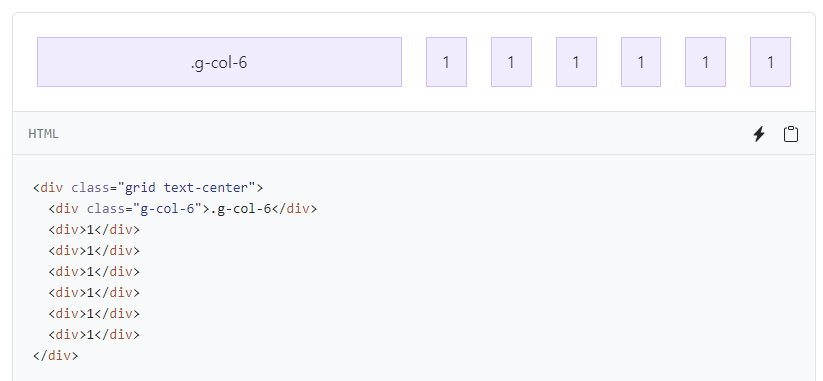
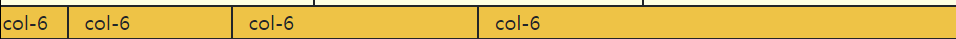
2. 단일행을 12개의 칼럼으로 균등하게 나눔

단일 행은 12조각으로 균등하게 나뉜다.
클래스는 col-숫자로 이름붙여져 있다.
col-3면 화면을 12개로 균등하게 나눈 것 중 3개 만큼의 크기라는 뜻이다.
<div class="row">
<div class="col-1 bg-warning" style="border:1px solid;">col-6</div>
<div class="col-2 bg-warning" style="border:1px solid;">col-6</div>
<div class="col-3 bg-warning" style="border:1px solid;">col-6</div>
<div class="col-6 bg-warning" style="border:1px solid;">col-6</div>
</div>
하지만 1~2번은 반응형이 아니다.
화면이 줄으들면 칼럼의 너비가 줄어들지 전체적인 구성이 변하지는 않는다.
반응형웹에 반응하지 않는다.
3. 반응형열
1) responsive classes
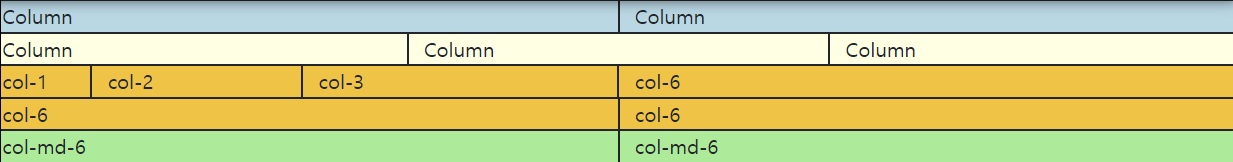
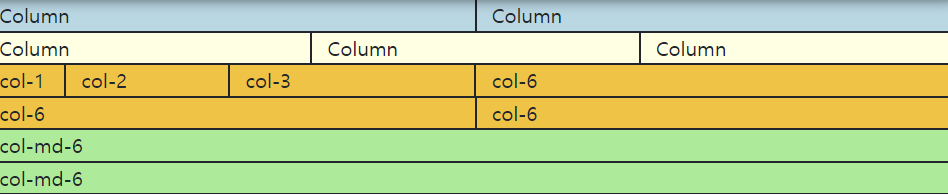
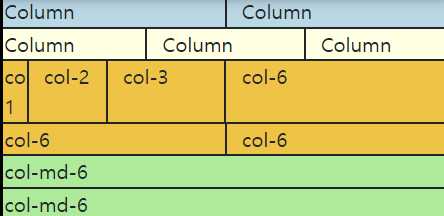
뷰포트 화면에 따라 화면 구성이 달라지게 만든다.
PC화면에서는 나란히 있었던 것이, 태블릿과 모바일에서는 상하로 나열된다.
중간 키워드를 지정하면 반응형열을 만들 수 있다.
초록색이 반응형열이다.
<div class="row">
<div class="col-md-6" style="background-color:lightgreen; border: 1px solid;">col-md-6</div>
<div class="col-md-6" style="background-color:lightgreen; border: 1px solid;">col-md-6</div>
</div><PC 데스크탑화면>

