프론트엔드, 백엔드란?
프론트엔드는 기본적으로 사용자가 보는 것을 말한다. 백엔드는 화면을 작동시키는 코딩, 프로그램이라 이해하면 좋다. 백엔드에는 서버와 데이터베이스가 있다. 이들은 서로 상호작용을 한다.
프론트엔드와 백엔드가 사용하는 언어도 다르다. 프론트엔드에는 HTML, CSS, Javascrip 같은 언어를, 백엔드는 C#, Ruby, PHP, SQL 같은 좀더 강력한 언어를 사용한다.
부트스트랩 Bootstrap이란?
부트스트랩은 인기있는 프론트엔드 라이브러리이다. 부트스트랩 안에는 재사용할 수 있는 코드가 많다. 이를 이용하면 웹사이트를 쉽고, 빠르게 디자인, 개발할 수 있다. 레이아웃 구성을 쉽게 할 수 있고 CSS코드도 상당부분 그대로 가져와 쓸 수 있기 때문이다.
부트스트랩은 무료이고 오픈소스이기 때문에 깃허브에 가면 모든 코드를 볼 수 있다.
부트스트랩으로 무엇을 할까?
- responsive 뷰포트에 반응한다. 사용자가 보는 화면(데스크탑, 태블릿, 모바일폰)에 따라 공간의 크기를 활용할 수 있도록 각기 다른 레이아웃을 배치하고, 시각적으로 편안한 구성으로 보여준다.
- pre-styled element 기존에 만들어진 요소를 사용할 수 있다. 이 부분은 부트스트랩 공식홈페이지의 문서를 보며 이야기해보도록 하자.
※ 그 전에! codeply.com으로 들어가자.
오늘은 codeply.com에서 부트스트랩을 연습해볼 것이다.
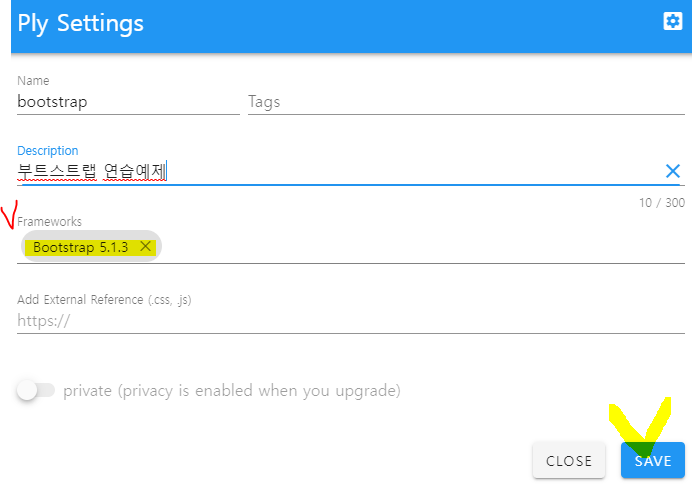
우선 환경설정에 가서 bootstrap 최신 버전을 선택하여 저장한다.


