부트스트랩은 CDN을 사용하기 때문에, bootstrap의 데이터를 다운로드하는 속도가 빠르다.
그리고 만약 사용자가 과거에 해당 데이터를 캐시했다면 속도는 더욱 빠를 것이다.
관련 설명 --------------------->클릭
지금부터 부트스트랩을 설치하는 두 가지 방법을 소개한다.
첫 번째, 공식문서에 올려진 코드를 붙여넣는다.
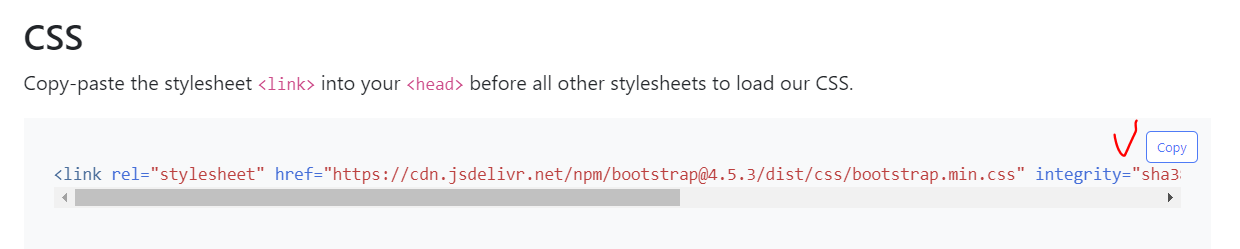
1)CSS
예컨데 CSS파일을 설치한다고 하면, stylesheet link를 head 부분에 붙여넣는다.
붙여넣을 link 코드이다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
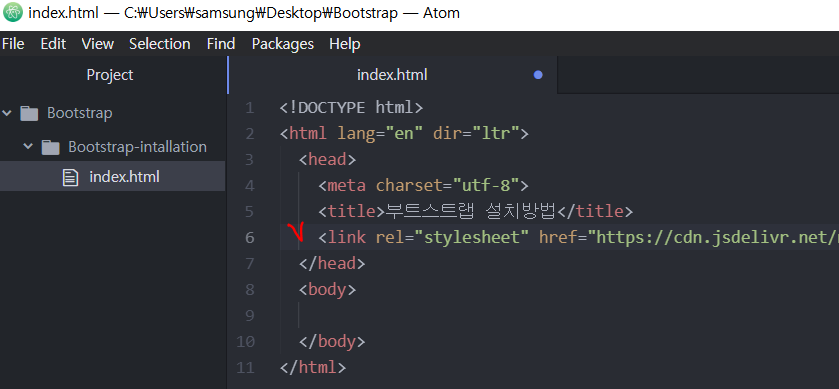
아톰에서 index.html파일의 head부분에 넣는다,

body의 h1태그에 "안녕 올리비아"라고 써보자.
그러면 다른 CSS를 덧붙이지 않았음에도,
부트스트랩 CSS가 적용되어 화면에 나타나는 것을 볼 수 있다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>부트스트랩 설치방법</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