<태블릿 화면>

<모바일 화면>

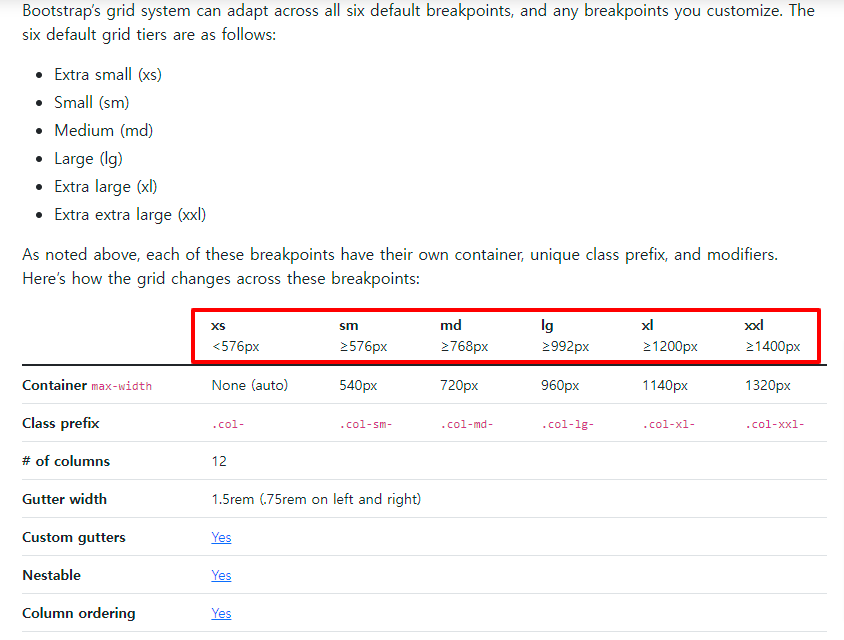
2) breakpoint
부트스트랩 그리드 시스탬에는 6가지 브레이크포인트가 있다.
xs, sm, md, lg, xl, xxl이며 화면 가로 값이 줄어들면 경계 지점에서 화면 구성이 바뀐다.
특정 단위를 지정한 다음, 그 이하의 것은 자동으로 100%가 되도록 한다.

col-lg-6, col-md-6, col-sm-6 세 개를 비교해보자.
<div class="row">
<div class="col-lg-6" style="background-color:yellow; border: 1px solid;">col-lg-6</div>
<div class="col-lg-6" style="background-color:yellow; border: 1px solid;">col-lg-6</div>
</div>
<div class="row">
<div class="col-md-6" style="background-color:lightgreen; border: 1px solid;">col-md-6</div>
<div class="col-md-6" style="background-color:lightgreen; border: 1px solid;">col-md-6</div>
</div>
<div class="row">
<div class="col-sm-6" style="background-color:red; border: 1px solid;">col-sm-6</div>
<div class="col-sm-6" style="background-color:red; border: 1px solid;">col-sm-6</div>
</div>영상으로 확인해보자.
이번에는 col-lg-3, col-md-2를 비교해보자.
<div class="row">
<div class="col-lg-3" style="background-color:yellow; border: 1px solid;">col-lg-3</div>
<div class="col-lg-3" style="background-color:yellow; border: 1px solid;">col-lg-3</div>
<div class="col-lg-3" style="background-color:yellow; border: 1px solid;">col-lg-3</div>
<div class="col-lg-3" style="background-color:yellow; border: 1px solid;">col-lg-3</div>
</div>
<div class="row">
<div class="col-md-2" style="background-color:lightgreen; border: 1px solid;">col-md-2</div>
<div class="col-md-2" style="background-color:lightgreen; border: 1px solid;">col-md-2</div>
<div class="col-md-2" style="background-color:lightgreen; border: 1px solid;">col-md-2</div>
<div class="col-md-2" style="background-color:lightgreen; border: 1px solid;">col-md-2</div>
<div class="col-md-2" style="background-color:lightgreen; border: 1px solid;">col-md-2</div>
<div class="col-md-2" style="background-color:lightgreen; border: 1px solid;">col-md-2</div>
</div>영상으로 확인해보자.
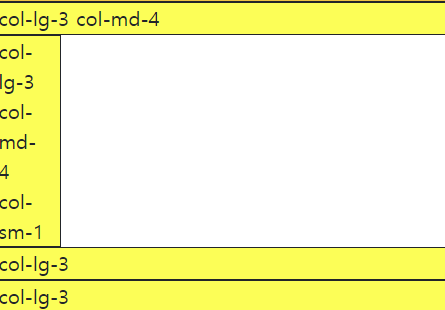
3) 혼합형
col-lg-3 col-md-4 col-sm-1 처럼 여러개의 반응형컬럼이 혼합된 경우가 있다.
<div class="row">
<div class="col-lg-3 col-md-4" style="background-color:yellow; border: 1px solid;">col-lg-3 col-md-4</div>
<div class="col-lg-3 col-md-4 col-sm-1" style="background-color:yellow; border: 1px solid;">col-lg-3 col-md-4 col-sm-1</div>
<div class="col-lg-3" style="background-color:yellow; border: 1px solid;">col-lg-3</div>
<div class="col-lg-3" style="background-color:yellow; border: 1px solid;">col-lg-3</div>
</div>
영상으로 확인하자.
'웹개발 > Bootstrap' 카테고리의 다른 글
| 구글 font 적용하기, font-size, font-weight, font-family, line-height (0) | 2022.11.29 |
|---|---|
| container, container-breakpoint, container-fluid (0) | 2022.11.29 |
| navigation bar 만들기, dropdown, 햄버거메뉴 (0) | 2022.11.19 |
| Bootstrap 설치하기, install, CSS, JS (0) | 2022.11.19 |
| CDN, CDN 개념, CDN 장점, CDN 사용 웹사이트, 부트스트랩 (0) | 2022.11.19 |