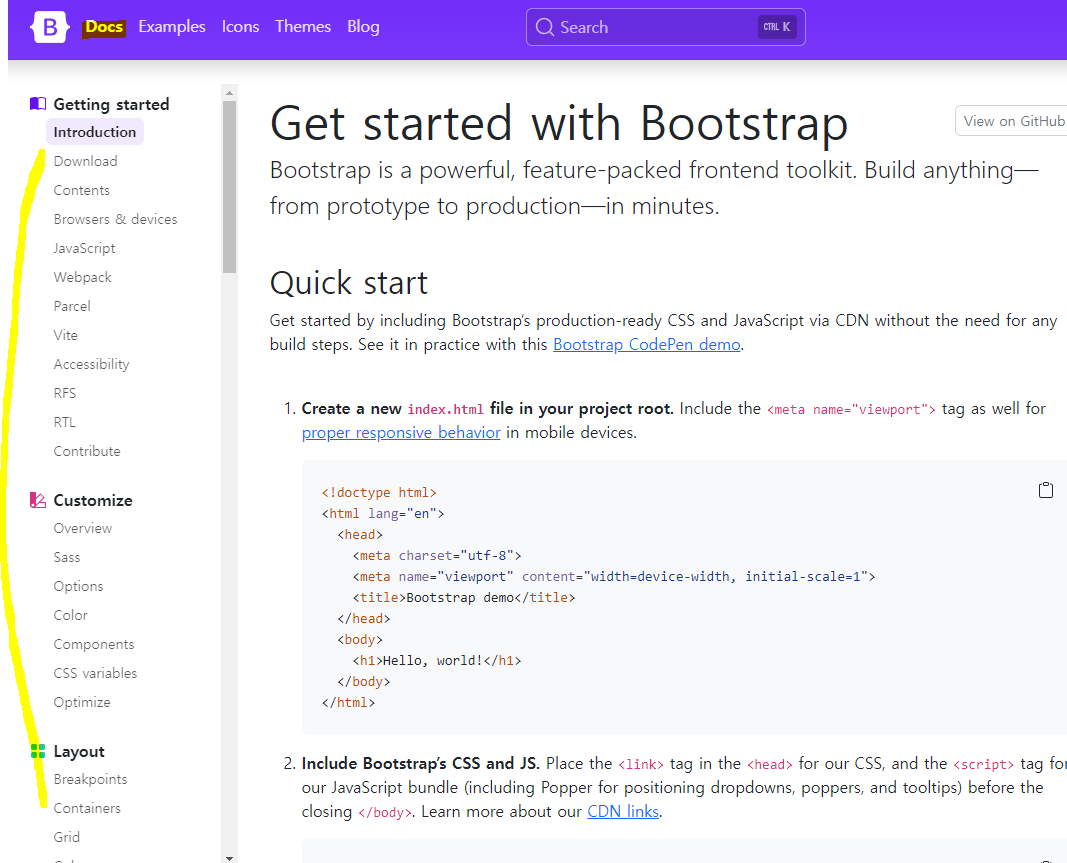
다시 부트스트랩으로 돌아와서, 부트스트랩의 공식 문서(Docs)를 클릭하면,
부트스트랩에 관한 전반적인 내용을 알 수 있다.

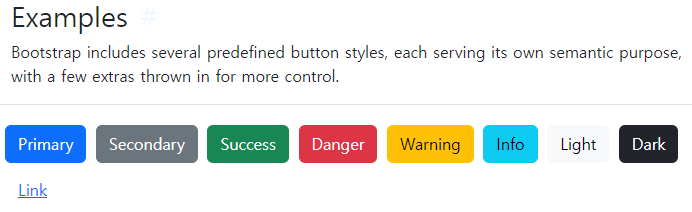
Button으로 이미 만들어진 것을 활용하는 방법을 알아보자.
부트스트랩은 여러개의 버튼 스타일을 가지고 있다. 각자의 목적에 따라 사용하면 된다.

초록색, 파랑색, 노랑색, 빨강색처럼 다양한 색깔이 있고, 버튼 클래스의 이름이 있다.
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
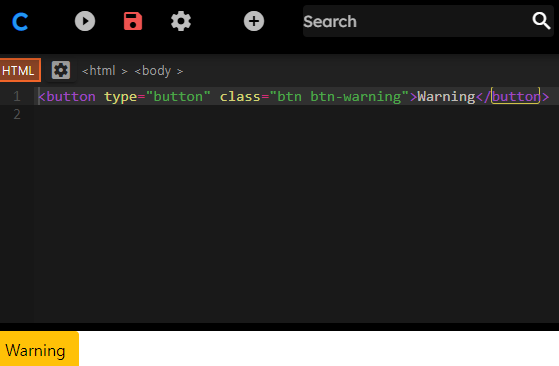
이 중에 warning에 해당하는 주황색 코드를 가져와 codeply에 붙여보자.
그러면 CSS를 따로 입력하지도 않았지만, 그냥 아래의 html 코드를 입력하는 것만으로도
화면에 warning이라는 주황색 버튼이 생성되는 것을 볼 수 있다.