</head>
<body>
<h1>안녕 올리비아!</h1>
</body>
</html>

2) JS
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js" integrity="sha384-IDwe1+LCz02ROU9k972gdyvl+AESN10+x7tBKgc9I5HFtuNz0wWnPclzo6p9vxnk" crossorigin="anonymous"></script>
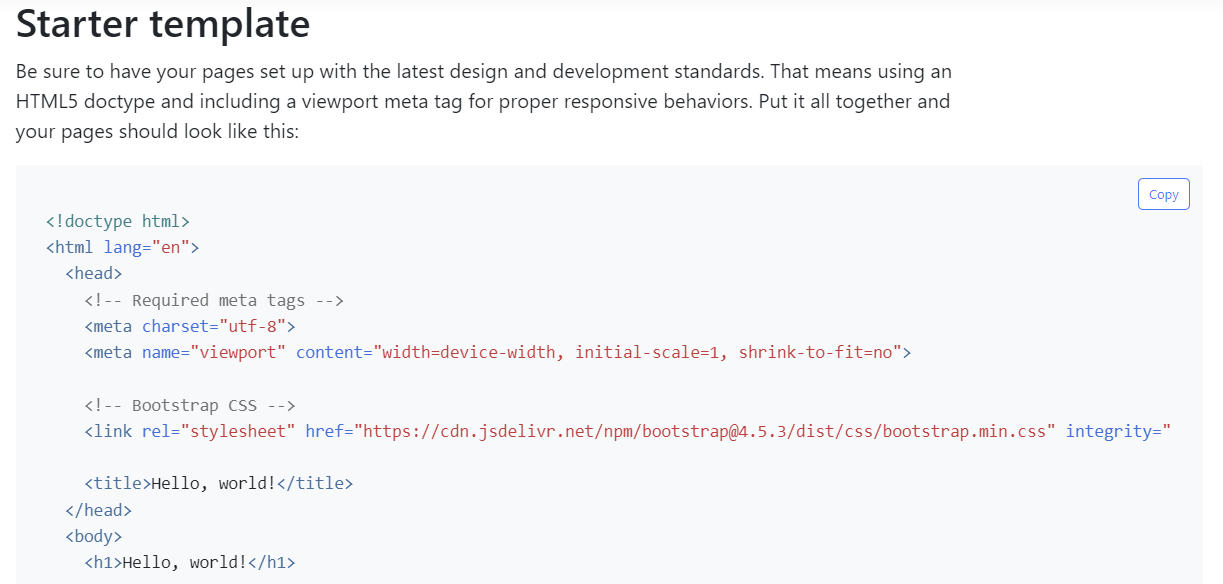
3) 시작 탬플릿
또한 공식문서에는 시작 탬플릿도 제공한다.

코드를 아톰에 붙여넣어보겠다.
그러면 CSS파일 뿐만 아니라, jquery, js 등 부트스트랩 사용을 하는데 필요한 모든 것을 갖게 된다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
<!-- Option 2: jQuery, Popper.js, and Bootstrap JS
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
-->
</body>
</html>
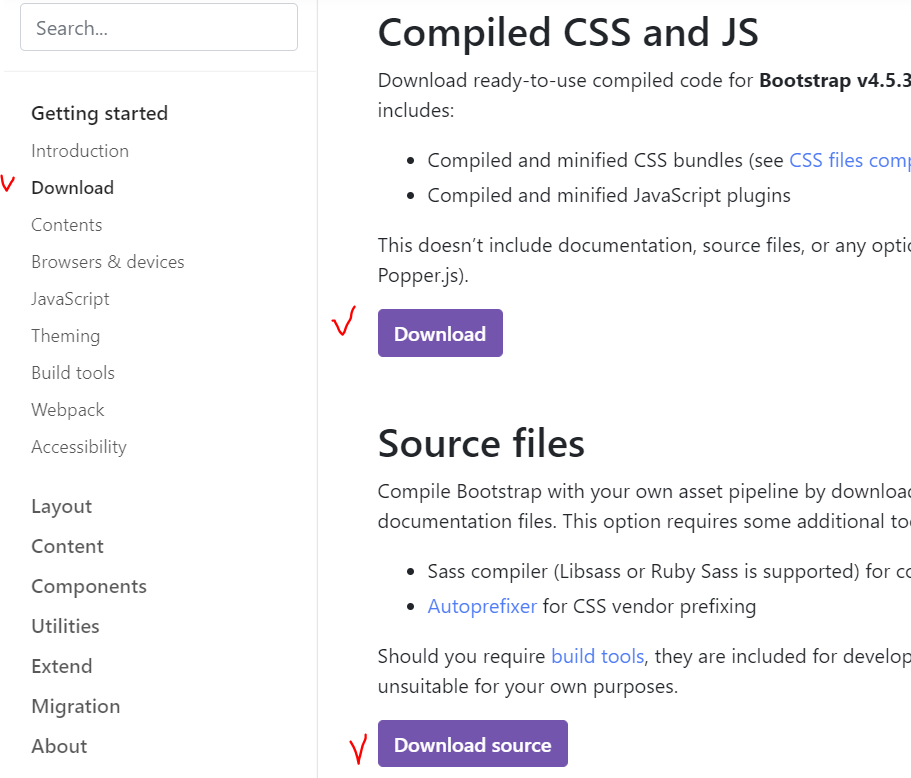
두 번째, 직접 코드를 다운로드 한다.