다음으로는 Card로 연습해보자.
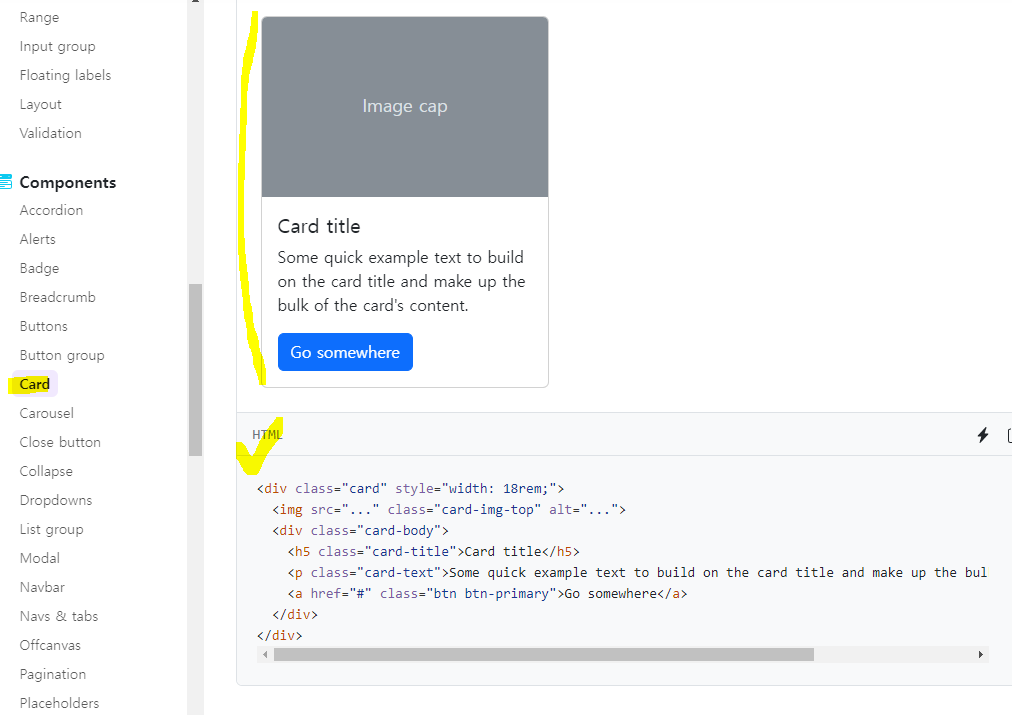
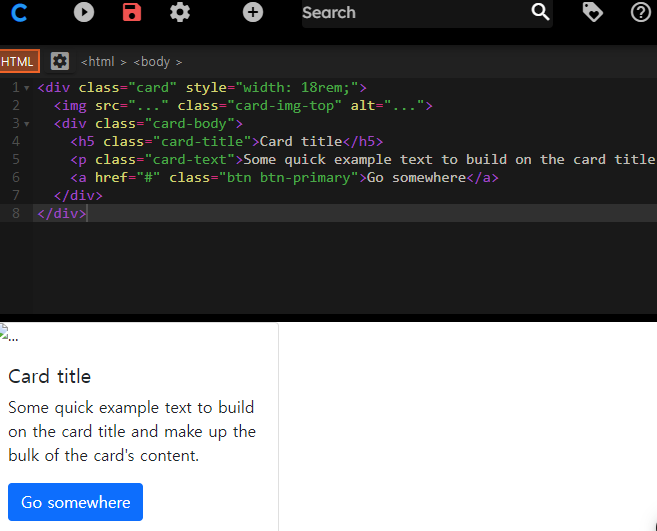
Docs의 예제 중 Components의 Card를 가져와보자.
오른쪽 상단의 카드를 가져오기 위해,
내가 일일이 코드를 작성할 것이 아니라,
기존에 만들어져있는 코드를 가져와 붙이기만 하면 된다.

V표시 된 것을 code.ply에 붙이면 된다.

이번에는 하나의 요소가 아니라, 템플릿 전체를 가져올 수도 있다.
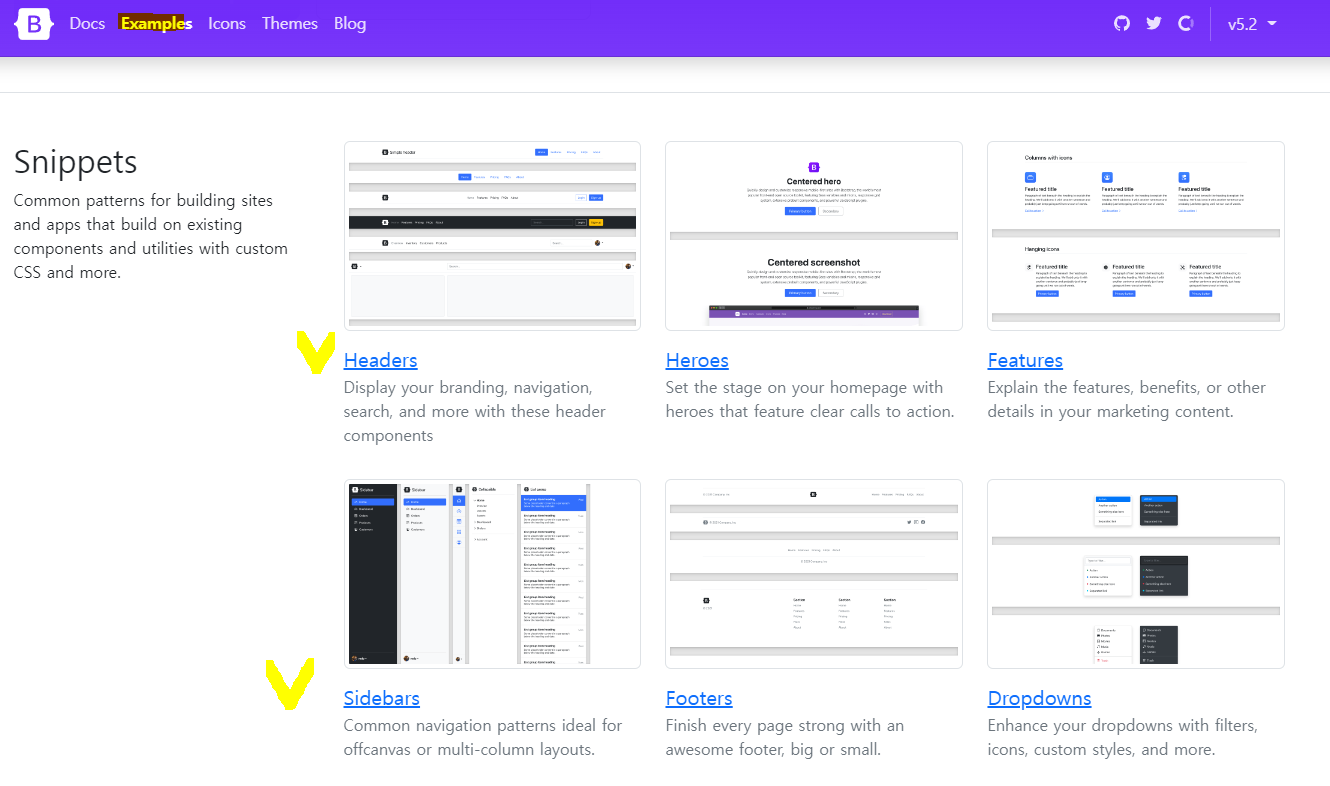
Examples로 가서 원하는 것이 있는지 탐색한다.