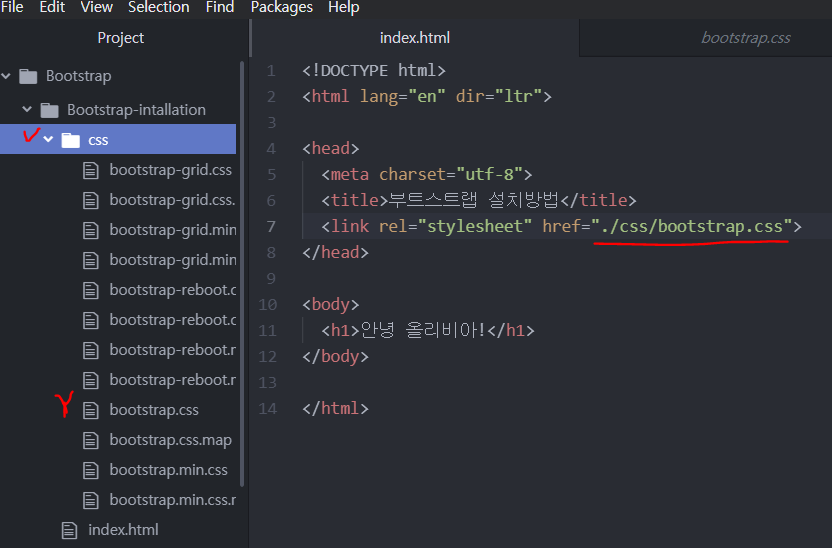
부트스트랩 공식문서에서 직접 다운로드한 후, head에 link 태그에 경로를 넣을 때, 해당 폴더가 있는 경로로 바꿔준다.
하지만 이 경우, 브라우저가 수집한 캐시를 무효화하고 매번 부트스트랩 파일을 가져와 써야하므로
상대적으로 대기 시간이 늘어날 수 있다. 그래서 첫 번째 방법을 추천한다!


<!--상대경로와 절대경로-->
<link rel="stylesheet" href="./css/bootstrap.css">
<link rel="stylesheet" href="C:\Users\samsung\Desktop\Bootstrap\css\bootstrap.css">
상대경로와 절대경로 복습을 원한다면?
https://olivia-blackcherry.tistory.com/143
[24-5 파이썬] 절대경로, 상대경로 개념
(복습) 컴퓨터 폴더, 파일의 의미------> 클릭 절대경로 표시 방법 1. 루트 폴더 루트 폴더를 찾는다. root는 근원이라는 뜻이다. 가장 상위 폴더를 의미한다. 맥에서 루트는 Macintosh HD이다. 윈도에서
olivia-blackcherry.tistory.com
https://olivia-blackcherry.tistory.com/144
[24-6 파이썬] 절대경로, 상대경로 예시
(복습) 절대경로, 상대경로 기본 개념 -----> 클릭 절대경로는 내 컴퓨터에 있는 루트와 관련있다. 윈도우에서는 내가 바꾸지만 않는다면 C드라이브이고 맥에서는 Macintosh HD이다. 상대경로는 내가
olivia-blackcherry.tistory.com
'웹개발 > Bootstrap' 카테고리의 다른 글
| container, container-breakpoint, container-fluid (0) | 2022.11.29 |
|---|---|
| grid, 그리드, 배경색깔, 경계선, breakpoint, responsive class, 반응형열, col-lg-숫자 (1) | 2022.11.20 |
| navigation bar 만들기, dropdown, 햄버거메뉴 (0) | 2022.11.19 |
| CDN, CDN 개념, CDN 장점, CDN 사용 웹사이트, 부트스트랩 (0) | 2022.11.19 |
| Bootstrap, 프론트엔드, 벡엔드, 부트스트랩, 퀵스타트 (0) | 2022.11.18 |