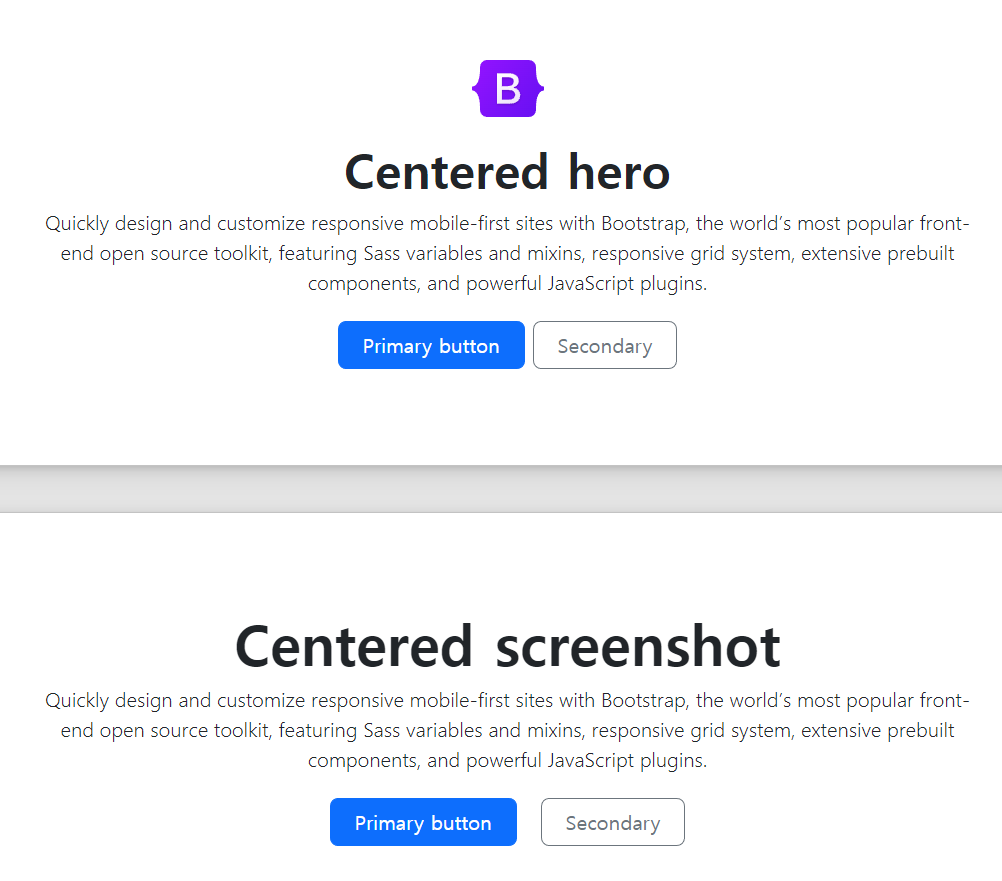
heroes 예시를 클릭해보면, 아래와 같이 잘 디자인된 웹페이지가 나온다.

이 코드소스를 받으려면,
Docs> Getting started> Download로 가서, >> Examples를 전체 다운로드 하면 된다.

압축파일을 풀어보면, 예제와 관련된 모든 소스파일들이 들어있다.

'웹개발 > Bootstrap' 카테고리의 다른 글
| container, container-breakpoint, container-fluid (0) | 2022.11.29 |
|---|---|
| grid, 그리드, 배경색깔, 경계선, breakpoint, responsive class, 반응형열, col-lg-숫자 (1) | 2022.11.20 |
| navigation bar 만들기, dropdown, 햄버거메뉴 (0) | 2022.11.19 |
| Bootstrap 설치하기, install, CSS, JS (0) | 2022.11.19 |
| CDN, CDN 개념, CDN 장점, CDN 사용 웹사이트, 부트스트랩 (0) | 2022.11.19 |